关于Asp.net mvc 2 Ajax thiskbox应用
2010-03-29 15:43
585 查看
当用户设置密码问题和答案的时候,验证用户的密码,当密码不正确时我们返回错误结果提示用户,如果密码正确导航到密码设置问题和答案页。
在这其中使用了4个页面,模板页(Site.Master),用户信息页(LogOnUserControl.ascx),设置密码问题和答案页(ChangePasswordQuestionAndAnswer.aspx),验证用户密码页(ValidationUserPassword.ascx)。
好了我们先看SIte.Master,这个页面嵌套了LogOnUserControl.ascx,
<% Html.RenderPartial("LogOnUserControl"); %>
而LogOnUserControl.ascx有一个导航让用户设置密码问题和答案
<%=Html.ActionLink("设置密码问题和答案", "ValidationUserPassword", "Account", new { height = "230", width = "300",modal=true }, new { @class = "thickbox", title = "验证用户密码" })%>
仔细看这个导航我在这里使用thiskbox激活验证用户密码页ValidationUserPassword.ascx。
ValidationUserPassword.ascx代码
代码
1 [Authorize]
2 [AcceptVerbs(HttpVerbs.Post)]
3 public ActionResult ValidationUserPassword(ValidationUserPassword model)
4 {
5 if (ModelState.IsValid)
6 {
7 if (MembershipService.ValidateUser(User.Identity.Name, model.Password))
8 {
return JavaScript("document.location = '/Account/ChangePasswordQuestionAndAnswer'");
9 //return RedirectToAction("ChangePasswordQuestionAndAnswer");
10 }
11 else
12 {
13 ModelState.AddModelError("Password", "密码错误请重试!");
14 }
15 }
16 return View();
17 }
18
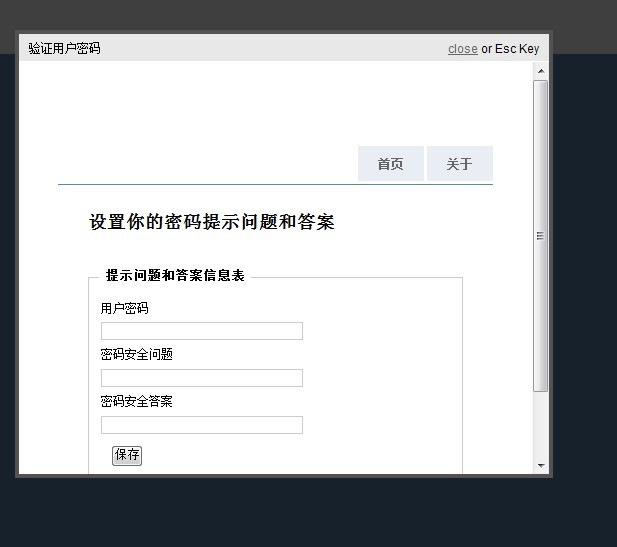
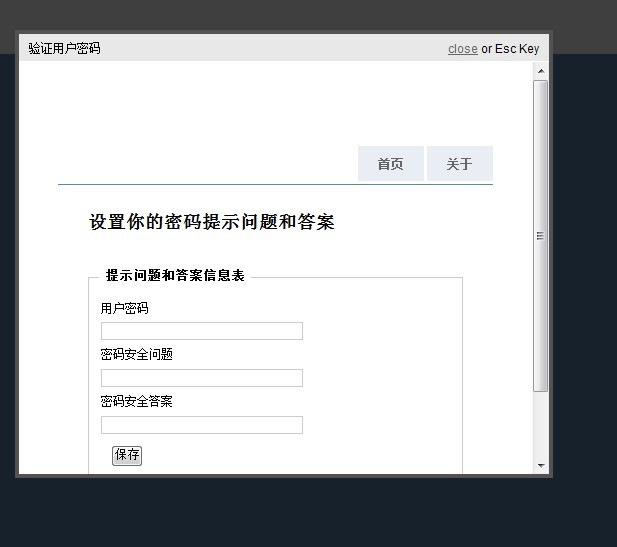
运行结果截图说明:
首先激活验证密码thickbox层,填写密码

密码错误,得到了我们想要的结果

当密码正确时,我们得到了这样的结果

就其原因当验证密码的时候使用的是AJAX,当密码正确的时候它把ChangePasswordQuestionAndAnswer.aspx更新到了ValidationUserPassword.ASPX.
现在问题来了,我不想让它更新而是直接跳转到ValidationUserPassword.ASPX就像这样

