flash 绘图API:绘制基础的图形
2010-01-25 17:55
453 查看
flash 的绘图API 函数是很强大的绘图工具,能够创建出很多神奇的效果。最近偶然发现了一些不错的程序,测试了一下感觉很有趣。这部分不算很难,主要懂借用他的命令,加上自己一点创意就能发挥出意想不到的效果。接下来,我们今天探讨绘制的一些基本的图片,先绘制矩形,因为它很简单,仅仅使用一些简单的代码就能够完成。但是你会发现矩形这个数学模型,你会慢慢地喜欢他,不相信,可以亲自动手测试。
第一个引出的问题,怎样去绘制一个矩形? 我们不考虑很全面,尽量使用最简单的办法,那我们先创建一个fla 文件,cs3 或者cs4 都可以。然后我们在帧上写上我们代码,因为这是测试。所以代码尽量简单化。

接下来,我们要通过鼠标进行绘制,这一个简单的交互操作。利用鼠标拖动的方式来绘制一个矩形,而接下来进行鼠标监听一个动作。
首先先创建一个Shape 对象,这个对象用于绘制图形的。
var shape:Shape=new Shape();
addChild(shape);
然后,进行鼠标的一些监听
然后进行处理
基本的设置已经弄好,然后我们对其之前绘制矩形进行封装一个函数方便调用
四个不同参数,分别是坐标x,y,和矩形大小宽度和高度。
总的代码:当按下鼠标,鼠标拖动的时候,矩形就绘制成了。这个基本的东西已经完成了,不是什么大程序,但是如果你结合到在线图形编辑器,你一定会喜欢上这个。同样我们换成了圆的画法,仅仅修改一个函数就行drawCircle(x,y,r);
要是椭圆,其实仅仅修改一下就行。
这个代码只能够绘制一个矩形。因为使用clear() 但是对于这种办法,我们依旧可以进行很多扩展。

我们对其进行扩展,修改成专门绘制矩形的类,修改成专门绘制圆的类。
进行组成一个在线的绘图。这些可能行都会存在的,只要了解这些就能发挥出连自己都想不到的应用。呵呵
第一个引出的问题,怎样去绘制一个矩形? 我们不考虑很全面,尽量使用最简单的办法,那我们先创建一个fla 文件,cs3 或者cs4 都可以。然后我们在帧上写上我们代码,因为这是测试。所以代码尽量简单化。
this.graphics.lineStyle(2); this.graphics.beginFill(0xff0000); this.graphics.drawRect(200,200,100,150); this.graphics.endFill();

