一点一滴打造我们自己的web开发框架系列-1【web右键菜单的开发(上)】
2009-11-30 16:52
330 查看
【概述】几乎每个企业都有自己的核心东西或说是框架性的东西,框架的好处是将我们经常要使用的功能,控件等包装一个个
易于使用的单元,就算是初学者也极其容易上手,减少项目的开发成本。因此框架的重要性和好处是不言而喻的。在我的这个系列
(一点一滴打造我们自己的web开发框架系列 )当中,我将自己在开发过程中用到的一些东西陆续公布出来,和大家一起交流学习。
闲话少叙,我们在开发系统的过程中经常需要给web页面设定右键菜单,在这篇文章中我实现一个客户端的右键菜单,在下一篇
中我将把它包装成一个服务器控件。言归正传吧.......
我们先来考虑下右键菜单的需求吧,首先我们需要构造函数,其次我们需要显示(show)和隐藏(hide),我们还需要添加菜单项
(add_MenuItem)和移除菜单项(remove_MenuItem),我们还需要将菜单设定到某个web页面上的dom元素(set_ContextMenu),
另外我们还需要初始化(initialize)函数来初始化一些属性和绑定一些事件,和dispose移除不再使用属性的值,最后为了让我们的菜单
能显示的漂亮一点,我们需要设定菜单项的样式(MenuItemStyle),分割栏的样式(SeparatorMenuItemStyle),及菜单容器的样式
(MenuStyle),以及鼠标滑过菜单项和滑出菜单项的样式。最后还需要每个菜单项的构造函数。
知道需求后,我们来一步步实现。
构造函数:
代码
$(document).ready(function() {WebContextMenu1.set_ContextMenu('divSpan');});
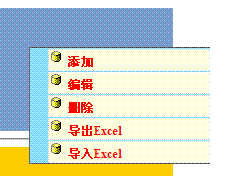
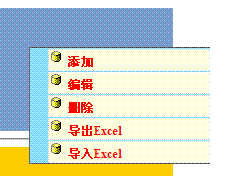
这样一个简单的右键菜单就成了,截个图大家看看。当然你可以根据你实际项目的需要添加更多的方法,和修改样式。欢迎批评指正!在下一篇中我将其包装成服务器控件,可以通过服务器端来添加菜单,或者直接从工具栏拖到页面上方便使用。
图一:右键单击

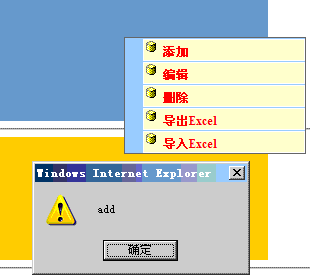
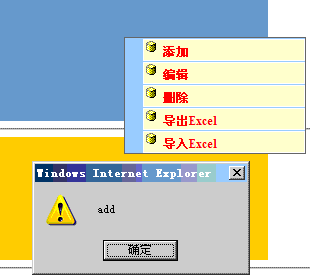
图二:选择添加右键菜单,处理相应事件

易于使用的单元,就算是初学者也极其容易上手,减少项目的开发成本。因此框架的重要性和好处是不言而喻的。在我的这个系列
(一点一滴打造我们自己的web开发框架系列 )当中,我将自己在开发过程中用到的一些东西陆续公布出来,和大家一起交流学习。
闲话少叙,我们在开发系统的过程中经常需要给web页面设定右键菜单,在这篇文章中我实现一个客户端的右键菜单,在下一篇
中我将把它包装成一个服务器控件。言归正传吧.......
我们先来考虑下右键菜单的需求吧,首先我们需要构造函数,其次我们需要显示(show)和隐藏(hide),我们还需要添加菜单项
(add_MenuItem)和移除菜单项(remove_MenuItem),我们还需要将菜单设定到某个web页面上的dom元素(set_ContextMenu),
另外我们还需要初始化(initialize)函数来初始化一些属性和绑定一些事件,和dispose移除不再使用属性的值,最后为了让我们的菜单
能显示的漂亮一点,我们需要设定菜单项的样式(MenuItemStyle),分割栏的样式(SeparatorMenuItemStyle),及菜单容器的样式
(MenuStyle),以及鼠标滑过菜单项和滑出菜单项的样式。最后还需要每个菜单项的构造函数。
知道需求后,我们来一步步实现。
构造函数:
代码
$(document).ready(function() {WebContextMenu1.set_ContextMenu('divSpan');});
这样一个简单的右键菜单就成了,截个图大家看看。当然你可以根据你实际项目的需要添加更多的方法,和修改样式。欢迎批评指正!在下一篇中我将其包装成服务器控件,可以通过服务器端来添加菜单,或者直接从工具栏拖到页面上方便使用。
图一:右键单击

图二:选择添加右键菜单,处理相应事件

相关文章推荐
- 一点一滴打造我们自己的web开发框架系列-2【web右键菜单的开发(下)】
- 一点一滴打造我们自己的web开发框架系列-4【web进度条的开发(下)】
- 一点一滴打造我们自己的web开发框架系列
- 一点一滴打造我们自己的web开发框架系列-3【web进度条的开发(上)】
- 自己动手打造基于 WKWebView 的混合开发框架(一)WKWebView 上手
- 自己动手打造基于 WKWebView 的混合开发框架(一)WKWebView 上手
- 自己动手打造基于 WKWebView 的混合开发框架
- 【原创】ASP.NET Web 应用开发实战快速上手系列 1——配置环境及预备知识(框架、VS、C#)
- iOS开发系列--打造自己的“美图秀秀”
- iOS开发系列--打造自己的“美图秀秀”
- 玩转Google开源C++单元测试框架Google Test系列(gtest)之八 - 打造自己的单元测试框架
- WEB开发框架系列教程 (一)快速创建解决方案
- 玩转Google开源C++单元测试框架Google Test系列(gtest)之八 - 打造自己的单元测试框架
- 任务驱动,对比式学习.NET开发系列之开篇------开源2个小框架(一个Winform框架,一个Web框架)
- iOS开发系列--打造自己的“美图秀秀”
- 玩转Google开源C++单元测试框架Google Test系列(gtest)之八 - 打造自己的单元测试框架
- WebView 如何自定义自己的右键菜单?
- Script.aculo.us开发系列(四):动画弹出菜单的实现-开发自己的动画
- 我的第一个python web开发框架(36)——后台菜单管理功能
- iOS开发系列之六--打造自己的“美图秀秀”
