FileUpLoad文件上传练习(保存文件到文件夹,地址是当前页面的同一级目录下的file文件夹中)
2010-04-18 09:55
351 查看


在页面中检测上传文件类型:
<script language="javascript" type ="text/javascript">
function CheckImg(FileUpload)
{
var e=document.getElementById("fulFile");
var mime=FileUpload.value;
mime=mime.toLowerCase().substr(mime.lastIndexOf("."));
if(mime!=".jpg")
{
e.outerHTML=e.outerHTML;
alert("仅支持JPG格式");
}
}
</script>
//在页面中的调用
<asp:FileUpload onchange="CheckImg(this)" ID="fulFile" runat="server" Style="z-index: 100; left: 30px; position: absolute;top: 61px" />
后台代码:
protected void Button1_Click(object sender, EventArgs e)
{
if (FulFile .HasFile )
{
try
{
HttpPostedFile postedFile = this.FulFile.PostedFile; //得到要上传文件
//存储文件
//FulFile.SaveAs("C://" + FulFile.FileName);
//string s = System.Web.HttpContext.Current.Request.MapPath("file/");//返回file文件夹所在的物理路径
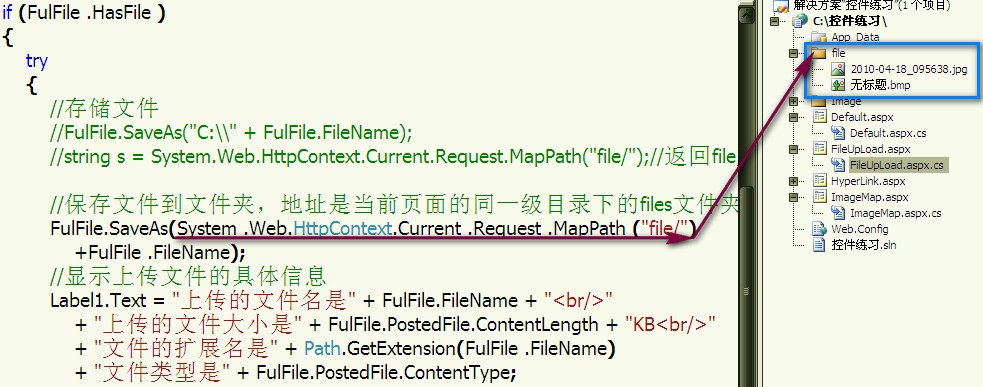
//保存文件到文件夹,地址是当前页面的同一级目录下的file文件夹中
FulFile.SaveAs(System .Web.HttpContext.Current .Request .MapPath ("file/")
+FulFile .FileName);
//显示上传文件的具体信息
Label1.Text = "上传的文件名是" + FulFile.FileName + "<br/>"
+ "上传的文件大小是" + FulFile.PostedFile.ContentLength + "KB<br/>"
+ "文件的扩展名是" + Path.GetExtension(FulFile .FileName)+"<br/>"
+ "文件类型是" + FulFile.PostedFile.ContentType;
}
catch (Exception ex)
{
Label1.Text = ex.Message;
}
}
else
{
Label1.ForeColor = System.Drawing.Color.Red;
Label1.Text = "没有找到文件";
}
}
相关文章推荐
- sscom33/42等 默认文件保存在当前文件夹目录下,但是有的时候却找不到!
- FileUpload上传文件同时将文件保存到指定文件夹(附带判断上传文件大小)
- ASP.NET FileUpload不经保存,直接读取上传文件的内容
- AS3常用编程小方法——保存文件到当前程序目录
- 【ASP.NET】使用Stream方式上传文件(不用FileUpload),保存图像的缩略图
- File递归遍历目录,返回文件夹及文件
- JAVA基础 day22 File类的方法和应用 利用递归获取目录下的所有文件 Properties类的应用(和IO技术结合,存取配置文件) 打印流和合并流等功能类的学习应用 切割文件练习
- web项目中将上传的文件保存到服务器的某个文件夹,保证clean tomcat时不会被清理掉
- eclipse打开选中文件(文件夹,包)的当前目录
- linux 查看文件夹下的文件个数(当前目录的文件数)//包含子目录
- Linux下统计当前文件夹下的文件个数、目录个数
- 【Linux】Linux下统计当前文件夹下的文件个数、目录个数
- IOS在Document目录下创建文件夹、保存、读取、以及删除文件
- 关于使用ueditor编辑器--ueditor文件夹与编辑器初始化页面不在同一目录下,上传图片显示问题
- JSP页面/Apache FileUpload组件上传文件的同时,传递其他参数的方法
- 黄聪:wordpress获取当前插件文件所在目录文件夹路径
- java:File类中对文件或目录进行操作的常用方法以及遍历文件夹下面的文件
- windows下获取文件上传路径报错:java.io.FileNotFoundException: (文件名、目录名或卷标语法不正确。)
- JAVA取得当前目录的路径/Servlet/class/文件路径/web路径/url地址
- Linux下统计当前文件夹下的文件个数、目录个数(转)