接下来,我们要通过鼠标进行绘制,这一个简单的交互操作。利用鼠标拖动的方式来绘制一个矩形,而接下来进行鼠标监听一个动作。
首先先创建一个Shape 对象,这个对象用于绘制图形的。
var shape:Shape=new Shape();
addChild(shape);
然后,进行鼠标的一些监听
stage.addEventListener(MouseEvent.MOUSE_DOWN,mouseDownHandler); stage.addEventListener(MouseEvent.MOUSE_UP,mouseUpHandler);
然后进行处理
function mouseDownHandler(event:MouseEvent):void
{
}
function mouseMoveHandler(event:MouseEvent):void
{
}基本的设置已经弄好,然后我们对其之前绘制矩形进行封装一个函数方便调用
//绘制这种样式的矩形
function DrawRect(tx:Number,ty:Number,W:Number,H:Number):void
{
shape.graphics.clear();
shape.graphics.beginFill(0x00ff00,0.2);
shape.graphics.lineStyle(2);
shape.graphics.drawRect(tx,ty, W, H);
shape.graphics.endFill();
}四个不同参数,分别是坐标x,y,和矩形大小宽度和高度。
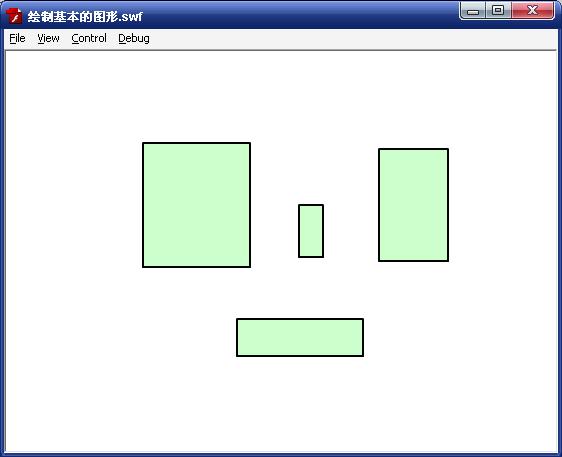
总的代码:当按下鼠标,鼠标拖动的时候,矩形就绘制成了。这个基本的东西已经完成了,不是什么大程序,但是如果你结合到在线图形编辑器,你一定会喜欢上这个。同样我们换成了圆的画法,仅仅修改一个函数就行drawCircle(x,y,r);
要是椭圆,其实仅仅修改一下就行。
var shape:Shape=new Shape();
addChild(shape);
var point:Point;
var key:Boolean=false;
stage.addEventListener(MouseEvent.MOUSE_DOWN,mouseDownHandler); stage.addEventListener(MouseEvent.MOUSE_UP,mouseUpHandler);
function mouseDownHandler(event:MouseEvent):void
{
key=true;
point=new Point(mouseX,mouseY);
stage.addEventListener(MouseEvent.MOUSE_MOVE,mouseMoveHandler);
}
function mouseMoveHandler(event:MouseEvent):void
{
if (key)
{
var Width:Number=mouseX-point.x;
var Height:Number=mouseY-point.y;
DrawRect(point.x,point.y,Width,Height);
}
}
function mouseUpHandler(event:MouseEvent):void
{
key=false;
}
//绘制这种样式的矩形 function DrawRect(tx:Number,ty:Number,W:Number,H:Number):void { shape.graphics.clear(); shape.graphics.beginFill(0x00ff00,0.2); shape.graphics.lineStyle(2); shape.graphics.drawRect(tx,ty, W, H); shape.graphics.endFill(); }
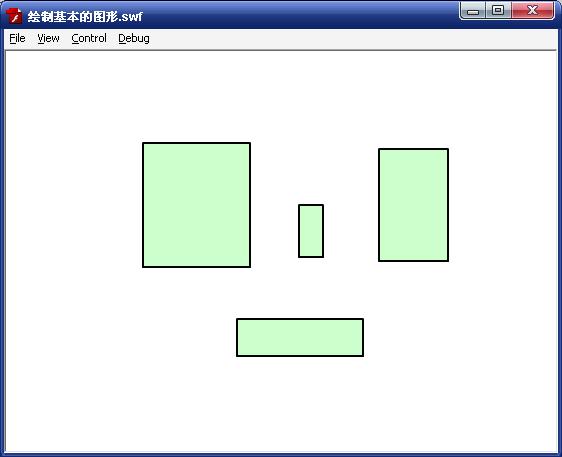
这个代码只能够绘制一个矩形。因为使用clear() 但是对于这种办法,我们依旧可以进行很多扩展。
var shape:Shape;
var point:Point;
var key:Boolean=false;
stage.addEventListener(MouseEvent.MOUSE_DOWN,mouseDownHandler); stage.addEventListener(MouseEvent.MOUSE_UP,mouseUpHandler);
function mouseDownHandler(event:MouseEvent):void
{
key=true;
shape=new Shape();
addChild(shape);
point=new Point(mouseX,mouseY);
stage.addEventListener(MouseEvent.MOUSE_MOVE,mouseMoveHandler);
}
function mouseMoveHandler(event:MouseEvent):void
{
if (key)
{
var Width:Number=mouseX-point.x;
var Height:Number=mouseY-point.y;
DrawRect(point.x,point.y,Width,Height);
}
}
function mouseUpHandler(event:MouseEvent):void
{
key=false;
}
//绘制这种样式的矩形 function DrawRect(tx:Number,ty:Number,W:Number,H:Number):void { shape.graphics.clear(); shape.graphics.beginFill(0x00ff00,0.2); shape.graphics.lineStyle(2); shape.graphics.drawRect(tx,ty, W, H); shape.graphics.endFill(); }

我们对其进行扩展,修改成专门绘制矩形的类,修改成专门绘制圆的类。
进行组成一个在线的绘图。这些可能行都会存在的,只要了解这些就能发挥出连自己都想不到的应用。呵呵
相关文章推荐
- flash 绘图API:绘制基础的图形
- flash 绘图API:绘制秀曲线图形
- flash 绘图API:绘制秀曲线图形
- 自定义View之绘图篇(一):基础图形的绘制
- flash 绘图API:绘制错误标记
- flash 绘图API:绘制虚线矩形
- Android 基础图形绘制API详解
- flash 绘图API:绘制星星
- flash绘图API:绘制一条虚线
- flash绘图API:绘制植物
- flash绘图API:绘制植物(2)
- flash 绘图API:绘制星星
- flash绘图API:绘制植物
- HTML5绘图基础_07_绘制第二个图形
- flash 绘图API:绘制小鱼
- flash 绘图API:绘制弧线
- flash 绘图API:绘制小鱼
- JAVA基础8.1——绘图基础(1)绘制图形
- IOS绘图API绘制直线几何图形
- flash 绘图API:绘制弧线
