Extjs练习——服务器端获取信息填充客户端表单,注意Radio以及Checkbox值的传递
2010-01-06 20:32
453 查看
该练习示例源于某朋友的系列文章Extjs学习笔记之二——初识Extjs之Form(建议先阅读一下此文,讲解很详细),练习时稍有修改。
本文记录了练习时已解决和暂未解决的问题,希望有兴趣的朋友也可以帮忙看看~
运行环境:vs2008
准备工作:1、新建一个asp.net站点ExtJS,添加ext-3.1.0文件夹(点击可进入ext-3.1.0下载页面);
2、新建文件forms.htm、simpleForm.ashx、simpleFormLoad.ashx(从本文第一行链接的博文中复制即可)
3、添加JsonHelper.cs(实现JSON与实例间的序列化和反序列化,此处不是必须)
要填充客户端表单信息,使用的是BasicForm的load方法,该方法默认要求从服务器端获得一个json字符串。
正文:
原simpleFormLoad.ashx中的主要代码很简洁,如下:

到此非常顺利,然后我就尝试将下面的Radio与Checkbox也通过该方法从服务器端加载,于是修改simpleFormLoad.ashx中的代码如下:
经测试,以上两种书写JSON字符串的格式都是正确的。
题外话:随着传递数据量的增加,可见JSON字符串的书写越显繁琐,刚看了JSON序列化相关的问题,顺便在此使用一下。
先新增一个类JsonHelper.cs,里面包含一个静态方法,如下:
然后,再次修改simpleFormLoad.ashx如下:
问题一,解决。。。
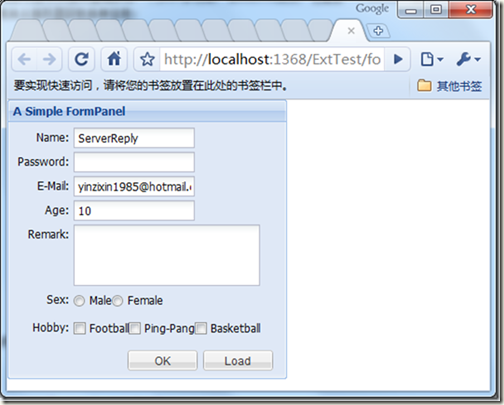
Radio与Checkbox的值均不能加载,结果仍如上图所示,查找Ext3.1-API Document的Radio,发现其Config Options中有如下两项:
boxLabel : String
The text that appears beside the checkbox
inputValue : String
The value that should go into the generated input element's value attribute
而原来的“forms.htm”文件中Radio与Checkbox都没有设置inputValue的值,于是修改forms.htm中对应的代码,
给Radio以及Checkbox添加“inputValue”属性,如下
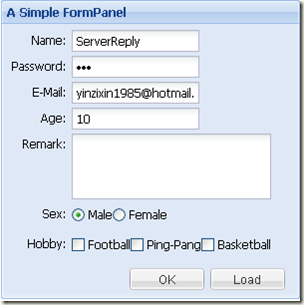
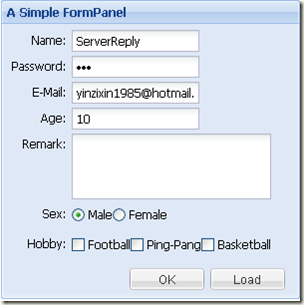
再次执行,Radio成功加载了,但是Checkbox仍然不能加载,如图

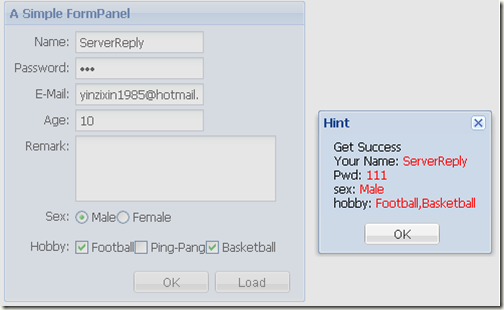
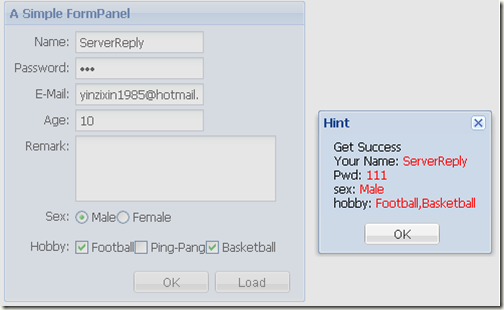
在页面上选中Checkbox,点击OK按钮提交到服务器,则可以得到Radio与Checkbox选中项的值,如下图:

