自定义聊天按钮图片!(教你在自己的博客首页生成MSN聊天按钮-续)
2009-08-04 14:19
369 查看
自定义聊天按钮图片!
在《教你在自己的博客首页生成MSN聊天按钮》一篇中我讲到了如何把MSN聊天按钮放到博客首页。但是有的朋友对制作聊天按钮生成代码页面中自带的图标不满意。下面我就给你来说一说如何自己制作喜欢的图标按钮,而且这种方法即适合于QQ网页按钮也适合MSN网页按钮并且适合所有的网页聊天按钮。
第一步:制作图片。
你可以在网上或者使用potoshop自己弄一个自己喜欢的图标,格式最好是通用一点的.jpg和gif格式的图片,不要太大。
第二步:上传图片到网络。
把你刚才制作好的图标上传到51cto的相册里(至于如何上传请参阅51cto帮助)。上传后如下图所示:

第三步:复制图片网络地址。
在上传到网络后的图片上点击右键,选择‘属性’选项,如下图所示:

选择‘属性’之后弹出属性对话框,如下图所示:

在图片属性中有一项‘地址’,从http://开始到.jpg就是这张图片的网络地址,我们把这个地址选中,然后复制下来。
第四步:打开在博客中嵌入的按钮代码,更换图片链接地址。
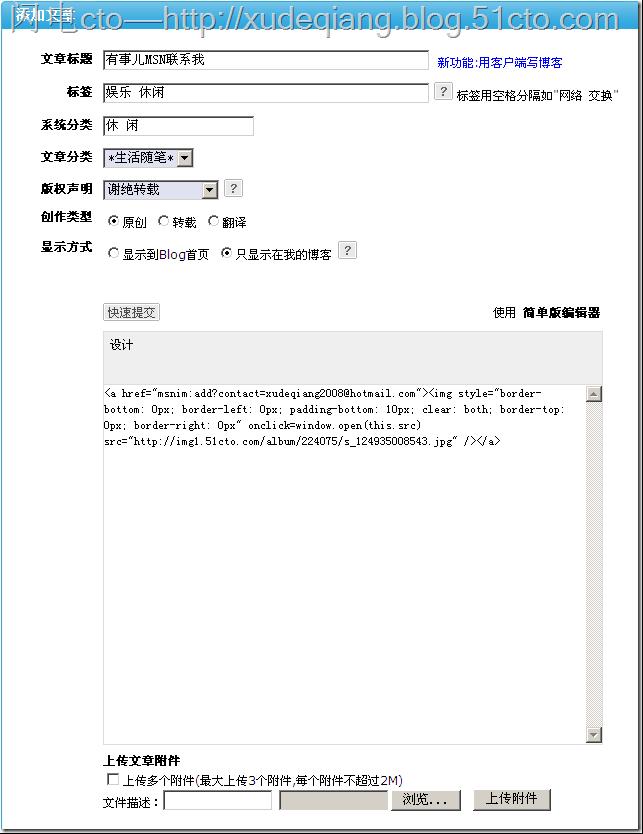
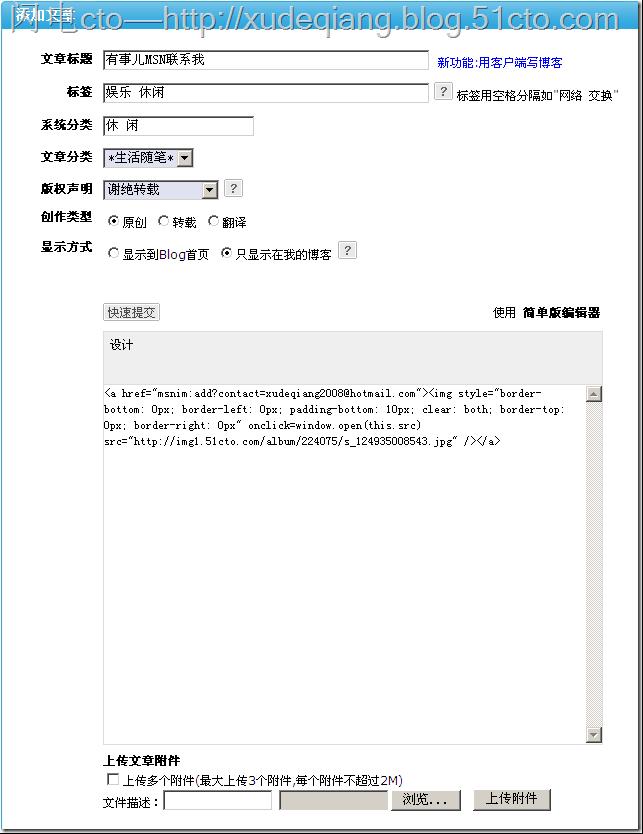
(如何在博客中潜入按钮代码,我在《教你在自己的博客首页生成MSN聊天按钮 》一文中的第二步:在博客中生成MSN代码按钮。已经详细的说明,这里就不在重述)。看下图:

