【Silverlight】Bing Maps开发应用与技巧二:自定义图钉标注控件和动态ToolPanel
2010-04-19 11:37
627 查看
在Bing Maps Silverlight Control中以及为我们提供了地图图钉控件Pushpin,我曾经在《使用图钉层(Pushpin layer)及地图图层(MapLayer)》一文中介绍过他的使用方法,本篇主要介绍如何自定义图钉标注控件以及对他的一些扩展,比如实现图钉的动态ToolPanel。
关于图钉的UI外观的设计这里就不详细介绍了,通过Blend可以快速的构建UI界面。首先介绍下我的实现思想,通过Path构建图钉标注控件的UI外观,控件整体布局使用Grid布局,分别在Grid容器里设计好图钉UI外观效果和需要动态提示的ToolPanel(使用Border布局设计),默认将ToolPanel隐藏,在后台代码中通过鼠标事件进行控制其是否出现;另外还布局了一个TextBlock控件,用于出现图钉标注上的内容。下面是定义好的图钉风格的样式:
自定义图钉样式
<Style x:Name="PushpinStyle" TargetType="Controls:PushPinControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Controls:PushPinControl">
<Grid x:Name="grdRoot" Height="Auto" Width="Auto" HorizontalAlignment="Stretch" RenderTransformOrigin="0,0">
<Grid.RenderTransform>
<TransformGroup>
<ScaleTransform x:Name="_ScaleTransform" ScaleX="1" ScaleY="1"/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Grid.RenderTransform>
<Path Stretch="Fill" Opacity="1" RenderTransformOrigin="0.501,0.281" Data="M0,-250L6.09909264359567,
-250C7.86508433137037,-249.883679757668 9.5771753004554,-249.696968148304 11.2361413649071,
-249.457603405072 24.5078612249376,-247.542676877067 34.3794798686271,
-242.257907887612 41.2465583494687,-237.283319185337 44.6800986937064,
-234.796020219885 47.3625022581612,-232.386267374123 49.3432151487858,
-230.514059732522 50.3335754087938,-229.577954004373 51.1485091856508,
-228.776236246195 51.7942001036199,-228.166407297221 56.0964631917223,
-224.103097789728 68.1963801884179,-208.309435634954 69.289336364603,
-191.492424677005 70.6231971699074,-170.968460931381 68.290878635012,
-158.519576085084 59.6252929380878,-143.46295614065 52.4136905999628,
-130.932641056522 38.9633656169578,-121.172558189545 25.9663459471247,
-99.9756667119496 22.717070324265,-94.6763733347819 19.5096780307535,
-85.8535122559554 16.5262691191198,-75.6002242070549 15.0345529933047,
-70.4735161130636 13.5988258504601,-64.9891717094285 12.2418500593682,
-59.4087874394669 8.8494006958964,-45.4578438671403 0.658368923825747,
-0.264830522697093 0.658368923825747,-0.264830522697093L0.658368923825747,
-0.264830522697093C0.658368923825747,-0.264830522697093 -6.20713033738298,
-39.8775058725022 -10.9565428086754,-59.4087721806768 -13.6705143479304,
-70.5696227914182 -16.6994467050881,-81.3462113972954 -19.8613212892067,
-89.645756433626 -21.4422436994774,-93.7955199281247 -23.0564059677924,
-97.3260283129902 -24.6810425111283,-99.9756667119496 -37.6780541099905,
-121.172569912188 -51.1284623692131,-130.932797619228 -58.3399704286158,
-143.462940881861 -67.0055167526496,-158.519492415143 -69.3378901087436,
-170.968446571251 -68.0040291139176,-191.492413232913 -66.9110789415046,
-208.309331812531 -54.8111481537909,-224.103105568266 -50.508885223533,
-228.166399667826 -47.9261288596012,-230.605716191039 -42.6354741589363,
-236.115224319832 -34.2414024659624,-241.014917085726 -30.0443655550756,
-243.464752007233 -25.0714708225116,-245.762135285075 -19.2732761689687,
-247.447058389738 -16.3741806336881,-248.289518545224 -13.2687567063844,
-248.978864381863 -9.95082648482475, -249.457595894886 -8.29186423506778,
-249.6969603997 -6.57977326598088,-249.883671889854 -4.81378157820587,-250z"
StrokeThickness="2.5" Margin="-28.398,-30.999,0,0" Width="35" Height="30.754" VerticalAlignment="Top"
Fill="#59000000" HorizontalAlignment="Left" d:LayoutOverrides="Width, Height" IsHitTestVisible="False">
<Path.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="-57.547" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="45.252" Y="0"/>
</TransformGroup>
</Path.RenderTransform>
</Path>
<Path Stretch="Fill" Stroke="#FF000000" Opacity="1" RenderTransformOrigin="0.501,0.281"
