Javascript--对象冒充实现继承
2009-12-15 08:17
387 查看
原理:
经过调试,我们可以看到:
代码理解:
在ClassB中,this.ClassA(name)等价于以下代码:
this.name=name;
this.getName=function(){
return this.name;
}
即:将ClassA函数中的代码复制过来,即:ClassB中的代码如下:
然后通过delete this.ClassA之后,ClassB中的实际代码如下:
从而实现了对象冒充.
注意:
对象冒充可以支持多重继承,也就是说一个类可以继承多个类.例子如下:
这样就ClassC就实现了继承自ClassX,ClassY.但此处存在一个弊端:
若ClassX和ClassY中存在两个同名的变量或方法,则ClassY会覆盖ClassX中的变量或方法.
此外:
我们还可以通过call()和apply()方法实现对象冒充.
对于call方法:
它的第一个参数用做this的对象,其他参数都直接传递给函数自身.我们来看下面这个小例子:
解释:
ShowColor方法是在对象外定义的,调用call时,它将第一个参数,也就是将ClassA的this指向了obj,将后面的参数"pm1"传递给了param1,'pm2'传递给了param2.
也就实现了以下效果:
我们将上面代码中的obj.color='Red'给注释起来,再运行代码,结果如下:
原因是obj并没有color属性,而obj.getColor()方法中需要this.color,即obj.color,所以会出现undefined的结果.
我们再来看如何利用call来实现对象冒充,继续以刚才的ClassA,ClassB为例:
调试效果:
解释:
此处的ClassA.call(this,name); 即将ClassA的this指向了ClassB的this.从而实现了对象冒充.
现在,我们再来看apply方法.
apply方法有两个参数,用作this的对象和要传传递给函数的参数的数组.
例子:
此方法可以被用于对象冒充:
调试效果:
原型继承
Javascript对象的创建和继承使用了一套特别的模式,称作原型式继承.
原理是:对象的构造函数可以从其他对象中继承方法,它创建出一个原型对象后,所有其他的新对象都可以基于这个原型对象来构建.
原型本身并不会从其他原型或者构造函数中继承属性,而属性都是从实际对象那里继承过来的.
例1:
解释:
User.prototype = new Person();这句话如何理解呢?User是对User对象构造函数的引用,new Person()使用person构造函数创建了一个Person对象,然后把Person对象的原型置为这个操作的结果.也就是说,当每次new User()时,得到的新User对象都会带有Person对象的所有方法.
构造函数使用this关键字给所有属性和方法赋值.因为构造函数只是一个函数,所以可使ClassA的构造方法称为ClassB的方法,然后调用它.
ClassB就会收到ClassA的构造方法中定义的属性和方法.
例子:ClassB就会收到ClassA的构造方法中定义的属性和方法.
function ClassA(name){
this.name=name;
this.getName=function(){
return this.name;
}
}
function ClassB(name,password){
this.ClassA=ClassA;
this.ClassA(name);
delete this.ClassA;
this.password=password;
this.getPassword=function(){
return this.password;
}
}
var b =new ClassB('wwww','1123');
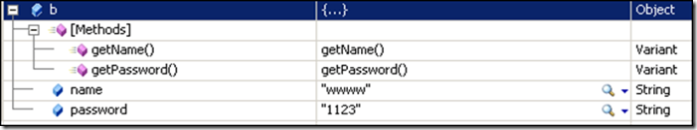
document.write(b.getName());经过调试,我们可以看到:
代码理解:
在ClassB中,this.ClassA(name)等价于以下代码:
this.name=name;
this.getName=function(){
return this.name;
}
即:将ClassA函数中的代码复制过来,即:ClassB中的代码如下:
function ClassB(name,password){
this.ClassA=ClassA;
this.name=name;
this.getName=function(){
return this.name;
}
delete this.ClassA;
this.password=password;
this.getPassword=function(){
return this.password;
}
}然后通过delete this.ClassA之后,ClassB中的实际代码如下:
function ClassB(name,password){
this.name=name;
this.getName=function(){
return this.name;
}
this.password=password;
this.getPassword=function(){
return this.password;
}
}从而实现了对象冒充.
注意:
对象冒充可以支持多重继承,也就是说一个类可以继承多个类.例子如下:
function ClassC(){
this.ClassX=ClassX;
this.ClassX();
delete this.ClassX;
this.ClassY=ClassY;
this.ClassY();
delete this.ClassY;
}这样就ClassC就实现了继承自ClassX,ClassY.但此处存在一个弊端:
若ClassX和ClassY中存在两个同名的变量或方法,则ClassY会覆盖ClassX中的变量或方法.
此外:
我们还可以通过call()和apply()方法实现对象冒充.
