实用技巧--可选可填的下拉列表
2009-10-30 12:07
274 查看
引用:
前提:
语法:
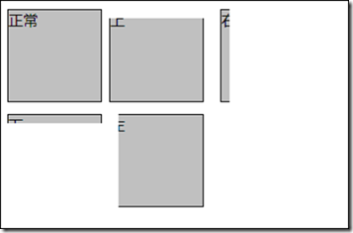
效果:
对于本文的实现,具体如下:
前提:
对css中的clip的理解.
clip:语法:
clip:auto | (top right bottom left)
取值: auto:默认值,对象无剪切
top right bottom left:依据上-右-下-左的顺序提供自对象左上角为(0,0)坐标计算的偏移值,其中任一值都可以用auto替换,即此边不剪切.
说明:top right bottom left:依据上-右-下-左的顺序提供自对象左上角为(0,0)坐标计算的偏移值,其中任一值都可以用auto替换,即此边不剪切.
检索或设置对象的可视区域.可视区域外的部分是透明的.
注意: 此属性定义了绝对(absolute)定位对象可视区域的尺寸.必须将position属性的值设置为absolutely,此属性方可以使用.
例子:<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
<style type="text/css">
div
{
width:100px;
height:100px;
border:solid 1px black;
position:absolute;
display:inline;
background-color:Silver;
}
.dv1
{
left:120px;
clip:rect(10px auto auto auto);
}
.dv2
{
left:240px;
clip:rect(auto 10px auto auto);
}
.dv3
{
top:130px;
clip:rect(auto auto 10px auto);
}
.dv4
{
top:130px;
left:120px;
clip:rect(auto auto auto 10px);
}
</style>
</head>
<body>
<div>
正常
</div>
<div class="dv1">
上
</div>
<div class="dv2">
右
</div>
<div class="dv3">
下
</div>
<div class="dv4">
左
</div>
</body>
</html>效果:
对于本文的实现,具体如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
<style type="text/css">
.st
{
width:217px;
clip:rect(auto auto auto 198px);
position:absolute;
}
</style>
</head>
<body>
<input type="text" id="txt" style="width:200px; position:absolute; padding-left:5px" />
<select class="st" id="st" onchange="st_change()">
<option value="北京">
北京
</option>
<option value="天津">
天津
</option>
</select>
<script type="text/javascript">
function st_change(){
txt.value = st.value;
}
window.onload=st_change;
</script>
</body>
</html>效果:
相关文章推荐
- 实用技巧--可选可填的下拉列表
- 关于下拉列表的高级应用(可选可写)
- Android实用笔记——使用Spinner实现下拉列表
- Samba实用技巧:更换用户、端口监听、列表控制
- Samba实用技巧:更换用户、端口监听、列表控制
- Python实用技巧---列表推导式(轻量级循环)与map
- html中select下拉列表中部分选项不可选(
- 可写可选的下拉列表和文本框组合
- 可输可选下拉列表控件制作
- Android实用技巧.列表技巧(一).EmptyView
- Python实用技巧之列表、字典、集合中根据条件筛选数据详解
- Android实用技巧.列表技巧(二).itemClick
- Bash实用技巧:同时循环两个列表
- 关于下拉框列表不可选择相同值的设置一:当前下拉框不可选
- WinJS实用开发技巧(2):使用artTemplate打造对话列表
- PHP可变长度参数列表的实用技巧
- combobox下拉列表控件 关联绑定两个表的技巧
- PB中下拉列表使用的若干技巧
- 调色技巧,超实用的可选颜色经验大全
- 两个实用的下拉列表联动插件