Flex登陆界面开发经验分享五:Flex登陆框美化
2009-09-08 08:50
302 查看
前四部文章Flex登陆界面开发经验分享(-)(二)(三)(四)请登录到百洋软件研究实验室jackson的博客去查看
在上一篇[b]Flex登陆界面开发经验分享四[/b]中,Jackson已经将登陆界面的一些布局方法和简单的CSS应用方法进行了分享,而且还增加了背景平铺的代码供大家学习。这次Jackson继续改变这个Flex登录框,让它更具美感。可能对于没有设计经验的编程人员,处理图片哪怕是一个小图标也是困难的。所以Jackson在这里尽量将简单地介绍一些Photoshop处理图片的方法,希望能给编程的朋友一些学习参考。
我们继续来改造这个Flex登录框,现在的Flex登陆框还是比较单调,Jackson在改造的时候就想,如果可以在登陆框panel的title中增加一个公司logo图片应该会让title更醒目。另外,登陆框上的帐号与密码输入框末端如果能增加相关形象的图片,让客户输入引导更明确同时也会使客户体验更好。但是要让图标可以精确显示,而不会因为比例不调而出现图片锯齿,最好还是先在Photoshop(以下简称Ps)上处理出与需要展示位置尺寸一致的图片。为了相对精确,Jackson会经常使用这样的方法,将现在的Flex登陆窗口先Print下来(每个人的键盘功能上都有这个功能哦,点击"Print Screen"功能键就OK了),在这个例子Print之前先在Flex登陆框的title文本和按钮文本中,用全角中文空格空出图标需要放置的位置,如 图1Flex登陆框文本修改 所示。

图1 Flex登陆框文本修改
然后当然是打开Photoshop软件。新建一个Ps文件,如果你之前Print成功了,那功能面板上的预设应该会自动选择了剪贴板,直接确定就行,然后"Ctrl"+"v"将你Print的Flex登陆框粘贴进来。好了,这个Ps文件就成为你的"草稿"页了。将你想要表达的图片元素都放到这里来,调整好各图片的大小后再单独处理每个需要用到的图片。这样的好处就好比你在完成一幅图画作品中的时候需要先来个草稿勾勒好大概的轮廓和布局,尽量精确表达你的设计(Jackson话啰嗦了^-^)。
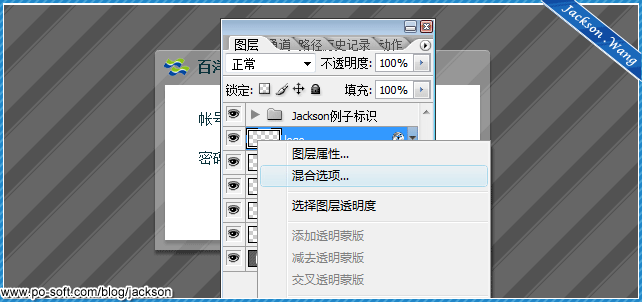
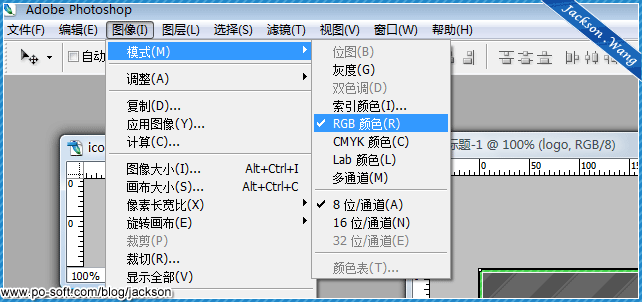
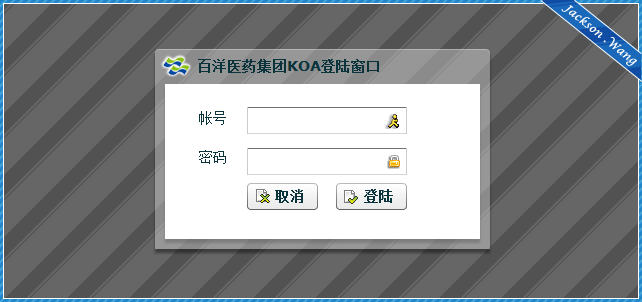
首先将公司logo放到这个”草稿”上(一般公司的logo图会是白底或者是分层的源文件,抠图Jackson就不详说了),通过缩放功能将图片调整到你需要的大小。Jackson这里例子中,logo与背景的色差比较小对比不明显,因此可以给logo设置一个发光效果让logo明显一点。 (本例中使用的Photoshop软件版本是CS2,请注意不同版本功能的使用方法。)在logo图层中右点击出现的选择菜单中选择"混合选项",选择"外发光"如 图2 Photoshop的混合选项 所示,然后将参数如 图3 Photoshop外发光选项卡参数设置 (其他参数朋友们可以自己尝试,直到达到你想要的效果)。接着将代表帐号的小人和代表密码的小锁也拖拽到你的"草稿"文件中并调整尺寸到合适大小(在Ps中打开你要的图标文件,然后直接将该打开的图片文件拖拽到你的草稿文件上,如果你打开的图片格式是gif,那就应先将该图片的索引颜色模式改变成RGB颜色模式才可以拖动,设置图4 Photoshop索引颜色模式转换成RGB颜色模式 所示),最后调整效果如 图5 Ps草稿文件中的效果图 所示。可以看见效果图中,小人图标和小锁图标都有从右向左的阴影,这个设置与设置外发光的方法一样,在"混合选项"中选择"投影",各位朋友自己设置看看吧,Jackson就不详说了^-^。同样,登陆与取消(重置)按钮也设计上了图标。

