MMORPG programming in Silverlight Tutorial (10)Implement the sprite’s 2D animation (Part IV)
2010-02-27 18:18
489 查看
Now it is time to introduce how to integrate A* Algorithm into the sprite’s 2D animation. If you follow my tutorial from the beginning, you will find it is easy.
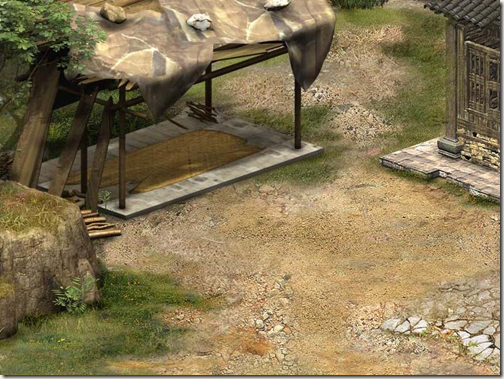
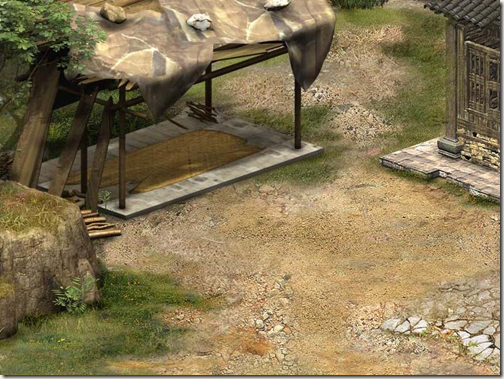
First, I must introduce a new concept, map. Map is the soul of the game, but now in my demo, it is simply a Image control. Let’s add it in our game:

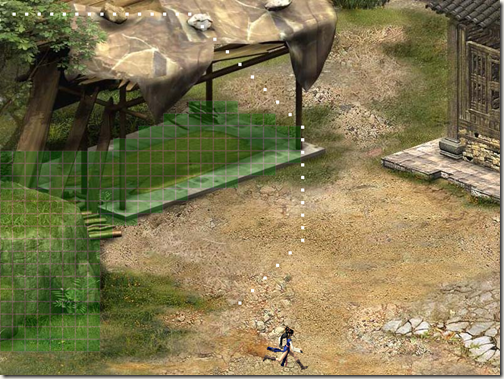
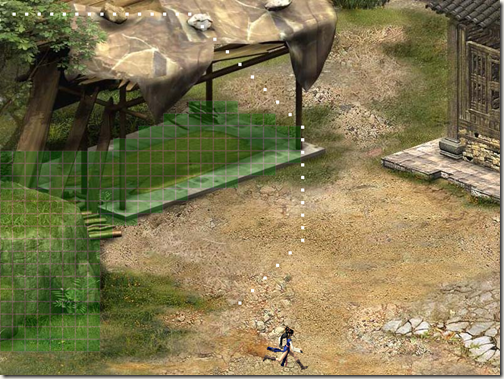
In the picture above, some regions are obstruction. I mark them in blue color.

The left code is similar to that I described before. I don’t plan to spend time on it, please refer to my old articles.
OK, press Ctrl+F5, you can see the effect as follow:

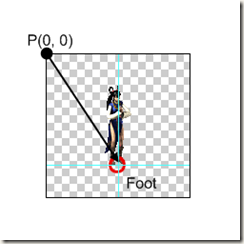
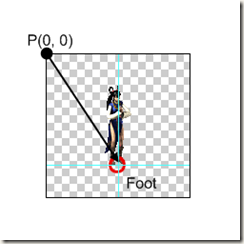
Now it is time to resolve the issue left in the previous chapter. We find when the sprite is moving, the path array is align to the left top corner of the sprite, rather than the foot of the sprite. It is not suitable to our real world. We must find way to adjust it.

I declare two variables, indicate the distance between the root and the left top of the sprite, in x-coordinate and y-coordinate.
Then I modify part of the function Carrier_MouseLeftButtonDown:
……
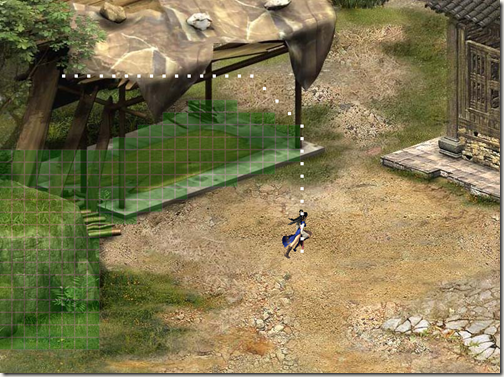
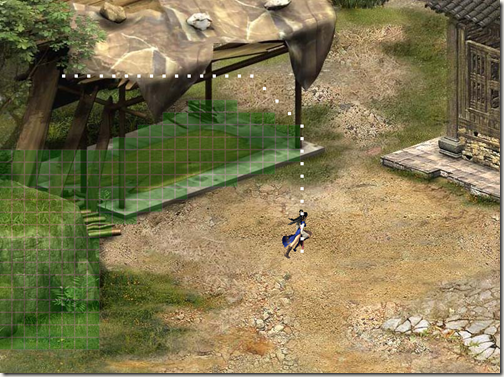
OK, let’s press Ctrl+F5 once again, you can find the issue is resolved:

