在地址栏运行js命令,既不弹出提示也不显示函数返回值的方式
2010-05-01 19:28
288 查看
javascript:(function(){document.getElementById("KeyWord").value="xx333xx"})();
在地址栏运行js命令,改变页面元素的值:
实例如下:
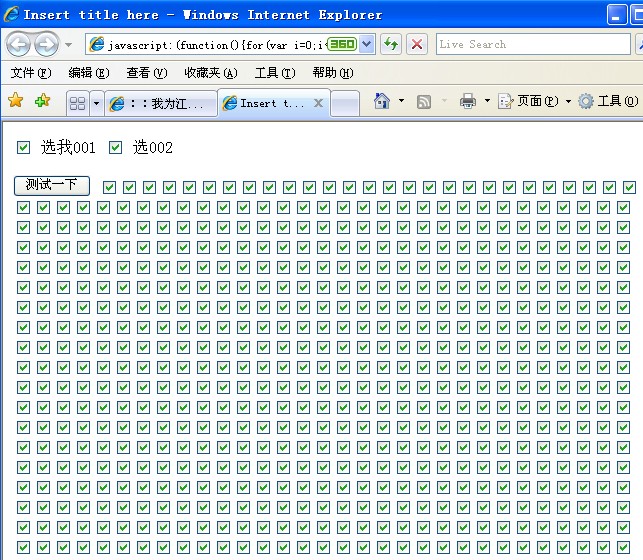
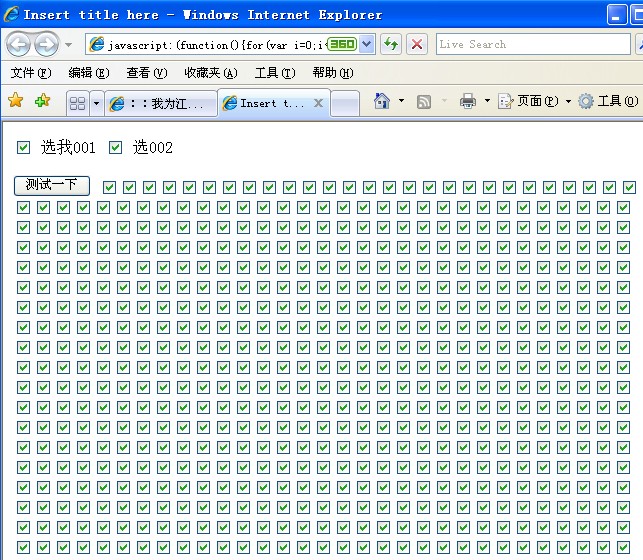
有一页面:index.html
代码
javascript:(
function()
{
//
for(var i=0;i<1000;i++)
{
var Obj=document.createElement("input");
Obj.setAttribute("type","checkbox");
Obj.setAttribute("value","456789");
Obj.setAttribute("checked","true");
document.getElementsByTagName('form')[0].appendChild(Obj);
}
//
var e=document.getElementsByTagName('input');
for(var i=0;i<e.length;i++)
{
e[i].value="456789";
e[i].checked="true";
}
}
)();

在地址栏运行js命令,改变页面元素的值:
实例如下:
有一页面:index.html
代码
javascript:(
function()
{
//
for(var i=0;i<1000;i++)
{
var Obj=document.createElement("input");
Obj.setAttribute("type","checkbox");
Obj.setAttribute("value","456789");
Obj.setAttribute("checked","true");
document.getElementsByTagName('form')[0].appendChild(Obj);
}
//
var e=document.getElementsByTagName('input');
for(var i=0;i<e.length;i++)
{
e[i].value="456789";
e[i].checked="true";
}
}
)();

相关文章推荐
- easyui 弹出框调用外部js函数 提示“Microsoft JScript 运行时错误: 缺少对象”
- 利用顺序表的操作,实现以下函数: 1)从顺序表中删除具有最小值的元素并由函数返回被删除元素的值。空出的位置由最后一个元素填补,若顺序表为空则显示出错信息并退出运行。
- 设置js函数智能提示显示的内容
- 一个流行且实用的JS表单验证提示,演示了怎么自定义错误信息的显示方式,同时通过写FormValid.showError类方法来实现错误显示方式自定义: errMsg 是一个错误消息的数组,这样方便自定
- JS 弹出网页 (不显示地址栏,工具栏) 网页去掉地址栏
- eval解析JSON中的注意点 在JS中将JSON的字符串解析成JSON数据格式,一般有两种方式: 1.一种为使用eval()函数。 2. 使用Function对象来进行返回解析。 使用eval
- js用POST方式页面跳转,避免在地址栏中显示传递参数
- js案例:使用js弹出小窗口(没有浏览器窗口地址栏,工具栏,菜单栏,显示栏,只有关闭和最小化按钮)
- 封装一个Win32弹出提示框的函数(用于Window控件 显示Tooltip)
- js函数没有错误,controller也没错误,但是页面不显示返回的json数据。
- 封装一个Win32弹出提示框的函数(用于STATIC等控件显示Tooltip)
- qtp 获取弹出提示框(异常框)的文本显示信息(正则表达式和自定义函数应用)
- jquery ajax请求方式与提示用户正在处理请稍等,等待数据返回时loading的显示
- js关闭当前页面不弹出提示的方法 js实现浏览器的各种菜单命令
- JavaScript js弹出确认消息框判断是否删除,删除前提示用户是否删除,点是删除,点否返回
- JavaScript js弹出确认消息框判断是否删除,删除前提示用户是否删除,点是删除,点否返回
- 运行窗口输入"命令" 点击确定后弹出“打开方式”对话框的处理方法
- JavaScript js弹出确认消息框判断是否删除,删除前提示用户是否删除,点是删除,点否返回
- JS中定义函数的两种方式哪个优先级高·引出变量和函数声明的运行顺序
- webView显示html到Js调用手机功能到Base64的方式将数据返回到Html中
