ExtAspNet应用技巧(十四) - 系统设置
2009-09-09 22:02
429 查看
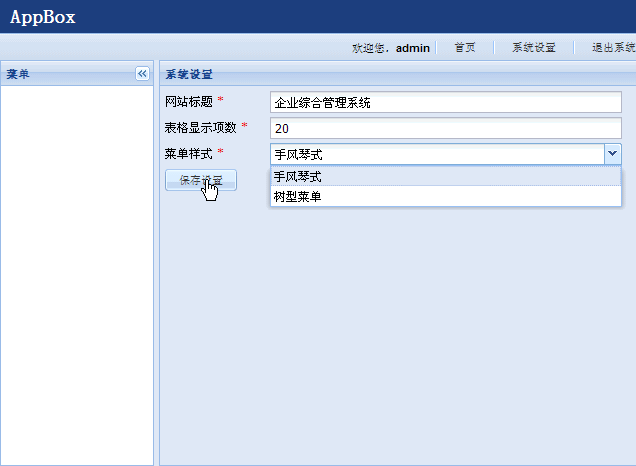
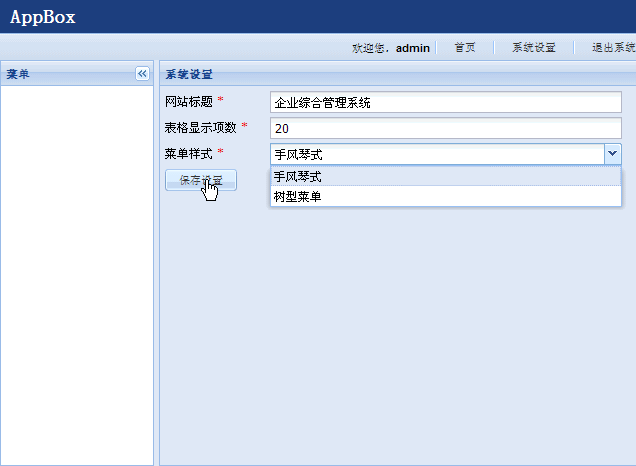
界面截图

数据库表(X_Config)
设计视图:

数据:

帮助类
因为此配置信息为全局共享,所以我们用一个帮助类在整个应用程序生命周期只加载一次:
注意:在保存属性之后,我们需要刷新父页面来应用更改。ExtAspNet.PageContext.RegisterStartupScript用来向页面注册一段脚本,这是一个常用的函数。
下一章,我们会根据这里设置的菜单类型(树形菜单或者手风琴式菜单),来在左侧的区域内动态创建菜单。
下载全部源代码

数据库表(X_Config)
设计视图:

数据:

帮助类
因为此配置信息为全局共享,所以我们用一个帮助类在整个应用程序生命周期只加载一次:
ASPX标签<ext:PageManager ID="PageManager1" AutoSizePanelID="SimpleForm1" runat="server" /> <ext:SimpleForm ID="SimpleForm1" runat="server" LabelWidth="100px" BodyPadding="5px" EnableBackgroundColor="true" ShowBorder="false" Title="系统设置"> <Items> <ext:TextBox ID="tbxTitle" runat="server" Label="网站标题" Required="true" ShowRedStar="true"> </ext:TextBox> <ext:NumberBox ID="nbxPageSize" runat="server" Label="表格显示项数" Required="true" ShowRedStar="true"> </ext:NumberBox> <ext:DropDownList ID="ddlMenuType" Label="菜单样式" runat="server" Required="true" ShowRedStar="true"> <ext:ListItem Text="手风琴式" Value="accordion" /> <ext:ListItem Text="树型菜单" Value="tree" /> </ext:DropDownList> <ext:Button ID="btnSave" runat="server" ValidateForms="SimpleForm1" Text="保存设置" OnClick="btnSave_OnClick"> </ext:Button> </Items> </ext:SimpleForm>
这里面有一些需要注意的属性:
PageManager的属性AutoSizePanelID="SimpleForm1",指定SimpleForm1充满整个页面
SimpleForm1的属性ShowBorder="false",去掉蓝色的边框(因为这个SimpleForm是以IFrame的形式嵌入另一个页面的)
SimpleForm1的属性EnableBackgroundColor="true",蓝色的背景色
tbxTitle的属性Required="true"和ShowRedStar="true",指定必填项和红色的标记
btnSave的属性ValidateForms="SimpleForm1",点击此按钮需要验证的表单(可以指定多个表单,以逗号分隔)
后台代码
public partial class config : PageBase
{
private static readonly log4net.ILog logger = log4net.LogManager.GetLogger(System.Reflection.MethodBase.GetCurrentMethod().DeclaringType);
#region Page_Load
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
LoadData();
}
}
private void LoadData()
{
tbxTitle.Text = XConfigHelper.Title;
nbxPageSize.Text = XConfigHelper.PageSize.ToString();
ddlMenuType.SelectedValue = XConfigHelper.MenuType.ToLower();
}
#endregion
#region Events
protected void btnSave_OnClick(object sender, EventArgs e)
{
XConfigHelper.Title = tbxTitle.Text.Trim();
XConfigHelper.PageSize = Convert.ToInt32(nbxPageSize.Text.Trim());
XConfigHelper.MenuType = ddlMenuType.SelectedValue.ToLower();
XConfigHelper.SaveAll();
// 刷新父页面
ExtAspNet.PageContext.RegisterStartupScript("parent.window.location.href=parent.window.location.href;");
}
#endregion
}
注意:在保存属性之后,我们需要刷新父页面来应用更改。ExtAspNet.PageContext.RegisterStartupScript用来向页面注册一段脚本,这是一个常用的函数。
下一章,我们会根据这里设置的菜单类型(树形菜单或者手风琴式菜单),来在左侧的区域内动态创建菜单。
下载全部源代码
相关文章推荐
- ExtAspNet应用技巧(十四) - 系统设置
- ExtAspNet应用技巧(三) - 302与Asp.Net Ajax
- ExtAspNet应用技巧(四) - 怪异的IE
- ExtAspNet应用技巧(三) - 302与Asp.Net Ajax
- 【.NET应用技巧】Asp.NET MVC 4 设置IIS下调试
- ExtAspNet应用技巧(十三) - 后台主页面(IFrame框架)
- ExtAspNet应用技巧(九) - Grid导出为Excel文件
- ExtAspNet应用技巧(三) - 302与Asp.Net Ajax
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之登录窗口调试
- 性能调优之提高 ASP.NET Web 应用性能的 24 种方法和技巧
- ExtAspNet应用技巧(十二) - 系统登录
- asp.net学生信息管理系统-参数设置简介(一)
- ASP.NET学生信息管理系统-班级建制(三) 课程(科目)设置
- 分布式缓存系统Memcached在Asp.net下的应用
- ASP.NET经典权限解决方案,适用于OA、CRM、ERP、HR等应用系统
- asp.net: 应用母版页的页面,如何设置其标题?
- 关于asp.net开发B/S应用系统的思索和讨论
- ASP.NET MVC 3 入门级常用设置、技巧和报错
- Asp.Net中应用Aspose.Cells输出报表到Excel 及样式设置