Summary: This chapter merge A* algorithm into our game engine, and resolve alignment issue left in the previous chapter.
Next chapter, we will transfer our attention on map implementation. Please focus on it.
Chinese friend, you can also visit this Chinese blog if you feel difficult to read English, /article/4623181.html, part of my article is base on it.
Demo download: http://silverlightrpg.codeplex.com/releases/view/40978
First, I must introduce a new concept, map. Map is the soul of the game, but now in my demo, it is simply a Image control. Let’s add it in our game:

private Image map;
void InitMap()
{
map = new Image()
{
Width = 800,
Height = 600,
Source = new BitmapImage(new Uri(@"Map/Map.jpg", UriKind.Relative))
};
Carrier.Children.Add(map);
map.SetValue(Canvas.ZIndexProperty, -1);
}In the picture above, some regions are obstruction. I mark them in blue color.

The left code is similar to that I described before. I don’t plan to spend time on it, please refer to my old articles.
OK, press Ctrl+F5, you can see the effect as follow:

Now it is time to resolve the issue left in the previous chapter. We find when the sprite is moving, the path array is align to the left top corner of the sprite, rather than the foot of the sprite. It is not suitable to our real world. We must find way to adjust it.

I declare two variables, indicate the distance between the root and the left top of the sprite, in x-coordinate and y-coordinate.
int spriteCenterX = 80; int spriteCenterY = 100;
Then I modify part of the function Carrier_MouseLeftButtonDown:
//scale down the coordinate of start and end int start_x = (int)(Canvas.GetLeft(sprite) + spriteCenterX) / gridSize; int start_y = (int)(Canvas.GetTop(sprite) + spriteCenterY) / gridSize; start = new Point(start_x, start_y);
……
for (int i = 0; i < framePosition.Count(); i++)
{
//add keyframe in X-coordinate
LinearDoubleKeyFrame keyFrame = new LinearDoubleKeyFrame();
keyFrame.Value = i == 0 ? Canvas.GetLeft(sprite) : (framePosition[i].X - spriteCenterX);
keyFrame.KeyTime = KeyTime.FromTimeSpan(TimeSpan.FromMilliseconds(cost * i));
keyFramesAnimationX.KeyFrames.Add(keyFrame);
//add keyframe in Y-coordinate
keyFrame = new LinearDoubleKeyFrame();
keyFrame.Value = i == 0 ? Canvas.GetTop(sprite) : (framePosition[i].Y - spriteCenterY);
keyFrame.KeyTime = KeyTime.FromTimeSpan(TimeSpan.FromMilliseconds(cost * i));
keyFramesAnimationY.KeyFrames.Add(keyFrame);
}OK, let’s press Ctrl+F5 once again, you can find the issue is resolved:

Summary: This chapter merge A* algorithm into our game engine, and resolve alignment issue left in the previous chapter.
Next chapter, we will transfer our attention on map implementation. Please focus on it.
Chinese friend, you can also visit this Chinese blog if you feel difficult to read English, /article/4623181.html, part of my article is base on it.
Demo download: http://silverlightrpg.codeplex.com/releases/view/40978
相关文章推荐
- MMORPG programming in Silverlight Tutorial (5)Implement the sprite’s 2D animation (Part II)
- MMORPG programming in Silverlight Tutorial (6)Implement the sprite's 2D animation (Part III)
- MMORPG programming in Silverlight Tutorial (4)Implement the sprite’s 2D animation (Part I)
- MMORPG programming in Silverlight Tutorial (2)Animate the object (Part II)
- MMORPG programming in Silverlight Tutorial (9)KeyFrame Animation
- MMORPG programming in Silverlight Tutorial (1)Animate the object (Part I)
- MMORPG programming in Silverlight Tutorial (3)Animate the object (Part III)
- MMORPG programming in Silverlight Tutorial (11) Map Mask
- MMORPG programming in Silverlight Tutorial (12)Map Instance (Part I)
- MMORPG programming in Silverlight Tutorial (7)Perfect animation
- MMORPG programming in Silverlight Tutorial (8)A* Algorithm
- MMORPG programming in Silverlight Tutorial (13)Perfect moving mechanism
- MMORPG programming in Silverlight Tutorial (0) Foreword
- MMORPG programming in Silverlight Tutorial Context
- Programming in Objective-C 学习笔记10——Cocoa, Cocoa Touch and the iOS SDK
- MapScript C# Tutorial - Programming MapServer in the ASP .NET Framework(转)
- Frame Based Sprite Animation in Silverlight
- [zt]Which are the 10 algorithms every computer science student must implement at least once in life?
- A brief programming tutorial in C for raw sockets
- The replication agent has not logged a progress message in 10 minutes.