Data="M0,-250L6.09909264359567,-250C7.86508433137037,-249.883679757668 9.5771753004554,
-249.696968148304 11.2361413649071,-249.457603405072 24.5078612249376,
-247.542676877067 34.3794798686271,-242.257907887612 41.2465583494687,
-237.283319185337 44.6800986937064,-234.796020219885 47.3625022581612,
-232.386267374123 49.3432151487858,-230.514059732522 50.3335754087938,
-229.577954004373 51.1485091856508,-228.776236246195 51.7942001036199,
-228.166407297221 56.0964631917223,-224.103097789728 68.1963801884179,
-208.309435634954 69.289336364603,-191.492424677005 70.6231971699074,
-170.968460931381 68.290878635012,-158.519576085084 59.6252929380878,
-143.46295614065 52.4136905999628,-130.932641056522 38.9633656169578,
-121.172558189545 25.9663459471247,-99.9756667119496 22.717070324265,
-94.6763733347819 19.5096780307535,-85.8535122559554 16.5262691191198,
-75.6002242070549 15.0345529933047,-70.4735161130636 13.5988258504601,
-64.9891717094285 12.2418500593682,-59.4087874394669 8.8494006958964,
-45.4578438671403 0.658368923825747,-0.264830522697093 0.658368923825747,
-0.264830522697093L0.658368923825747,-0.264830522697093C0.658368923825747,
-0.264830522697093 -6.20713033738298,-39.8775058725022 -10.9565428086754,
-59.4087721806768 -13.6705143479304,-70.5696227914182 -16.6994467050881,
-81.3462113972954 -19.8613212892067,-89.645756433626 -21.4422436994774,
-93.7955199281247 -23.0564059677924,-97.3260283129902 -24.6810425111283,
-99.9756667119496 -37.6780541099905,-121.172569912188 -51.1284623692131,
-130.932797619228 -58.3399704286158,-143.462940881861 -67.0055167526496,
-158.519492415143 -69.3378901087436,-170.968446571251 -68.0040291139176,
-191.492413232913 -66.9110789415046,-208.309331812531 -54.8111481537909,
-224.103105568266 -50.508885223533,-228.166399667826 -47.9261288596012,
-230.605716191039 -42.6354741589363,-236.115224319832 -34.2414024659624,
-241.014917085726 -30.0443655550756,-243.464752007233 -25.0714708225116,
-245.762135285075 -19.2732761689687,-247.447058389738 -16.3741806336881,
-248.289518545224 -13.2687567063844,-248.978864381863 -9.95082648482475,
-249.457595894886 -8.29186423506778,-249.6969603997 -6.57977326598088,
-249.883671889854 -4.81378157820587,-250z"
StrokeThickness="2.5" HorizontalAlignment="Left" Margin="-18,-63.25,0,0" x:Name="shpPushpin"
Width="35" d:LayoutOverrides="Width" Height="63"
VerticalAlignment="Top" Cursor="Hand">
<Path.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Path.RenderTransform>
<Path.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFFFF77F" Offset="0"/>
<GradientStop Color="#FFFCF14E" Offset="1"/>
</LinearGradientBrush>
</Path.Fill>
</Path>
<TextBlock TextWrapping="Wrap" d:LayoutOverrides="Height, GridBox" RenderTransformOrigin="0.51,0.491" VerticalAlignment="Top"
TextAlignment="Center" Margin="-15.55,-60,0,0" x:Name="txtTitle"
Width="30" FontSize="24" Visibility="Visible" FontFamily="Verdana" HorizontalAlignment="Left" IsHitTestVisible="False" >
<TextBlock.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</TextBlock.RenderTransform>
</TextBlock>
<Border x:Name="ToolPanel" VerticalAlignment="Stretch" Background="#A82D2D2D" CornerRadius="8,8,8,8" Visibility="Collapsed"
BorderBrush="#FF626262" BorderThickness="2,2,2,2" ScrollViewer.HorizontalScrollBarVisibility="Visible"
RenderTransformOrigin="0.5,0.5" Grid.Row="0" Width="300" Height="200">
<Border.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform X="20" Y="-75"/>
</TransformGroup>
</Border.RenderTransform>
<StackPanel VerticalAlignment="Top" Margin="5,10, 5, 10">
<Grid Height="29" VerticalAlignment="Top">
<TextBlock Height="25" Width="346" Text="标题内容" TextWrapping="Wrap" Foreground="#FFF0E7E7" FontSize="16"