为什么Radio可以加载而Checkbox不可以加载呢???
本文记录了练习时已解决和暂未解决的问题,希望有兴趣的朋友也可以帮忙看看~
运行环境:vs2008
准备工作:1、新建一个asp.net站点ExtJS,添加ext-3.1.0文件夹(点击可进入ext-3.1.0下载页面);
2、新建文件forms.htm、simpleForm.ashx、simpleFormLoad.ashx(从本文第一行链接的博文中复制即可)
3、添加JsonHelper.cs(实现JSON与实例间的序列化和反序列化,此处不是必须)
要填充客户端表单信息,使用的是BasicForm的load方法,该方法默认要求从服务器端获得一个json字符串。
正文:
原simpleFormLoad.ashx中的主要代码很简洁,如下:
public void ProcessRequest(HttpContext context){
context.Response.ContentType = "text/plain";
//数据以JSON字符串格式返回
context.Response.Write("{success:true,data:{Name:\"ServerReply\",age:10,email:\"yinzixin1985@hotmail.com\"}}");
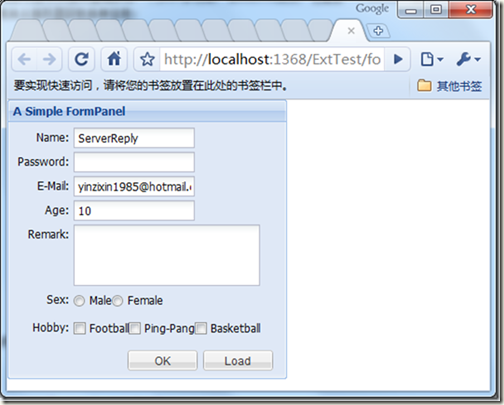
}点击“Load”按钮,成功加载数据,如下图:

到此非常顺利,然后我就尝试将下面的Radio与Checkbox也通过该方法从服务器端加载,于是修改simpleFormLoad.ashx中的代码如下:
public void ProcessRequest(HttpContext context){
context.Response.ContentType = "text/plain";
//数据以JSON字符串格式返回
string strJSON = "{success:true,data:{Name:\"ServerReply\",age:10,email:\"yinzixin1985@hotmail.com\",sex:\"Male\",hobby:\"Football\"}}";
//string str = @"{success:true,data:{Name:""ServerReply"",age:10,email:""yinzixin1985@hotmail.com"",sex:""Male"",hobby:""Football""}}";
context.Response.Write(strJSON);
}经测试,以上两种书写JSON字符串的格式都是正确的。
题外话:随着传递数据量的增加,可见JSON字符串的书写越显繁琐,刚看了JSON序列化相关的问题,顺便在此使用一下。
先新增一个类JsonHelper.cs,里面包含一个静态方法,如下:
using System.Runtime.Serialization.Json;
//将对象序列化为JSON
public static string ToJson<T>(T obj)
{
DataContractJsonSerializer d = new DataContractJsonSerializer(typeof(T));
System.IO.MemoryStream ms = new System.IO.MemoryStream();
d.WriteObject(ms, obj);
string strJSON = System.Text.Encoding.UTF8.GetString(ms.ToArray());
ms.Close();
return strJSON;
}然后,再次修改simpleFormLoad.ashx如下:
public void ProcessRequest (HttpContext context) {
Obj user = new Obj()
{
Name = "ServerReply",
Password = "111",
age = 10,
email = "yinzixin1985@hotmail.com",
sex = "Male",
hobby = "Basketball"
};//在定义该Obj类的时候需要注意属性名与forms.htm中表单项的id完全对应string strJSON = JsonHelper.ToJson<Obj>(user);//将对象序列化为JSON格式的字符串
string result = "{success:true,data:" + strJSON + "}";
context.Response.ContentType = "text/plain";
context.Response.Write(result);//自动匹配客户端表单中的同名字段
}问题一,解决。。。
Radio与Checkbox的值均不能加载,结果仍如上图所示,查找Ext3.1-API Document的Radio,发现其Config Options中有如下两项:
boxLabel : String
The text that appears beside the checkbox
inputValue : String
The value that should go into the generated input element's value attribute
而原来的“forms.htm”文件中Radio与Checkbox都没有设置inputValue的值,于是修改forms.htm中对应的代码,
给Radio以及Checkbox添加“inputValue”属性,如下
再次执行,Radio成功加载了,但是Checkbox仍然不能加载,如图

在页面上选中Checkbox,点击OK按钮提交到服务器,则可以得到Radio与Checkbox选中项的值,如下图:

为什么Radio可以加载而Checkbox不可以加载呢???
相关文章推荐
- jquery获取指定表格的指定列的值 以及 操作radio,checkbox,select表单操作实现代码
- JQUERY 获取form表单text,areatext,radio,checkbox,select值 以及 JavaScrpt获取文本框值
- 商城项目练习的注意点(数据的获取,hql查询 ,离线查询,分类判断,下拉列表框选中,隐藏字段传递数据等)
- Ext.js5含网格的表单(并且点击网格的时候,信息会传递到表单中,包括Radio的值)(32)
- 获取客户端信息,主机名称,系统登录名,MAC地址,以及其它
- Jquery 获取表单text,areatext,radio,checkbox,select值的代码
- .NET获取客户端、服务器端的信息
- jquery选择器 【radio checkbox】选择 【查找div下的表单具有某种属性的控件 :注意是div下】
- javascript获取表单中checkbox类型的值,并传递到其它页面
- jQuery获取,遍历和操作表单元素Select,checkbox,radio
- jQuery获取,遍历和操作表单元素Select,checkbox,radio
- jquery 获取input radio/checkbox 的值 【注意写法】
- PHP获取客户端浏览以及操作系统信息
- 获取select、radio、checkbox的value值以及文本框值
- Extjs4循序渐进(三)——表单及表单控件详解一(表单布局和基础控件 Text,TextArea,Number,Checkbox,Radio,Date)
- 【转】C#获取客户端及服务器端主机信息及其获取IP地址
- 获取整个页面HTML的信息以及注意事项
- 如何在servlet中获取jsp中form表单提交的变量,以及jsp与servlet之间的数据传递
- 20160325servlet学习笔记表单中各种类型的信息传递与获取 请求转发
- Jsp表单测试-checkbox获取,radio获取
