认识CSS中盒子模型
2010-04-07 23:11
274 查看
盒子模型是CSS的重要概念,它是所有布局控制的基础。
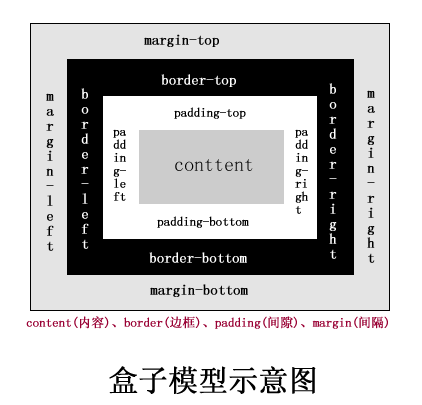
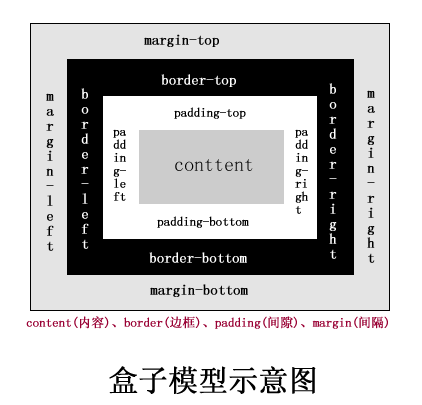
盒子模型包括四个区域:内容、内边距、边框、外边距。如下图

在指定一个元素的大小时,就是根据盒子模型中各个部分的大小来决定的。
跟据CSS的标准,div1的宽度为width+2*border-width+2*padding=100+2+2+4+4=112px。
而在IE中把width认为真个盒子的宽度,因此在IE中实际内容的宽度应该为width-2*border-width-2*padding=100-2-2-4-4=88px
由于不同的留言器对盒子模型的解析不同,因此给CSS设计带来了一些困难。
要使得多个留言器能够进行一致的解析,可以采用来自Tantek Celik的解决方法:
这里首先根据盒子模型定义出div1的宽度,随后使用IE不支持的voice-family来屏蔽后面的设置,IE执行到此会认为发生错误而停止这一段礐SS的解析。而Firefox和其它的浏览器则会继续解析,最终将width属性设置为真正的宽度100px。在IE最终得到的宽度为
114-2-2-4-4=102px,其效果和其它的浏览器一致。
盒子模型包括四个区域:内容、内边距、边框、外边距。如下图

在指定一个元素的大小时,就是根据盒子模型中各个部分的大小来决定的。
#div1
{
width: 100px;
border-width: 2px;
padding: 4px;
margin: 4px;
} 跟据CSS的标准,div1的宽度为width+2*border-width+2*padding=100+2+2+4+4=112px。
而在IE中把width认为真个盒子的宽度,因此在IE中实际内容的宽度应该为width-2*border-width-2*padding=100-2-2-4-4=88px
由于不同的留言器对盒子模型的解析不同,因此给CSS设计带来了一些困难。
要使得多个留言器能够进行一致的解析,可以采用来自Tantek Celik的解决方法:
#div1
{
width: 114px;
border-width: 2px;
padding: 4px;
margin: 4px;
voice-family:"/"/"";
voice-family:inherit;
width:100px;
} 这里首先根据盒子模型定义出div1的宽度,随后使用IE不支持的voice-family来屏蔽后面的设置,IE执行到此会认为发生错误而停止这一段礐SS的解析。而Firefox和其它的浏览器则会继续解析,最终将width属性设置为真正的宽度100px。在IE最终得到的宽度为
114-2-2-4-4=102px,其效果和其它的浏览器一致。
相关文章推荐
- 认识CSS的盒子模型
- CSS Box Model 盒子模型
- 什么是CSS的盒子模型
- [CSS]标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型(转)
- css 盒子模型理解
- CSS 盒子模型
- DIV+CSS两种盒子模型(W3C盒子与IE盒子)
- Div+CSS两种盒子模型
- CSS——盒子模型
- [html+css]HTML+CSS基础课程:元素分类 和 盒子模型 笔记
- HTML和CSS的关键:盒子模型(Box model)
- css--盒子模型和层叠关系
- DIV+CSS两种盒子模型
- 盒子模型和css属性
- CSS核心内容-标准流、盒子模型、浮动、定位
- 【CSS 基础】06 盒子模型
- css的核心内容 标准流、盒子模型、浮动、定位等分析
- CSS之有点绕的盒子模型
- CSS样式三--盒子模型
- CSS 盒子模型(下)(20160820-0020)