HorizontalAlignment="Left" Margin="12,3,0,1"/>
</Grid>
<StackPanel VerticalAlignment="Top">
<Border x:Name="ContentBorder" Background="#FF000000" CornerRadius="8,8,8,8" VerticalAlignment="Top"
Margin="0,3,0,3" Padding="0,8,0,8" Opacity="0.68" MinHeight="200">
<TextBlock Text="显示内容" Foreground="White" Margin="3" ></TextBlock>
</Border>
</StackPanel>
</StackPanel>
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
接下来要做的就是实现图标注控件的定义以及动态控制ToolPanel控件的显示与否了,主要思路就是通过引用上面定义的样式,以模板的方式从样式里获取到相应的控件元素进行动态控制,详细见如下代码:
/// <summary>
/// 自定义图钉控件
/// </summary>
public class PushPinControl : ContentControl
{
private string Text;
public PushPinControl(String text)
{
//设置图钉标注控件的标注内容
this.Text = text == "" ? "M" : text;
DefaultStyleKey = typeof(PushPinControl);
//为当前对象引用样式,从全局资源里读取
this.Style = Application.Current.Resources["PushpinStyle"] as Style;
}
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
//从样式模板中获取TextBlock控件
var textBlock = GetTemplateChild("txtTitle") as TextBlock;
textBlock.Text = this.Text;
//从样式模板中获取ToolPanel(既Border布局实现的,详细见样式的定义)控件
var ToolPanelBorder = GetTemplateChild("ToolPanel") as Border;
//通过事件动态控制ToolPanel的显示和隐藏
this.MouseEnter += (mes, meo) => { ToolPanelBorder.Visibility = Visibility.Visible; };
this.MouseLeave += (mls, mlo) => { ToolPanelBorder.Visibility = Visibility.Collapsed; };
}
}
到这里就成功的完成了图钉标注控件的自定义了,接下来看看如何使用这个自定义的图钉标注控件,详见如下代码块:
private void AddPushPin()
{
//添加Bing Maps Silverlight Control自带的图钉
//var pushpin = new Pushpin();
//pushpin.Location = new Location(29.5076372217973, 106.489384971208);
//添加自定义的图钉
var pushpin = new PushPinControl("D");
MapLayer.AddChild(pushpin, new Location(29.5076372217973, 106.489384971208));
}

或许会有人问道,如何动态的实现ToolPanel里显示的内容?要实现这个功能也是非常简单的,首先我们来分析下上面定义的样式里对ToolPanel部分的定义:
<Border x:Name="ToolPanel" VerticalAlignment="Stretch" Background="#A82D2D2D" CornerRadius="8,8,8,8" Visibility="Collapsed"
BorderBrush="#FF626262" BorderThickness="2,2,2,2" ScrollViewer.HorizontalScrollBarVisibility="Visible"
RenderTransformOrigin="0.5,0.5" Grid.Row="0" Width="300" Height="200">
<Border.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform X="20" Y="-75"/>
</TransformGroup>
</Border.RenderTransform>
<StackPanel VerticalAlignment="Top" Margin="5,10, 5, 10">
<Grid Height="29" VerticalAlignment="Top">
<TextBlock Height="25" Width="346" Text="标题内容" TextWrapping="Wrap" Foreground="#FFF0E7E7" FontSize="16"
HorizontalAlignment="Left" Margin="12,3,0,1"/>
</Grid>
<StackPanel VerticalAlignment="Top">
<Border x:Name="ContentBorder" Background="#FF000000" CornerRadius="8,8,8,8" VerticalAlignment="Top"
Margin="0,3,0,3" Padding="0,8,0,8" Opacity="0.68" MinHeight="200">
<TextBlock Text="显示内容" Foreground="White" Margin="3" ></TextBlock>
</Border>
</StackPanel>
</StackPanel>
</Border>
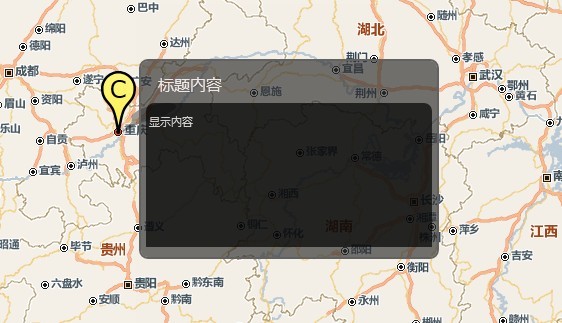
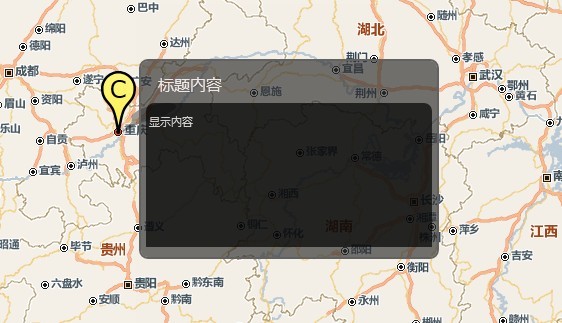
使用了Border进行圆角布局,在其内部通过StackPanel垂直布局实现了ToolPanel的的标题和内容两大部分,内容部分并通过Border进行设计,取名为ContentBorder,这是为了实现动态呈现显示内容而设计,整体Border通过TranslateTransform进行一个偏移的处理,也就是让ToolPanel始终显示在图钉标注的右边相应的位置,详细见本文前面提供的截图。
从上面的实现知道ToolPanel是在鼠标的MouseEnter事件执行的时候才会显示的,当鼠标离开就会将其可见性设置为隐藏。了解了这个原理后就可以想到,是否可以从MouseEnter事件中通过某种方法去处理?事件是个非常强大的技术点,这里我们就可以通过事件,将显示内容的Border容器派发处理,通过事件的监听来动态更新其显示内容。首先需要扩展一个事件类:
public delegate void PushpinContentChangedHandler(object sender,PushpinContentChangedEvantAgrs e);
public class PushpinContentChangedEvantAgrs : EventArgs
{
public Border ContentBorder { get; set; }
public PushpinContentChangedEvantAgrs() { }
public PushpinContentChangedEvantAgrs(Border ContentBorder)
{
this.ContentBorder = ContentBorder;
}
}
接下来为自定义的图钉标注类定义一个事件,事件类型就为上面所定义好的委托类型,传递的事件为PushpinContentChangedEventArgs.