在上图中的代码中有一句代码是这样的

在这一句的引号中“http://img1.51cto.com/album/224075/s_124935008543.jpg”
就是原来的网页按钮图片的链接地址(也就是我们不喜欢的那一个图片的网络地址),把这个链接地址删除掉(注意不要把双引号删掉),更换成我们在本文中第三步复制下来的图片地址。然后点击‘提交’,这时候你在更在前的图标就变成了刚才你上传到网络上的新的图标。然后你复制这个图标到你需要的地方,比如说是博客首页。(复制到博客首页的方法参阅《教你在自己的博客首页生成MSN聊天按钮 》)
如果大家有兴趣可以到我的首页_http://xudeqiang.blog.51cto.com看看我DIY的聊天按钮。
怎么样还算简单吧!如果有什么异议或者见解请在留言区留言!
——————————————————————————————————
特别声明:--
一、本文为原创,著作权及使用权为(作者笔名:闪电cto)本人所有。
二、本文首发于51cto个人博客(http://xudeqiang.blog.51cto.com)。
三、本文只供互联网上的读者分享,不供共享范畴,希知。
四、未经许可严禁对本文作修改、节选、断章性质的处理。
五、可转载,但必须注明原文章首发的出处网址,及文章作者,严禁复制。
六、如若转摘用于杂志网络媒体新闻,必须通知作者得到允许后方可,需收稿费。
七、作者联系信息:QQ:306718122 邮箱levinboy@foxmail.com
——————————————————————————————
在《教你在自己的博客首页生成MSN聊天按钮》一篇中我讲到了如何把MSN聊天按钮放到博客首页。但是有的朋友对制作聊天按钮生成代码页面中自带的图标不满意。下面我就给你来说一说如何自己制作喜欢的图标按钮,而且这种方法即适合于QQ网页按钮也适合MSN网页按钮并且适合所有的网页聊天按钮。
第一步:制作图片。
你可以在网上或者使用potoshop自己弄一个自己喜欢的图标,格式最好是通用一点的.jpg和gif格式的图片,不要太大。
第二步:上传图片到网络。
把你刚才制作好的图标上传到51cto的相册里(至于如何上传请参阅51cto帮助)。上传后如下图所示:

第三步:复制图片网络地址。
在上传到网络后的图片上点击右键,选择‘属性’选项,如下图所示:

选择‘属性’之后弹出属性对话框,如下图所示:

在图片属性中有一项‘地址’,从http://开始到.jpg就是这张图片的网络地址,我们把这个地址选中,然后复制下来。
第四步:打开在博客中嵌入的按钮代码,更换图片链接地址。
(如何在博客中潜入按钮代码,我在《教你在自己的博客首页生成MSN聊天按钮 》一文中的第二步:在博客中生成MSN代码按钮。已经详细的说明,这里就不在重述)。看下图:

在上图中的代码中有一句代码是这样的

在这一句的引号中“http://img1.51cto.com/album/224075/s_124935008543.jpg”
就是原来的网页按钮图片的链接地址(也就是我们不喜欢的那一个图片的网络地址),把这个链接地址删除掉(注意不要把双引号删掉),更换成我们在本文中第三步复制下来的图片地址。然后点击‘提交’,这时候你在更在前的图标就变成了刚才你上传到网络上的新的图标。然后你复制这个图标到你需要的地方,比如说是博客首页。(复制到博客首页的方法参阅《教你在自己的博客首页生成MSN聊天按钮 》)
如果大家有兴趣可以到我的首页_http://xudeqiang.blog.51cto.com看看我DIY的聊天按钮。
怎么样还算简单吧!如果有什么异议或者见解请在留言区留言!
——————————————————————————————————
特别声明:--
一、本文为原创,著作权及使用权为(作者笔名:闪电cto)本人所有。
二、本文首发于51cto个人博客(http://xudeqiang.blog.51cto.com)。
三、本文只供互联网上的读者分享,不供共享范畴,希知。
四、未经许可严禁对本文作修改、节选、断章性质的处理。
五、可转载,但必须注明原文章首发的出处网址,及文章作者,严禁复制。
六、如若转摘用于杂志网络媒体新闻,必须通知作者得到允许后方可,需收稿费。
七、作者联系信息:QQ:306718122 邮箱levinboy@foxmail.com
——————————————————————————————
相关文章推荐
- 教你在自己的博客首页生成MSN聊天按钮 推荐
- 自定义自己的博客园博客首页
- 一休教你如何在自己的博客页面生成QQ直接聊天
- 教你如何在自己的博客页面生成QQ直接聊天
- 如何在自己的博客页面生成QQ直接聊天 推荐
- 自定义CKeditor图片上传按钮
- iOS自定义Button如何在按钮中把文字放左边,图片放右边
- UI:IOS中自定义圆角图片和按钮
- 按钮上图片加到自定义导航栏变色的问题
- kaptcha生成自定义图片验证码
- 聊天页面由于键盘弹出来,导致自定义的标题栏不见和背景图片都变形了
- Use Custom Background Image for Application-为自己的Windows Phone程序使用自定义背景图片
- 自定义导航栏按钮UIBarButtonItem 文字或图片
- 如何将自己的LOGO或者图片加入到已有的对话框界面上转载海洋女神博客--为了记住
- 验证码前奏:自己动态生成一张图片
- 教你如何在博客首页挂上自己的新浪微博
- 自定义ImageView IM聊天 图片圆角 三角角标
- 博客技巧---在首页头部加上自己banner的方法
- Excel通过宏生成自定义菜单和按钮
- HTML自定义按钮上传图片并实现预览(同时解决getAsDataURL()弃用问题)
