myeclipse下设置jquery,extjs智能显示(spket的使用)
2009-09-28 08:46
281 查看
myeclipse
下设置jquery智能显示
首先需要安装Spket。可以参阅我的这篇文章
进行Spket的安装。
之后进行JQuery的配置:
1. 从JQuery.com
下载开发用的Javascript文件,如下图,一定要选择红框里面的选项。

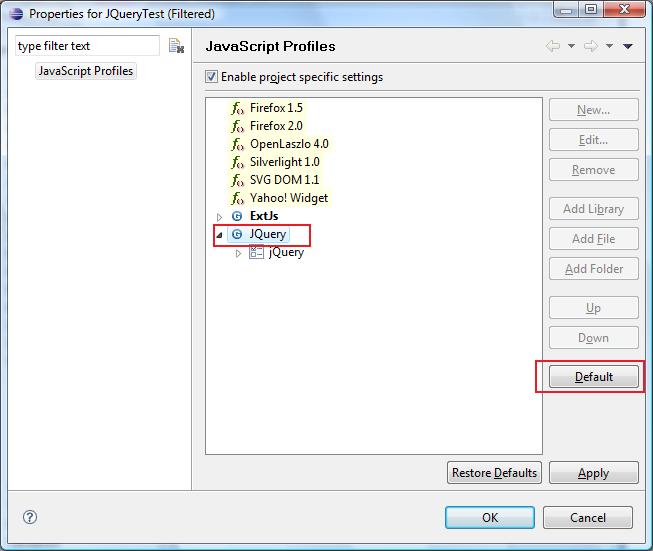
2. 配置Eclipse里面的Spket Javascript Profiles,如下图:

1) 从window->Preferences...进去
2) 如上图选择Spket -> Javascript Profiles
3) 点击New...输入JQuery建立新的profile
4) 点击Add Library,并选择JQuery,建立新的Library
5) 点击Add File, 选择刚下载的JQuery文件
6) 如果想让JQuery成为缺省的Javascript Profile,则点击Default。如果想跟我一样想让ExtJs成为缺省,而在特定项目中使用JQuery,则进行下面的步骤
3. Project特定Javascript 选项。
从上图右上角选择 “Configure Project Specific Settings...”进行设置,在弹出对话框中选择项目名称,然后会弹出下面对话框:

点选JQuery并使其成为Default即可。这时只有在这个项目中才使用JQuery为缺省Profile。
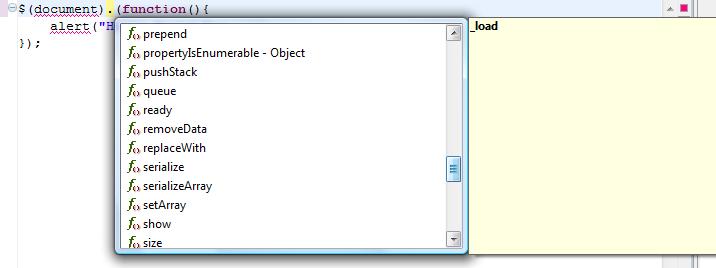
然后新建Js文件,就可以使用JQuery的代码提示功能了:

相关文章推荐
- myeclipse下设置jquery智能显示
- myeclipse 下设置jquery智能显示
- myeclipse 下设置jquery智能显示
- myeclipse下设置jquery智能显示
- myeclipse插件安装_spket插件的安装与使用完整图文版(extjs_jquery提示)
- 使用 jQuery Repeater 设置多行邮件为垃圾邮件并显示进度
- myeclipse+spket+extjs智能提示
- jquery 使用dialog弹窗显示在整个屏幕上,而不是只遮盖当前的ifream或div,另附dialog中加返回按钮,设置高宽等
- ExtJs学习篇---ExtJS 3.0以上版本在eclipse中使用spket插件设置自动提示的方法
- Eclipse使用Spket开发JQuery环境设置
- Eclipse 下使用 Spket 配置Extjs智能提示
- Ext JS 在eclipse/myeclipse中使用spket插件设置自动提示的方法
- 使用jQuery制作高级炫酷吊炸天表单,页面加载完成文本框获得焦点,文本框设置默认文本,文本字数动态显示.....
- MyEclipse 安装Spket (支持Extjs4.1.1及jQuery1.8)
- myeclipse配置jquery智能显示
- ExtJS 3.0以上版本在eclipse中使用spket插件设置自动提示的方法
- 在MyEclipse里设置Spket支持ExtJS编程的环境
- 在vs2008中设置jquery智能提示
- MyEclipse安装jquery代码提示插件spket
- easyUI draggable插件使用不当,导致拖动div内部文本框无法输入;设置echarts数据为空时就显示空白,不要动画和文字