/// <summary>
/// 自定义图钉控件
/// </summary>
public class PushPinControl : ContentControl
{
public event PushpinContentChangedHandler ContentChangedEvent;
现在需要做的就是在当前对象的MouseEnter事件中去触发这个事件,将样式里所定义好的用于显示内容的Border对象获取出来,通过事件参数传递派发出去,让事件监听段可以通过该事件获取事件参数进行ToolPanel内容的呈现更新。所有我们需要改写PushPinControl的OnApplyTemplate方法:
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
//从样式模板中获取TextBlock控件
var textBlock = GetTemplateChild("txtTitle") as TextBlock;
textBlock.Text = this.Text;
//从样式模板中获取ToolPanel(既Border布局实现的,详细见样式的定义)控件
var ToolPanelBorder = GetTemplateChild("ToolPanel") as Border;
//获取内容Border对象,通过事件将该对象派发出去,在使用段可以通过监听这个事件而获取到内容Border
var ContentBorder = GetTemplateChild("ContentBorder") as Border;
//通过事件动态控制ToolPanel的显示和隐藏
this.MouseEnter += (mes, meo) =>
{
ToolPanelBorder.Visibility = Visibility.Visible;
if (ContentChangedEvent != null)
{
ContentChangedEvent(this, new PushpinContentChangedEvantAgrs(ContentBorder));
}
};
this.MouseLeave += (mls, mlo) => { ToolPanelBorder.Visibility = Visibility.Collapsed; };
}
通过ContentChangedEvent事件的监听动态的去改变ToolPanel里的显示内容就可以达到我们的目的了,比如我们动态的将ToolPanel里的显示内容更改为一张图片,上面使用自定义图钉标注的代码将变成下面这样的。
private void AddPushPin()
{
//添加Bing Maps Silverlight Control自带的图钉
//var pushpin = new Pushpin();
//pushpin.Location = new Location(29.5076372217973, 106.489384971208);
//添加自定义的图钉
var pushpin = new PushPinControl("D");
pushpin.ContentChangedEvent += (sender, o) =>
{
//构造Image对象 用于显示在ToolPanel中
var image = new Image { Width = 100, Height = 100, Margin = new Thickness(8) };
image.Source = new BitmapImage(new Uri("Resources/Smbecker.png", UriKind.RelativeOrAbsolute));
Border border = o.ContentBorder;
border.Child = image;
};
MapLayer.AddChild(pushpin, new Location(29.5076372217973, 106.489384971208));
}

之前有网友问到如何实现可拖拽的图钉标注控件,鉴于篇幅的原因这里就不做介绍,不清楚的朋友可以留言讨论。本篇就介绍到这里,欢迎大家前来交流、讨论、拍砖。
更多学习资料:
MSDN:http://msdn.microsoft.com/en-us/library/ee681890.aspx
官方:http://www.microsoft.com/maps
中国Bing Maps:http://cn.bing.com/ditu/
官方SDK:http://www.microsoft.com/maps/isdk/silverlight/
版权说明
本文属原创文章,欢迎转载且注明文章出处,其版权归作者和博客园共有。
作 者:Beniao 微软Bing Maps开发QQ群:75662563
文章出处:http://beniao.cnblogs.com/ 或 http://www.cnblogs.com/
关于图钉的UI外观的设计这里就不详细介绍了,通过Blend可以快速的构建UI界面。首先介绍下我的实现思想,通过Path构建图钉标注控件的UI外观,控件整体布局使用Grid布局,分别在Grid容器里设计好图钉UI外观效果和需要动态提示的ToolPanel(使用Border布局设计),默认将ToolPanel隐藏,在后台代码中通过鼠标事件进行控制其是否出现;另外还布局了一个TextBlock控件,用于出现图钉标注上的内容。下面是定义好的图钉风格的样式:
自定义图钉样式
<Style x:Name="PushpinStyle" TargetType="Controls:PushPinControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Controls:PushPinControl">
<Grid x:Name="grdRoot" Height="Auto" Width="Auto" HorizontalAlignment="Stretch" RenderTransformOrigin="0,0">
<Grid.RenderTransform>
<TransformGroup>
<ScaleTransform x:Name="_ScaleTransform" ScaleX="1" ScaleY="1"/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Grid.RenderTransform>
<Path Stretch="Fill" Opacity="1" RenderTransformOrigin="0.501,0.281" Data="M0,-250L6.09909264359567,
-250C7.86508433137037,-249.883679757668 9.5771753004554,-249.696968148304 11.2361413649071,
-249.457603405072 24.5078612249376,-247.542676877067 34.3794798686271,
-242.257907887612 41.2465583494687,-237.283319185337 44.6800986937064,
-234.796020219885 47.3625022581612,-232.386267374123 49.3432151487858,
