<li>标签,在文字超出宽度时引起混乱的解决办法
2010-04-26 12:06
375 查看
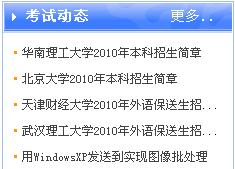
在做网页设计的时候,多次用到<ul><li>标签,在文字超出标签固定宽度的时候,IE下默认是换行的,会引起排版混乱的问题如下:

解决办法:在CSS文件里面加入 li {
white-space: nowrap; overflow:hidden;text-overflow:ellipsis ;
}
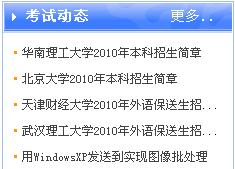
结果如图:

超出的部分全部换成省略号了


解决办法:在CSS文件里面加入 li {
white-space: nowrap; overflow:hidden;text-overflow:ellipsis ;
}
结果如图:

超出的部分全部换成省略号了
相关文章推荐
- <li>标签在ie6下的上下间隔的BUG解决办法
- <li><img>标签之间空隙解决办法
- Ajax 上传文件返回JSON字符串FireFox解析出来后带有<pre>标签解决办法
- 关于SpringMVC中找不到<mvc:resources/>标签的解决办法
- 关于SpringMVC中找不到<mvc:resources/>标签的解决办法
- IE浏览器<ul>列表中<li>元素之间存在空格的解决办法
- jsp里<a>标签传参到action里中文乱码的解决办法
- <a></a>标签传值,汉字出现乱码解决办法
- 关于Spring中找不到<mvc:resources/>标签的解决办法
- jstl 的<c:if>标签没有else的解决办法
- jstl 的<c:if>标签没有else的解决办法
- 解决<textarea>标签中的文字莫名其妙的居中的问题
- 点击<a>标签,禁止页面自动跳到顶部的解决办法
- 关于SpringMVC中找不到<mvc:resources/>标签的解决办法
- <转>IE6浏览器网页文字溢出的解决办法(重复字符bug)---隐藏float对其他float造成影响
- <security:authorize url=''>标签不能控制控制是否显示的解决办法
- 使用CSS制作文字环绕图片效果(文字内容包含<li>标签)
- jQuery触发<a>标签的点击事件后URL不跳转的解决办法
- Jeecg中使用<t: dgCol>标签的自动构造查询条件时出现类型转换错误的解决办法。
- 点击<a>标签,禁止页面自动跳到顶部的解决办法