图2 Photoshop的混合选项

图3 Photoshop外发光选项参数设置

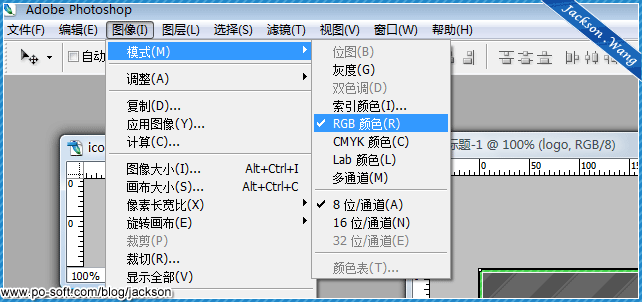
图4 Photoshop索引颜色模式转换成RGB颜色模式

图5 Ps草稿文件中的效果图
接下来将图标给独立出来,形成不同尺寸的图标文件。观察除了logo图标较大外,其他图标的尺寸应该在14*14-18*18px之间(如果你不清楚,可以使用Ps的测量工具进行度量),这个例子的图标基本都在16*16px之内,因此我们新建一个Ps文件,名称为iocn_pic,高度和宽度都设置为16*16px后点击确认。OK,现在将除了logo的图标外的其他图标都拖到这个Ps文件中,让图标的中心相互重叠。你在Ps中的图层标签页中关闭各个图层中的"眼睛",只留下你想输出生成的那个图标。如 图6 Photoshop图标输出处理文件 所示。