-230.514059732522 50.3335754087938,-229.577954004373 51.1485091856508,
-228.776236246195 51.7942001036199,-228.166407297221 56.0964631917223,
-224.103097789728 68.1963801884179,-208.309435634954 69.289336364603,
-191.492424677005 70.6231971699074,-170.968460931381 68.290878635012,
-158.519576085084 59.6252929380878,-143.46295614065 52.4136905999628,
-130.932641056522 38.9633656169578,-121.172558189545 25.9663459471247,
-99.9756667119496 22.717070324265,-94.6763733347819 19.5096780307535,
-85.8535122559554 16.5262691191198,-75.6002242070549 15.0345529933047,
-70.4735161130636 13.5988258504601,-64.9891717094285 12.2418500593682,
-59.4087874394669 8.8494006958964,-45.4578438671403 0.658368923825747,
-0.264830522697093 0.658368923825747,-0.264830522697093L0.658368923825747,
-0.264830522697093C0.658368923825747,-0.264830522697093 -6.20713033738298,
-39.8775058725022 -10.9565428086754,-59.4087721806768 -13.6705143479304,
-70.5696227914182 -16.6994467050881,-81.3462113972954 -19.8613212892067,
-89.645756433626 -21.4422436994774,-93.7955199281247 -23.0564059677924,
-97.3260283129902 -24.6810425111283,-99.9756667119496 -37.6780541099905,
-121.172569912188 -51.1284623692131,-130.932797619228 -58.3399704286158,
-143.462940881861 -67.0055167526496,-158.519492415143 -69.3378901087436,
-170.968446571251 -68.0040291139176,-191.492413232913 -66.9110789415046,
-208.309331812531 -54.8111481537909,-224.103105568266 -50.508885223533,
-228.166399667826 -47.9261288596012,-230.605716191039 -42.6354741589363,
-236.115224319832 -34.2414024659624,-241.014917085726 -30.0443655550756,
-243.464752007233 -25.0714708225116,-245.762135285075 -19.2732761689687,
-247.447058389738 -16.3741806336881,-248.289518545224 -13.2687567063844,
-248.978864381863 -9.95082648482475, -249.457595894886 -8.29186423506778,
-249.6969603997 -6.57977326598088,-249.883671889854 -4.81378157820587,-250z"
StrokeThickness="2.5" Margin="-28.398,-30.999,0,0" Width="35" Height="30.754" VerticalAlignment="Top"
Fill="#59000000" HorizontalAlignment="Left" d:LayoutOverrides="Width, Height" IsHitTestVisible="False">
<Path.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="-57.547" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="45.252" Y="0"/>
</TransformGroup>
</Path.RenderTransform>
</Path>
<Path Stretch="Fill" Stroke="#FF000000" Opacity="1" RenderTransformOrigin="0.501,0.281"
Data="M0,-250L6.09909264359567,-250C7.86508433137037,-249.883679757668 9.5771753004554,
-249.696968148304 11.2361413649071,-249.457603405072 24.5078612249376,
-247.542676877067 34.3794798686271,-242.257907887612 41.2465583494687,
-237.283319185337 44.6800986937064,-234.796020219885 47.3625022581612,
-232.386267374123 49.3432151487858,-230.514059732522 50.3335754087938,
-229.577954004373 51.1485091856508,-228.776236246195 51.7942001036199,
-228.166407297221 56.0964631917223,-224.103097789728 68.1963801884179,
-208.309435634954 69.289336364603,-191.492424677005 70.6231971699074,
-170.968460931381 68.290878635012,-158.519576085084 59.6252929380878,
-143.46295614065 52.4136905999628,-130.932641056522 38.9633656169578,
-121.172558189545 25.9663459471247,-99.9756667119496 22.717070324265,
-94.6763733347819 19.5096780307535,-85.8535122559554 16.5262691191198,