问题解决了,原来从后台返回 return JavaScript("document.location = '/Account/LogOn'");
这样就不会去更新原来的层了。
在这其中使用了4个页面,模板页(Site.Master),用户信息页(LogOnUserControl.ascx),设置密码问题和答案页(ChangePasswordQuestionAndAnswer.aspx),验证用户密码页(ValidationUserPassword.ascx)。
好了我们先看SIte.Master,这个页面嵌套了LogOnUserControl.ascx,
<% Html.RenderPartial("LogOnUserControl"); %>
而LogOnUserControl.ascx有一个导航让用户设置密码问题和答案
<%=Html.ActionLink("设置密码问题和答案", "ValidationUserPassword", "Account", new { height = "230", width = "300",modal=true }, new { @class = "thickbox", title = "验证用户密码" })%>
仔细看这个导航我在这里使用thiskbox激活验证用户密码页ValidationUserPassword.ascx。
ValidationUserPassword.ascx代码
代码
1 [Authorize]
2 [AcceptVerbs(HttpVerbs.Post)]
3 public ActionResult ValidationUserPassword(ValidationUserPassword model)
4 {
5 if (ModelState.IsValid)
6 {
7 if (MembershipService.ValidateUser(User.Identity.Name, model.Password))
8 {
return JavaScript("document.location = '/Account/ChangePasswordQuestionAndAnswer'");
9 //return RedirectToAction("ChangePasswordQuestionAndAnswer");
10 }
11 else
12 {
13 ModelState.AddModelError("Password", "密码错误请重试!");
14 }
15 }
16 return View();
17 }
18
运行结果截图说明:
首先激活验证密码thickbox层,填写密码

密码错误,得到了我们想要的结果

当密码正确时,我们得到了这样的结果

就其原因当验证密码的时候使用的是AJAX,当密码正确的时候它把ChangePasswordQuestionAndAnswer.aspx更新到了ValidationUserPassword.ASPX.
现在问题来了,我不想让它更新而是直接跳转到ValidationUserPassword.ASPX就像这样

问题解决了,原来从后台返回 return JavaScript("document.location = '/Account/LogOn'");
这样就不会去更新原来的层了。
相关文章推荐
- ASP.NET MVC应用中浏览器无法发出Ajax请求的问题解决一例
- 关于AJAX调用ASP.NET MVC 或者WEBAPI项目提示I跨域问题的解决办法
- 关于 Ajax 在ASP.NET 中应用的小例子
- 关于AJAX跨域调用ASP.NET MVC或者WebAPI服务的问题及解决方案
- 关于ASP.NET MVC和NHibernate,LinQ,ASP.NET AJAX,ASP.NET Custom Server Control
- 关于jQuery在Asp.Net Mvc 框架下Ajax文件上传的实现
- 关于jQuery在Asp.Net Mvc 框架下Ajax文件上传的实现
- sql server 关于表中只增标识问题 C# 实现自动化打开和关闭可执行文件(或 关闭停止与系统交互的可执行文件) ajaxfileupload插件上传图片功能,用MVC和aspx做后台各写了一个案例 将小写阿拉伯数字转换成大写的汉字, C# WinForm 中英文实现, 国际化实现的简单方法 ASP.NET Core 2 学习笔记(六)ASP.NET Core 2 学习笔记(三)
- 关于AJAX跨域调用ASP.NET MVC或者WebAPI服务的问题及解决方案
- ASP.NET MVC关于Ajax以及Jquery的无限级联动
- 异步上传文件插件AjaxFileUploader在Asp.net MVC中应用
- 关于AJAX跨域调用ASP.NET MVC或者WebAPI服务的问题及解决方案
- 关于asp.net mvc 渐进式ajax无法加载OnSuccess回调函数
- ASP.NET MVC实践系列4-Ajax应用
- MVC 多级文件夹问题,关于asp.net mvc2.0的Areas的应用
- 关于AJAX跨域调用ASP.NET MVC或者WebAPI服务的问题及解决方案
- JQuery和Ajax在ASP.NET MVC中的基本应用
- 关于AJAX跨域调用ASP.NET MVC或者WebAPI服务的问题及解决方案
- [转]关于ASP.NET(C#)程序中TEXTBOX下动态DIV跟随[AJAX应用]
- asp.net mvc中的ajax的简单应用
