VS2008 Tips #008 如何创建ASP.NET Web 用户控件并包含在Web 页面中
2009-11-20 01:12
1036 查看
在 Visual Web Developer 中创建 ASP.NET Web 用户控件就像 ASP.NET Page 页面一样简单。 以下是创建步骤:
1、打开您想添加用户控件的站点。
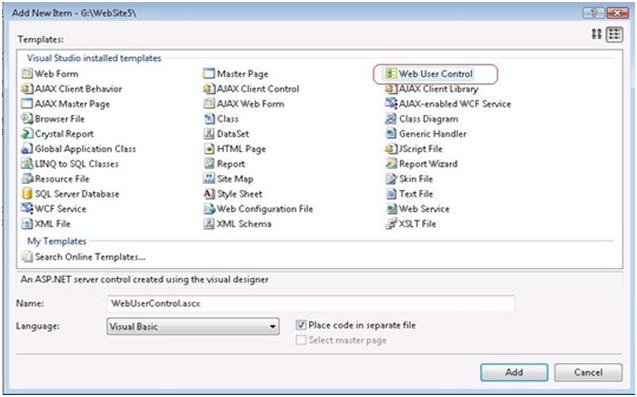
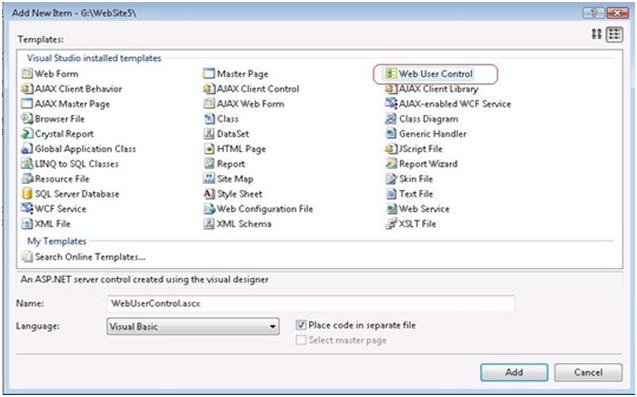
2、右键点击站点,在上下文菜单中点击"添加新项…"。这打开"添加新项"对话框,里面是 Visual Studio 已安装的模板列表。选择如下图所示的"Web 用户控件"。

3、点击"添加",这将添加用户控件到您的站点。您可以在设计视图打开用户控件,然后从工具箱中添加控件。
4、ASP.NET 用户控件看起来就像 ASP.NET Web Page 页面,只是他的扩展名是.ascx,且它使用的是"@Control"指令,而非"@Page"。注意用户控件不包含 html、body、form 元素,control 指令如下:
<%@
Control
Language="VB"
AutoEventWireup="false"
CodeFile="WebUserControl.ascx.vb"
Inherits="WebUserControl" %>
5、现在,注册 Web 用户控件到 web page 页面,只需在设计视图打开 web page 页面,然后从解决方案浏览器拖拽用户控件过来。这样,Visual Studio 会自动在 web page 页面中注册用户控件,添加"@Register"指令到页面,在源视图的效果如下:
<%@ Register
src="WebUserControl.ascx"
tagname="WebUserControl"
tagprefix="uc1"%>
Tagname 属性是用户控件的名字,tagprefix 指明用户控件的唯一域名(namespace),src 属性指明用户控件的路径。
6、 Visual Studio 还添加如下的代码,以添加用户控件。
<uc1:WebUserControl ID="WebUserControl1" runat="server" />
注意 TagName 与 TagPrefix 标识用户控件。
参考阅读
Tip #8 Did you know … How to create an ASP.NET Web User Control and include it in your web page? from Tips & Tricks for ASP.NET, IIS, and Visual Web Developer by WebDevTools
ASP.NET, IIS, and Visual Web Developer 技巧与窍门
1、打开您想添加用户控件的站点。
2、右键点击站点,在上下文菜单中点击"添加新项…"。这打开"添加新项"对话框,里面是 Visual Studio 已安装的模板列表。选择如下图所示的"Web 用户控件"。

3、点击"添加",这将添加用户控件到您的站点。您可以在设计视图打开用户控件,然后从工具箱中添加控件。
4、ASP.NET 用户控件看起来就像 ASP.NET Web Page 页面,只是他的扩展名是.ascx,且它使用的是"@Control"指令,而非"@Page"。注意用户控件不包含 html、body、form 元素,control 指令如下:
<%@
Control
Language="VB"
AutoEventWireup="false"
CodeFile="WebUserControl.ascx.vb"
Inherits="WebUserControl" %>
5、现在,注册 Web 用户控件到 web page 页面,只需在设计视图打开 web page 页面,然后从解决方案浏览器拖拽用户控件过来。这样,Visual Studio 会自动在 web page 页面中注册用户控件,添加"@Register"指令到页面,在源视图的效果如下:
<%@ Register
src="WebUserControl.ascx"
tagname="WebUserControl"
tagprefix="uc1"%>
Tagname 属性是用户控件的名字,tagprefix 指明用户控件的唯一域名(namespace),src 属性指明用户控件的路径。
6、 Visual Studio 还添加如下的代码,以添加用户控件。
<uc1:WebUserControl ID="WebUserControl1" runat="server" />
注意 TagName 与 TagPrefix 标识用户控件。
参考阅读
Tip #8 Did you know … How to create an ASP.NET Web User Control and include it in your web page? from Tips & Tricks for ASP.NET, IIS, and Visual Web Developer by WebDevToolsASP.NET, IIS, and Visual Web Developer 技巧与窍门
相关文章推荐
- 如何在ASP.NET中制作Web用户自定义控件,并在aspx页面中使用它的方法和属性?
- Asp.Net其他页面如何调用Web用户控件写的分页
- web developer tips (8):创建web用户控件并包含在web页面里
- Asp.Net其他页面如何调用Web用户控件写的分页
- web developer tips (8):创建web用户控件并包含在web页面里
- web developer tips (8):创建web用户控件并包含在web页面里
- ASP.NET Web页面(.aspx)添加用户控件(.ascx)无显示的问题
- Jquery UI用于asp.net包含用户控件的页面
- VS2008 Tips #009 – 您可以在 ASP.NET 的 Web.config 文件中注册用户控件
- ASP.NET Web页面(.aspx)添加用户控件(.ascx)无显示的问题
- 页面中包含同一个asp.net控件多次,如何产生不同的javascript方法名
- ASP.NET母版页中调用内容页的方法和web用户控件调用.aspx页面里的方法
- asp.net 2.0小tips:在web.config里设置用户定义控件
- asp.net 2.0小tips:在web.config里设置用户定义控件
- 基于asp.net的web页面动态控件创建以及使用
- ASP.NET创建WEB用户控件
- 基于asp.net的web页面动态控件创建以及使用
- Asp.net如何在Web页面上直接打开、编辑、创建Office文档的问题
- Asp.net如何在Web页面上直接打开、编辑、创建Office文档
- 如何动态创建asp.net 用户控件