-75.6002242070549 15.0345529933047,-70.4735161130636 13.5988258504601,
-64.9891717094285 12.2418500593682,-59.4087874394669 8.8494006958964,
-45.4578438671403 0.658368923825747,-0.264830522697093 0.658368923825747,
-0.264830522697093L0.658368923825747,-0.264830522697093C0.658368923825747,
-0.264830522697093 -6.20713033738298,-39.8775058725022 -10.9565428086754,
-59.4087721806768 -13.6705143479304,-70.5696227914182 -16.6994467050881,
-81.3462113972954 -19.8613212892067,-89.645756433626 -21.4422436994774,
-93.7955199281247 -23.0564059677924,-97.3260283129902 -24.6810425111283,
-99.9756667119496 -37.6780541099905,-121.172569912188 -51.1284623692131,
-130.932797619228 -58.3399704286158,-143.462940881861 -67.0055167526496,
-158.519492415143 -69.3378901087436,-170.968446571251 -68.0040291139176,
-191.492413232913 -66.9110789415046,-208.309331812531 -54.8111481537909,
-224.103105568266 -50.508885223533,-228.166399667826 -47.9261288596012,
-230.605716191039 -42.6354741589363,-236.115224319832 -34.2414024659624,
-241.014917085726 -30.0443655550756,-243.464752007233 -25.0714708225116,
-245.762135285075 -19.2732761689687,-247.447058389738 -16.3741806336881,
-248.289518545224 -13.2687567063844,-248.978864381863 -9.95082648482475,
-249.457595894886 -8.29186423506778,-249.6969603997 -6.57977326598088,
-249.883671889854 -4.81378157820587,-250z"
StrokeThickness="2.5" HorizontalAlignment="Left" Margin="-18,-63.25,0,0" x:Name="shpPushpin"
Width="35" d:LayoutOverrides="Width" Height="63"
VerticalAlignment="Top" Cursor="Hand">
<Path.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Path.RenderTransform>
<Path.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFFFF77F" Offset="0"/>
<GradientStop Color="#FFFCF14E" Offset="1"/>
</LinearGradientBrush>
</Path.Fill>
</Path>
<TextBlock TextWrapping="Wrap" d:LayoutOverrides="Height, GridBox" RenderTransformOrigin="0.51,0.491" VerticalAlignment="Top"
TextAlignment="Center" Margin="-15.55,-60,0,0" x:Name="txtTitle"
Width="30" FontSize="24" Visibility="Visible" FontFamily="Verdana" HorizontalAlignment="Left" IsHitTestVisible="False" >
<TextBlock.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</TextBlock.RenderTransform>
</TextBlock>
<Border x:Name="ToolPanel" VerticalAlignment="Stretch" Background="#A82D2D2D" CornerRadius="8,8,8,8" Visibility="Collapsed"
BorderBrush="#FF626262" BorderThickness="2,2,2,2" ScrollViewer.HorizontalScrollBarVisibility="Visible"
RenderTransformOrigin="0.5,0.5" Grid.Row="0" Width="300" Height="200">
<Border.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform X="20" Y="-75"/>
</TransformGroup>
</Border.RenderTransform>
<StackPanel VerticalAlignment="Top" Margin="5,10, 5, 10">
<Grid Height="29" VerticalAlignment="Top">
<TextBlock Height="25" Width="346" Text="标题内容" TextWrapping="Wrap" Foreground="#FFF0E7E7" FontSize="16"
HorizontalAlignment="Left" Margin="12,3,0,1"/>
</Grid>
<StackPanel VerticalAlignment="Top">
<Border x:Name="ContentBorder" Background="#FF000000" CornerRadius="8,8,8,8" VerticalAlignment="Top"
Margin="0,3,0,3" Padding="0,8,0,8" Opacity="0.68" MinHeight="200">
<TextBlock Text="显示内容" Foreground="White" Margin="3" ></TextBlock>
</Border>
</StackPanel>