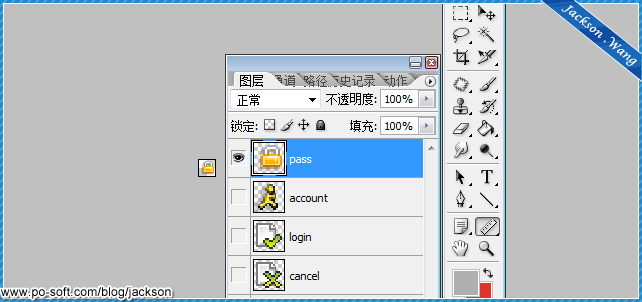
图6 Photoshop图标输出处理文件
好了,现在需要将这些图标一个一个输出为Flex登陆框中使用的图标文件,点击顶部菜单栏的"文件"选择"存储为Web所用格式"如 图7 Photoshop中”存储为Web所用格式”功能 ,在弹出选项卡中预设区域选择"PNG-24",然后点击存储按钮保存到你的项目文件放置图片的文件夹中待用。对于有阴影的图标想在Flex中可以透明背景并且令边缘自然,就一定要输出为"PNG-24"格式的图片文件,Flex对该图片格式支持得非常好。其他图片和图标也按照以上的方法,一个一个输出,这里不再详谈。Jackson假设各位朋友已经处理好了这些图标。我们回到Eclipse的Flex开发界面,将刚才处理好的图标复制到项目中的"assets"中待用。

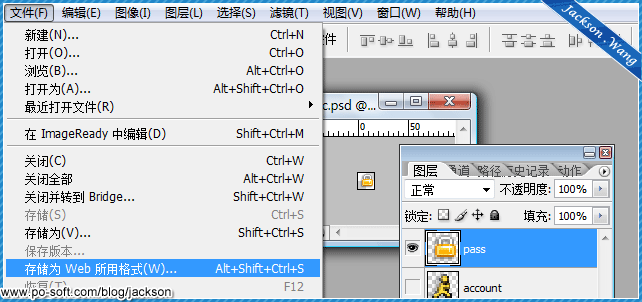
图7 Photoshop中”存储为Web所用格式”功能
如果大家对Photoshop源文件感兴趣,可以到文章下面的文件下载区域获得该文的Photoshop源文件和输出图标文件的压缩包。
下期将分享图标嵌入到Flex登陆框和关于增加输入框对内容的验证方面的编码设计,敬请各位朋友期待。该Flex3.0开发学习文章中不足的地方希望大家指正。Jackson非常愿意与大家一起探讨与Flex3.0开发与美化的相关问题,并与大家分享经验。希望在百洋软件研究实验室的Jackson的博客上能看到您宝贵的留言,谢谢! (更多经验分享留待Flex系统登陆界面开发经验分享六)
在上一篇[b]Flex登陆界面开发经验分享四[/b]中,Jackson已经将登陆界面的一些布局方法和简单的CSS应用方法进行了分享,而且还增加了背景平铺的代码供大家学习。这次Jackson继续改变这个Flex登录框,让它更具美感。可能对于没有设计经验的编程人员,处理图片哪怕是一个小图标也是困难的。所以Jackson在这里尽量将简单地介绍一些Photoshop处理图片的方法,希望能给编程的朋友一些学习参考。
我们继续来改造这个Flex登录框,现在的Flex登陆框还是比较单调,Jackson在改造的时候就想,如果可以在登陆框panel的title中增加一个公司logo图片应该会让title更醒目。另外,登陆框上的帐号与密码输入框末端如果能增加相关形象的图片,让客户输入引导更明确同时也会使客户体验更好。但是要让图标可以精确显示,而不会因为比例不调而出现图片锯齿,最好还是先在Photoshop(以下简称Ps)上处理出与需要展示位置尺寸一致的图片。为了相对精确,Jackson会经常使用这样的方法,将现在的Flex登陆窗口先Print下来(每个人的键盘功能上都有这个功能哦,点击"Print Screen"功能键就OK了),在这个例子Print之前先在Flex登陆框的title文本和按钮文本中,用全角中文空格空出图标需要放置的位置,如 图1Flex登陆框文本修改 所示。

