实现类似于sharepoint列表的分组统计功能
2010-05-12 21:22
561 查看
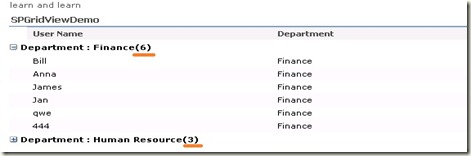
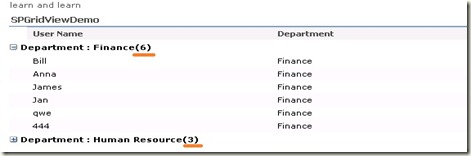
在MOSS开发中,SPGridView这个控件我们经常使用,尤其是要实现SharePoint自带的列表的显示样式的时候。关于他的用法,有很多人都已经做了详细的研究,像是建义的http://www.cnblogs.com/jianyi0115/archive/2008/04/03/1136816.html#1821132等等,我这篇文章主要是描述SPGridView的分组功能的统计(有点绕口),还是给大家看个图吧:

功能:自定义WebPart,从自定义列表中读取数据,并达到分组和统计的功能。
实现的方式有两种:
第一种SPGridView+JQuery。
基本的思路就是使用JQuery来修改页面呈现出来的HTML源代码。主要的JQuery代码如下:
第二种思路是使用ListViewByQuery这个控件,国外的牛人已经有了例子,有兴趣的可以参考:
http://karinebosch.wordpress.com/sharepoint-controls/the-listviewbyquery-control/
截取一部分主要代码如下:
代码:我整理了两种思路,写了一个webpart,有兴趣的可以看一下,点击下载。里面一个UserInfo列表模板以及一个wsp文件包。

功能:自定义WebPart,从自定义列表中读取数据,并达到分组和统计的功能。
实现的方式有两种:
第一种SPGridView+JQuery。
基本的思路就是使用JQuery来修改页面呈现出来的HTML源代码。主要的JQuery代码如下:
<script src="\_layouts\jquery-1.4.2.min.js" type="text/javascript">
</script>
<script type="text/javascript">
$(document).ready(function() {
$(".ms-gb").each(function()
{
var rowNums=$(this).nextUntil(".ms-gb").length;
$(this).children(0).append("("+rowNums+")");
$(this).children(0).children(0).trigger("onclick");
});
});
</script>第二种思路是使用ListViewByQuery这个控件,国外的牛人已经有了例子,有兴趣的可以参考:
http://karinebosch.wordpress.com/sharepoint-controls/the-listviewbyquery-control/
截取一部分主要代码如下:
listviewUser = new ListViewByQuery();
listviewUser = ctl.FindControl("listviewUser") as ListViewByQuery;
SPList list=SPContext.Current.Web.Lists["UserInfo"];
listviewUser.List = list;
SPQuery query = new SPQuery(listviewUser.List.DefaultView);
query.ViewFields = "<FieldRef Name=\"UserName\"/><FieldRef Name=\"Company\"/><FieldRef Name=\"Department\"/><FieldRef Name=\"JobTitle\"/>";
query.Query = "<GroupBy Collapse='FALSE'><FieldRef Name='Department'/><FieldRef Name='JobTitle'/></GroupBy>";
listviewUser.Query = query;以及
<div id="ViewDiv" class="ms-authoringcontrols" style="width:700px"> <SharePoint:ListViewByQuery ID="listviewUser" runat="server" /> </div>
代码:我整理了两种思路,写了一个webpart,有兴趣的可以看一下,点击下载。里面一个UserInfo列表模板以及一个wsp文件包。
相关文章推荐
- 实现类似于sharepoint列表的分组统计功能
- 实现类似于sharepoint列表的分组统计功能
- java 实现类似于oracle分组统计的功能
- 基于ArcEngine实现分组统计面积的功能
- 利用bobo-browse 实现lucene的分组统计功能
- 利用bobo-browse 实现lucene的分组统计功能
- 利用bobo-browse 实现lucene的分组统计功能
- 基于ArcEngine实现分组统计面积的功能
- 利用bobo-browse 实现lucene的分组统计功能
- (DevExpress2011控件教程)ASPxGridView 范例3 :ASPxGridView 排序和分组、过滤行、统计功能等功能实现
- 基于ArcEngine实现分组统计面积的功能
- awk实现group by功能分组统计条数
- (DevExpress2011控件教程)ASPxGridView 范例3 :ASPxGridView 排序和分组、过滤行、统计功能等功能实现
- 基于ArcEngine实现分组统计面积的功能
- 基于ArcEngine实现分组统计面积的功能
- [转]JQuery ui 实现类似于confirm的功能
- 一个比较精确的“在线用户列表”统计功能
- 用javascript实现下拉列表的自动筛选功能
- 一步一步SharePoint 2007之四十六:实现Excel Service(1)——创建Excel文档列表(转)
- PHP实现统计在线人数功能示例