</StackPanel>
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
接下来要做的就是实现图标注控件的定义以及动态控制ToolPanel控件的显示与否了,主要思路就是通过引用上面定义的样式,以模板的方式从样式里获取到相应的控件元素进行动态控制,详细见如下代码:
/// <summary>
/// 自定义图钉控件
/// </summary>
public class PushPinControl : ContentControl
{
private string Text;
public PushPinControl(String text)
{
//设置图钉标注控件的标注内容
this.Text = text == "" ? "M" : text;
DefaultStyleKey = typeof(PushPinControl);
//为当前对象引用样式,从全局资源里读取
this.Style = Application.Current.Resources["PushpinStyle"] as Style;
}
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
//从样式模板中获取TextBlock控件
var textBlock = GetTemplateChild("txtTitle") as TextBlock;
textBlock.Text = this.Text;
//从样式模板中获取ToolPanel(既Border布局实现的,详细见样式的定义)控件
var ToolPanelBorder = GetTemplateChild("ToolPanel") as Border;
//通过事件动态控制ToolPanel的显示和隐藏
this.MouseEnter += (mes, meo) => { ToolPanelBorder.Visibility = Visibility.Visible; };
this.MouseLeave += (mls, mlo) => { ToolPanelBorder.Visibility = Visibility.Collapsed; };
}
}
到这里就成功的完成了图钉标注控件的自定义了,接下来看看如何使用这个自定义的图钉标注控件,详见如下代码块:
private void AddPushPin()
{
//添加Bing Maps Silverlight Control自带的图钉
//var pushpin = new Pushpin();
//pushpin.Location = new Location(29.5076372217973, 106.489384971208);
//添加自定义的图钉
var pushpin = new PushPinControl("D");
MapLayer.AddChild(pushpin, new Location(29.5076372217973, 106.489384971208));
}

或许会有人问道,如何动态的实现ToolPanel里显示的内容?要实现这个功能也是非常简单的,首先我们来分析下上面定义的样式里对ToolPanel部分的定义:
<Border x:Name="ToolPanel" VerticalAlignment="Stretch" Background="#A82D2D2D" CornerRadius="8,8,8,8" Visibility="Collapsed"
BorderBrush="#FF626262" BorderThickness="2,2,2,2" ScrollViewer.HorizontalScrollBarVisibility="Visible"
RenderTransformOrigin="0.5,0.5" Grid.Row="0" Width="300" Height="200">
<Border.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform X="20" Y="-75"/>
</TransformGroup>
</Border.RenderTransform>
<StackPanel VerticalAlignment="Top" Margin="5,10, 5, 10">
<Grid Height="29" VerticalAlignment="Top">
<TextBlock Height="25" Width="346" Text="标题内容" TextWrapping="Wrap" Foreground="#FFF0E7E7" FontSize="16"
HorizontalAlignment="Left" Margin="12,3,0,1"/>
</Grid>
<StackPanel VerticalAlignment="Top">
<Border x:Name="ContentBorder" Background="#FF000000" CornerRadius="8,8,8,8" VerticalAlignment="Top"
Margin="0,3,0,3" Padding="0,8,0,8" Opacity="0.68" MinHeight="200">
<TextBlock Text="显示内容" Foreground="White" Margin="3" ></TextBlock>
</Border>
</StackPanel>
</StackPanel>
</Border>
使用了Border进行圆角布局,在其内部通过StackPanel垂直布局实现了ToolPanel的的标题和内容两大部分,内容部分并通过Border进行设计,取名为ContentBorder,这是为了实现动态呈现显示内容而设计,整体Border通过TranslateTransform进行一个偏移的处理,也就是让ToolPanel始终显示在图钉标注的右边相应的位置,详细见本文前面提供的截图。
从上面的实现知道ToolPanel是在鼠标的MouseEnter事件执行的时候才会显示的,当鼠标离开就会将其可见性设置为隐藏。了解了这个原理后就可以想到,是否可以从MouseEnter事件中通过某种方法去处理?事件是个非常强大的技术点,这里我们就可以通过事件,将显示内容的Border容器派发处理,通过事件的监听来动态更新其显示内容。首先需要扩展一个事件类:
public delegate void PushpinContentChangedHandler(object sender,PushpinContentChangedEvantAgrs e);
public class PushpinContentChangedEvantAgrs : EventArgs
{
public Border ContentBorder { get; set; }
public PushpinContentChangedEvantAgrs() { }
public PushpinContentChangedEvantAgrs(Border ContentBorder)
{
this.ContentBorder = ContentBorder;
}
}
接下来为自定义的图钉标注类定义一个事件,事件类型就为上面所定义好的委托类型,传递的事件为PushpinContentChangedEventArgs.