图1 Flex登陆框文本修改
然后当然是打开Photoshop软件。新建一个Ps文件,如果你之前Print成功了,那功能面板上的预设应该会自动选择了剪贴板,直接确定就行,然后"Ctrl"+"v"将你Print的Flex登陆框粘贴进来。好了,这个Ps文件就成为你的"草稿"页了。将你想要表达的图片元素都放到这里来,调整好各图片的大小后再单独处理每个需要用到的图片。这样的好处就好比你在完成一幅图画作品中的时候需要先来个草稿勾勒好大概的轮廓和布局,尽量精确表达你的设计(Jackson话啰嗦了^-^)。
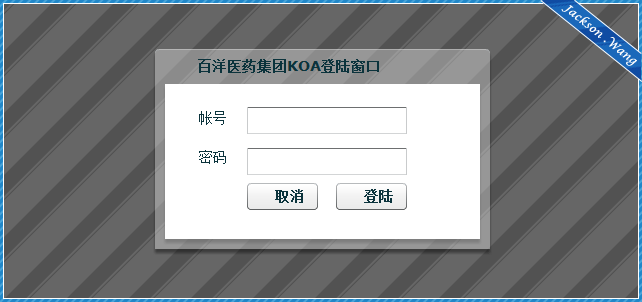
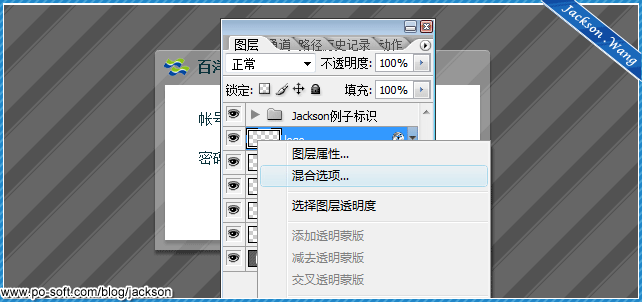
首先将公司logo放到这个”草稿”上(一般公司的logo图会是白底或者是分层的源文件,抠图Jackson就不详说了),通过缩放功能将图片调整到你需要的大小。Jackson这里例子中,logo与背景的色差比较小对比不明显,因此可以给logo设置一个发光效果让logo明显一点。 (本例中使用的Photoshop软件版本是CS2,请注意不同版本功能的使用方法。)在logo图层中右点击出现的选择菜单中选择"混合选项",选择"外发光"如 图2 Photoshop的混合选项 所示,然后将参数如 图3 Photoshop外发光选项卡参数设置 (其他参数朋友们可以自己尝试,直到达到你想要的效果)。接着将代表帐号的小人和代表密码的小锁也拖拽到你的"草稿"文件中并调整尺寸到合适大小(在Ps中打开你要的图标文件,然后直接将该打开的图片文件拖拽到你的草稿文件上,如果你打开的图片格式是gif,那就应先将该图片的索引颜色模式改变成RGB颜色模式才可以拖动,设置图4 Photoshop索引颜色模式转换成RGB颜色模式 所示),最后调整效果如 图5 Ps草稿文件中的效果图 所示。可以看见效果图中,小人图标和小锁图标都有从右向左的阴影,这个设置与设置外发光的方法一样,在"混合选项"中选择"投影",各位朋友自己设置看看吧,Jackson就不详说了^-^。同样,登陆与取消(重置)按钮也设计上了图标。

图2 Photoshop的混合选项

图3 Photoshop外发光选项参数设置

图4 Photoshop索引颜色模式转换成RGB颜色模式

图5 Ps草稿文件中的效果图
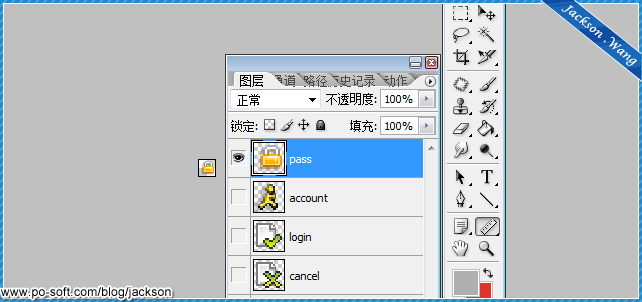
接下来将图标给独立出来,形成不同尺寸的图标文件。观察除了logo图标较大外,其他图标的尺寸应该在14*14-18*18px之间(如果你不清楚,可以使用Ps的测量工具进行度量),这个例子的图标基本都在16*16px之内,因此我们新建一个Ps文件,名称为iocn_pic,高度和宽度都设置为16*16px后点击确认。OK,现在将除了logo的图标外的其他图标都拖到这个Ps文件中,让图标的中心相互重叠。你在Ps中的图层标签页中关闭各个图层中的"眼睛",只留下你想输出生成的那个图标。如 图6 Photoshop图标输出处理文件 所示。