对于call方法:
它的第一个参数用做this的对象,其他参数都直接传递给函数自身.我们来看下面这个小例子:
function ShowColor(param1,param2){
this.getColor=function(){
document.write(this.color+"<br/>Two Params : "+param1+" ; "+param2);
}
}
var obj = new Object;
obj.color='Red';
ShowColor.call(obj,"pm1",'pm2');
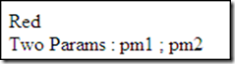
obj.getColor();解释:
ShowColor方法是在对象外定义的,调用call时,它将第一个参数,也就是将ClassA的this指向了obj,将后面的参数"pm1"传递给了param1,'pm2'传递给了param2.
var obj = new Object; obj.color='Red'; ShowColor.call(obj,"pm1",'pm2');
也就实现了以下效果:
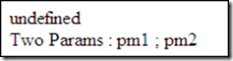
我们将上面代码中的obj.color='Red'给注释起来,再运行代码,结果如下:
原因是obj并没有color属性,而obj.getColor()方法中需要this.color,即obj.color,所以会出现undefined的结果.
我们再来看如何利用call来实现对象冒充,继续以刚才的ClassA,ClassB为例:
function ClassA(name){
this.name=name;
this.getName=function(){
return this.name;
}
}
function ClassB(name,password){
//this.ClassA=ClassA;
//this.ClassA(name);
//delete this.ClassA;
ClassA.call(this,name);
this.password=password;
this.getPassword=function(){
return this.password;
}
}
var b = new ClassB('www','111');
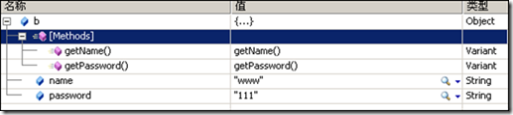
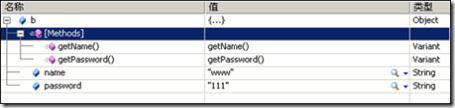
b.getPassword();调试效果:
解释:
此处的ClassA.call(this,name); 即将ClassA的this指向了ClassB的this.从而实现了对象冒充.
现在,我们再来看apply方法.
apply方法有两个参数,用作this的对象和要传传递给函数的参数的数组.
例子:
function ShowColor(param1,param2){
this.getColor=function(){
document.write(this.color+"<br/>Two Params : "+param1+" ; "+param2);
}
}
var obj = new Object;
obj.color='Red';
ShowColor.apply(obj,new Array("pm1",'pm2'));
obj.getColor();此方法可以被用于对象冒充:
function ClassA(name){
this.name=name;
this.getName=function(){
return this.name;
}
}
function ClassB(name,password){
//this.ClassA=ClassA;
//this.ClassA(name);
//delete this.ClassA;
ClassA.apply(this,new Array(name));
this.password=password;
this.getPassword=function(){
return this.password;
}
}
var b = new ClassB('www','111');
b.getPassword();调试效果:
原型继承
Javascript对象的创建和继承使用了一套特别的模式,称作原型式继承.
原理是:对象的构造函数可以从其他对象中继承方法,它创建出一个原型对象后,所有其他的新对象都可以基于这个原型对象来构建.
原型本身并不会从其他原型或者构造函数中继承属性,而属性都是从实际对象那里继承过来的.
例1:
function Person(name){
this.name=name;
}
Person.prototype.GetName=function(){
return this.name;
}
function User(name,password){
this.name = name;
this.password = password;
}
User.prototype = new Person();
User.prototype.GetPassword=function(){
return this.password;
}解释:
User.prototype = new Person();这句话如何理解呢?User是对User对象构造函数的引用,new Person()使用person构造函数创建了一个Person对象,然后把Person对象的原型置为这个操作的结果.也就是说,当每次new User()时,得到的新User对象都会带有Person对象的所有方法.
相关文章推荐
- JavaScript采用对象冒充和原型链组合模式实现继承
- 基于JavaScript实现继承机制之构造函数方法对象冒充的使用详解
- JavaScript实现继承机制(1)—— 构造函数方法对象冒充
- 基于JavaScript实现继承机制之构造函数方法对象冒充的使用详解
- javascript中实现对象继承的五种方式详解
- 实现javaScript对象的"继承"的两种方法(prototype与闭包)
- Javascript面向对象特性实现(封装、继承、接口)
- javascript创建对象,以及实现继承的方法
- javascript基础6-对象继承机制实现
- javascript中五种实现对象继承的方法
- JavaScript对象的创建和继承实现
- Java程序员从笨鸟到菜鸟之(二十九)javascript对象的创建和继承实现
- 算法-javascript自实现继承extend(单次继承原型对象和单次继承构造函数)
- JavaScript 的继承机制----对象冒充
- 使用apply方法实现javascript中的对象继承
- 使用apply方法实现javascript中的对象继承
- Javascript中对象继承的实现小例
- javascript继承 详解~~(对象冒充的方式)
- JavaScript 的继承机制----对象冒充
- javascript自定义对象,实现继承