Sortable Table 可排序表格JS收集
2010-02-10 09:57
309 查看
最近在整理我的抓马列表,几千条排进表格里给人看,不能排序查找的话比较头痛,于是就去找了找,JS还真是什么都能做哇~~整理一下~~
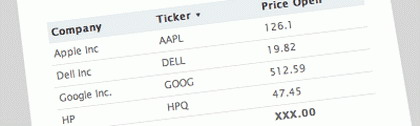
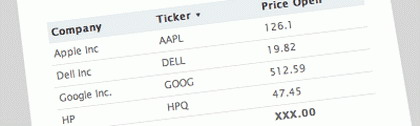
1. sortabe.js 最简单的,我现在试用的就是这个,加载JS后给TABLE加上class=”sortable”就OK了,点击<th>相应栏目就可以排序~~

2. DrasticGrid AJAX应用,与MySQL结合可以实现分页、排序、编辑以及增删功能,太强大了,图里可以看到滚动条的分页效果

3. Ingrid 这个是Jquery的应用,样子我最喜欢的了,而且列宽可以拖动调节,分页及排序都有LOADING效果的

4. Tablesorter 同样是Jquery应用,样子不错,还可以设置初始排序条件

5. TableSorter Jquery应用,可以在JS调用里做出各种样式设置,作者写的很具体

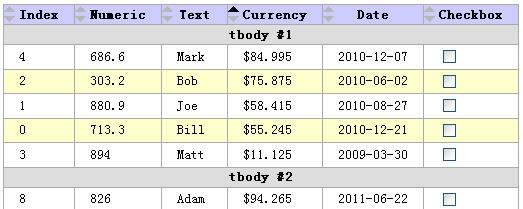
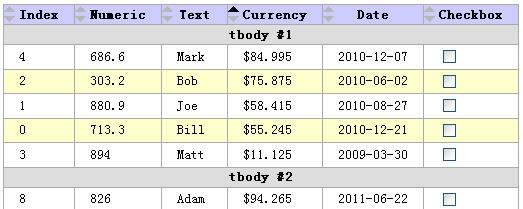
6. Table Sorting Jquery应用,可以对N个TBODY分别排序,可分页,可根据条件筛选显示内容,数据量大时,比其他相同应用速度要快,这个是作者说滴,还给了个500行的例子

7. TableSort (revisited) 功能好~强大,作者的说明页面好~长,请细心查看~

==============================
2009.11.18 新增
8. TinyTable V3 体积小,功能全~ 还有IE6兼容,呵呵,好物~~

2010.01.07 新增
9. jTPS 翻页是滚动效果的,速度挺快,IE6也OK~

表格排序有好多好多方法啊,MOO啊PROTO啊YUI啊一堆一堆的,不过我暂时还只能看看Jquery相关,已经眼花了都。。。
虽然现在试用第一种,不过还是第三个最中意,说不定换换玩~~
本文转自:http://www.originalcolors.cn/work/sortable-table-js-collection.html
1. sortabe.js 最简单的,我现在试用的就是这个,加载JS后给TABLE加上class=”sortable”就OK了,点击<th>相应栏目就可以排序~~

2. DrasticGrid AJAX应用,与MySQL结合可以实现分页、排序、编辑以及增删功能,太强大了,图里可以看到滚动条的分页效果

3. Ingrid 这个是Jquery的应用,样子我最喜欢的了,而且列宽可以拖动调节,分页及排序都有LOADING效果的

4. Tablesorter 同样是Jquery应用,样子不错,还可以设置初始排序条件

5. TableSorter Jquery应用,可以在JS调用里做出各种样式设置,作者写的很具体

6. Table Sorting Jquery应用,可以对N个TBODY分别排序,可分页,可根据条件筛选显示内容,数据量大时,比其他相同应用速度要快,这个是作者说滴,还给了个500行的例子

7. TableSort (revisited) 功能好~强大,作者的说明页面好~长,请细心查看~

==============================
2009.11.18 新增
8. TinyTable V3 体积小,功能全~ 还有IE6兼容,呵呵,好物~~

2010.01.07 新增
9. jTPS 翻页是滚动效果的,速度挺快,IE6也OK~

表格排序有好多好多方法啊,MOO啊PROTO啊YUI啊一堆一堆的,不过我暂时还只能看看Jquery相关,已经眼花了都。。。
虽然现在试用第一种,不过还是第三个最中意,说不定换换玩~~
本文转自:http://www.originalcolors.cn/work/sortable-table-js-collection.html
相关文章推荐
- 常用的table表格排序 - sortablejs
- java + jquery-ui.sortable.js插件实现表格拖动排序
- jquery.tableSort.js表格排序插件使用方法详解
- 从数据库获取的表格里的内容用SortableTable进行排序
- 一款用于表格数据自定义排序的jQuery插件jquery.tablesortable.js(附ajax例子)
- js实现table排序-sortable.js
- JS实现table表格数据排序(可支持动态数据+分页效果)
- js 对table表格排序
- 自己动手丰衣足食之表格排序插件jquery.tableSort.js
- JS实现table表格数据排序功能(可支持动态数据+分页效果)
- table表格排序js插件(高效简洁)
- 用sorttable.js对表格进行排序
- 分享一个自己写的table表格排序js插件(高效简洁)
- 分享一个自己写的table表格排序js插件(高效简洁)
- 分享一个自己写的table表格排序js插件(高效简洁)
- TableSort.js表格排序插件使用方法详解
- 分享一个自己写的table表格排序js插件(高效简洁)
- JS组件系列——表格组件神器:bootstrap table
- js--table按指定列排序
- JS实现table表格内针对某列内容进行即时搜索筛选功能