图6 Photoshop图标输出处理文件
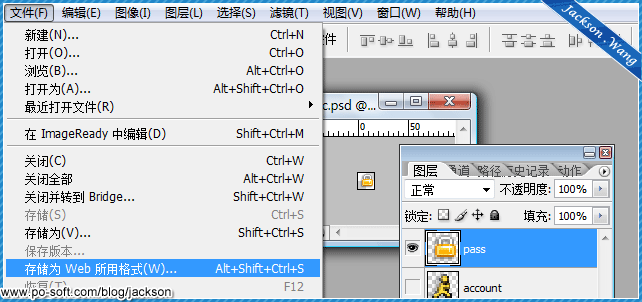
好了,现在需要将这些图标一个一个输出为Flex登陆框中使用的图标文件,点击顶部菜单栏的"文件"选择"存储为Web所用格式"如 图7 Photoshop中”存储为Web所用格式”功能 ,在弹出选项卡中预设区域选择"PNG-24",然后点击存储按钮保存到你的项目文件放置图片的文件夹中待用。对于有阴影的图标想在Flex中可以透明背景并且令边缘自然,就一定要输出为"PNG-24"格式的图片文件,Flex对该图片格式支持得非常好。其他图片和图标也按照以上的方法,一个一个输出,这里不再详谈。Jackson假设各位朋友已经处理好了这些图标。我们回到Eclipse的Flex开发界面,将刚才处理好的图标复制到项目中的"assets"中待用。

图7 Photoshop中”存储为Web所用格式”功能
如果大家对Photoshop源文件感兴趣,可以到文章下面的文件下载区域获得该文的Photoshop源文件和输出图标文件的压缩包。
下期将分享图标嵌入到Flex登陆框和关于增加输入框对内容的验证方面的编码设计,敬请各位朋友期待。该Flex3.0开发学习文章中不足的地方希望大家指正。Jackson非常愿意与大家一起探讨与Flex3.0开发与美化的相关问题,并与大家分享经验。希望在百洋软件研究实验室的Jackson的博客上能看到您宝贵的留言,谢谢! (更多经验分享留待Flex系统登陆界面开发经验分享六)
相关文章推荐
- Flex系统登陆界面开发体会分享(三)上
- Flex系统登陆界面开发体会分享(二)
- iOS SDK开发经验分享
- Maven Web项目Servlet开发之登陆界面
- 安卓开发经验分享:资源、UI、函数库、测试、构建一个都不能少
- webgame开发之Flex调用FLash自定义界面
- IOS 开发qq登陆界面
- iOS开发-仿微信图片分享界面实现
- java开发经验分享
- Tour de Flex经典例子(三)------SkinnableContainer(登陆界面)
- Android开发实现QQ登陆并获取信息、分享消息到QQ
- 分享8年开发经验,浅谈程序员职业规划
- 微信小程序实例--洗衣小程序开发经验分享
- 高德地图手机SDK介绍及开发经验分享
- 【Cloud Foundry 应用开发大赛】“个人怀旧博客”分享开发经验
- 使用JNI开发的经验分享
- 系统登陆界面开发及实现之(五)界面版权组件设置
- PDF在线阅读开发经验(FlexPaper+SWFTools+SaveAsPDFandXPS)
- 工作多年的.NET程序员,是否建立了自己的开发知识库?分享制作电子书的经验
- 【转】Flex 预载界面美化