/// <summary>
/// 自定义图钉控件
/// </summary>
public class PushPinControl : ContentControl
{
public event PushpinContentChangedHandler ContentChangedEvent;
现在需要做的就是在当前对象的MouseEnter事件中去触发这个事件,将样式里所定义好的用于显示内容的Border对象获取出来,通过事件参数传递派发出去,让事件监听段可以通过该事件获取事件参数进行ToolPanel内容的呈现更新。所有我们需要改写PushPinControl的OnApplyTemplate方法:
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
//从样式模板中获取TextBlock控件
var textBlock = GetTemplateChild("txtTitle") as TextBlock;
textBlock.Text = this.Text;
//从样式模板中获取ToolPanel(既Border布局实现的,详细见样式的定义)控件
var ToolPanelBorder = GetTemplateChild("ToolPanel") as Border;
//获取内容Border对象,通过事件将该对象派发出去,在使用段可以通过监听这个事件而获取到内容Border
var ContentBorder = GetTemplateChild("ContentBorder") as Border;
//通过事件动态控制ToolPanel的显示和隐藏
this.MouseEnter += (mes, meo) =>
{
ToolPanelBorder.Visibility = Visibility.Visible;
if (ContentChangedEvent != null)
{
ContentChangedEvent(this, new PushpinContentChangedEvantAgrs(ContentBorder));
}
};
this.MouseLeave += (mls, mlo) => { ToolPanelBorder.Visibility = Visibility.Collapsed; };
}
通过ContentChangedEvent事件的监听动态的去改变ToolPanel里的显示内容就可以达到我们的目的了,比如我们动态的将ToolPanel里的显示内容更改为一张图片,上面使用自定义图钉标注的代码将变成下面这样的。
private void AddPushPin()
{
//添加Bing Maps Silverlight Control自带的图钉
//var pushpin = new Pushpin();
//pushpin.Location = new Location(29.5076372217973, 106.489384971208);
//添加自定义的图钉
var pushpin = new PushPinControl("D");
pushpin.ContentChangedEvent += (sender, o) =>
{
//构造Image对象 用于显示在ToolPanel中
var image = new Image { Width = 100, Height = 100, Margin = new Thickness(8) };
image.Source = new BitmapImage(new Uri("Resources/Smbecker.png", UriKind.RelativeOrAbsolute));
Border border = o.ContentBorder;
border.Child = image;
};
MapLayer.AddChild(pushpin, new Location(29.5076372217973, 106.489384971208));
}

之前有网友问到如何实现可拖拽的图钉标注控件,鉴于篇幅的原因这里就不做介绍,不清楚的朋友可以留言讨论。本篇就介绍到这里,欢迎大家前来交流、讨论、拍砖。
更多学习资料:
MSDN:http://msdn.microsoft.com/en-us/library/ee681890.aspx
官方:http://www.microsoft.com/maps
中国Bing Maps:http://cn.bing.com/ditu/
官方SDK:http://www.microsoft.com/maps/isdk/silverlight/
版权说明
本文属原创文章,欢迎转载且注明文章出处,其版权归作者和博客园共有。
作 者:Beniao 微软Bing Maps开发QQ群:75662563
文章出处:http://beniao.cnblogs.com/ 或 http://www.cnblogs.com/
相关文章推荐
- 【Silverlight】Bing Maps开发应用与技巧二:自定义图钉标注控件和动态ToolPanel 推荐
- 【Silverlight】Bing Maps开发应用与技巧二:自定义图钉标注控件和动态ToolPanel
- 【Silverlight】Bing Maps开发应用与技巧二:自定义图钉标注控件和动态ToolPanel
- 【Silverlight】Bing Maps开发应用与技巧二:自定义图钉标注控件和动态ToolPanel
- 【Silverlight】Bing Maps开发应用与技巧六:使用样式美化图钉(Pushpin)控件的ToolTip外观
- 【Silverlight】Bing Maps开发应用与技巧六:使用样式美化图钉(Pushpin)控件的ToolTip外观 推荐
- 【Silverlight】Bing Maps开发应用与技巧六:使用样式美化图钉(Pushpin)控件的ToolTip外观
- Silverlight】Bing Maps开发应用与技巧四:自定义MapMode实现地图访问限制
- 【Silverlight】Bing Maps开发应用与技巧四:自定义MapMode实现地图访问限制 推荐
- 【Silverlight】Bing Maps开发应用与技巧五:实现图钉(Pushpin)的可拖放性(Draggable)扩展
- 【Silverlight】Bing Maps开发应用与技巧五:实现图钉(Pushpin)的可拖放性(Draggable)扩展 推荐
- 【Silverlight】Bing Maps开发应用与技巧四:自定义MapMode实现地图访问限制
- 【Silverlight】Bing Maps开发应用与技巧一:地图打点与坐标控件(CoordControl)
- 【Silverlight】Bing Maps开发应用与技巧一:地图打点与坐标控件(CoordControl) 推荐
- 【Silverlight】Bing Maps开发应用与技巧一:地图打点与坐标控件(CoordControl)
- 【Silverlight】Bing Maps开发应用与技巧五:实现图钉(Pushpin)的可拖放性(Draggable)扩展
- 【Silverlight】Bing Maps开发应用与技巧一:地图打点与坐标控件(CoordControl)
- 【Silverlight】Bing Maps开发应用与技巧四:自定义MapMode实现地图访问限制
- 【Silverlight】Bing Maps开发应用与技巧一:地图打点与坐标控件(CoordControl)
- Bing Maps开发应用与技巧三:Bing Maps Silverlight Control的离线开发
