使用ASP.NET Image Generation生成图片缩略图及水印
2009-05-01 13:05
801 查看
接ASP.NET Image Generation介绍
ASP.NET Image Generation内置了ImageResizeTransform类,可以实现图片大小调整功能。
也可以扩展ImageTransform实现自己的图片变换类。
下面使用ASP.NET Image Generation生成图片缩略图及水印的代码:
数据库
CREATE TABLE t_images
(
image_id INT,
image_data IMAGE,
last_modified_date, DATETIME
)
Default.aspx
Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.Web;
using System.Collections.Specialized;
using System.Data.SqlClient;
using System.Drawing;
namespace NET35Lab.GeneratedImage.Web
{
public class ImageHandler1 : ImageHandler
{
public ImageHandler1()
{
this.ImageTransforms.Add(new ImageResizeTransform { Width = 320, Mode = ImageResizeMode.Fit });
this.ImageTransforms.Add(new CopyrightTransform { Text = "Guushuuse .NET" });
this.EnableClientCache = true;
this.EnableServerCache = true;
}
public override ImageInfo GenerateImage(NameValueCollection parameters)
{
int imageID = int.Parse(parameters["imageid"]);
SqlConnection connection = new SqlConnection(
@"Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True;");
connection.Open();
SqlCommand command = new SqlCommand("select image_data from t_images where image_id=" + imageID, connection);
SqlDataReader dr = command.ExecuteReader();
dr.Read();
return new ImageInfo((Byte[])dr[0]);
}
}
public class CopyrightTransform : ImageTransform
{
private const int VERTICAL_PADDING = 5;
private const int HORIZONAL_PADDING = 5;
public string Text { get; set; }
public Font Font { get; set; }
public Color FontColor { get; set; }
public CopyrightTransform()
{
//Assign Defaults
FontColor = Color.FromArgb(128, 255, 0, 0);
Font = new Font("Courier", 13);
}
public override System.Drawing.Image ProcessImage(System.Drawing.Image img)
{
Graphics gra = Graphics.FromImage(img);
SizeF sz = gra.MeasureString(Text, Font);
gra.DrawString(Text, Font, new SolidBrush(FontColor), img.Width - sz.Width - HORIZONAL_PADDING, img.Height - sz.Height - VERTICAL_PADDING);
return img;
}
public override string UniqueString
{
get
{
return base.UniqueString + Text + FontColor.ToString() + Font.ToString();
}
}
}
}
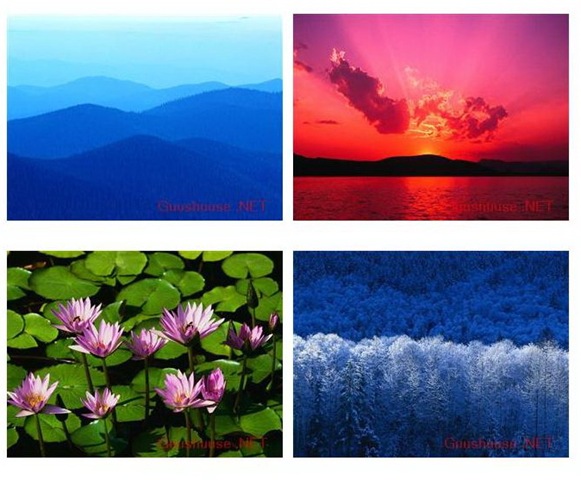
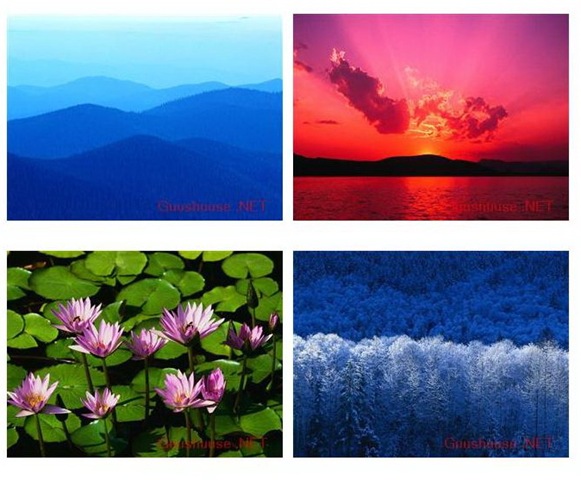
运行效果

ASP.NET Image Generation内置了ImageResizeTransform类,可以实现图片大小调整功能。
也可以扩展ImageTransform实现自己的图片变换类。
下面使用ASP.NET Image Generation生成图片缩略图及水印的代码:
数据库
CREATE TABLE t_images
(
image_id INT,
image_data IMAGE,
last_modified_date, DATETIME
)
Default.aspx
Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.Web;
using System.Collections.Specialized;
using System.Data.SqlClient;
using System.Drawing;
namespace NET35Lab.GeneratedImage.Web
{
public class ImageHandler1 : ImageHandler
{
public ImageHandler1()
{
this.ImageTransforms.Add(new ImageResizeTransform { Width = 320, Mode = ImageResizeMode.Fit });
this.ImageTransforms.Add(new CopyrightTransform { Text = "Guushuuse .NET" });
this.EnableClientCache = true;
this.EnableServerCache = true;
}
public override ImageInfo GenerateImage(NameValueCollection parameters)
{
int imageID = int.Parse(parameters["imageid"]);
SqlConnection connection = new SqlConnection(
@"Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True;");
connection.Open();
SqlCommand command = new SqlCommand("select image_data from t_images where image_id=" + imageID, connection);
SqlDataReader dr = command.ExecuteReader();
dr.Read();
return new ImageInfo((Byte[])dr[0]);
}
}
public class CopyrightTransform : ImageTransform
{
private const int VERTICAL_PADDING = 5;
private const int HORIZONAL_PADDING = 5;
public string Text { get; set; }
public Font Font { get; set; }
public Color FontColor { get; set; }
public CopyrightTransform()
{
//Assign Defaults
FontColor = Color.FromArgb(128, 255, 0, 0);
Font = new Font("Courier", 13);
}
public override System.Drawing.Image ProcessImage(System.Drawing.Image img)
{
Graphics gra = Graphics.FromImage(img);
SizeF sz = gra.MeasureString(Text, Font);
gra.DrawString(Text, Font, new SolidBrush(FontColor), img.Width - sz.Width - HORIZONAL_PADDING, img.Height - sz.Height - VERTICAL_PADDING);
return img;
}
public override string UniqueString
{
get
{
return base.UniqueString + Text + FontColor.ToString() + Font.ToString();
}
}
}
}
运行效果

相关文章推荐
- 使用ASP.NET Image Generation生成图片缩略图及水印
- 使用ASP.NET Image Generation生成图片缩略图及水印
- 使用ASP.NET Image Generation生成图片缩略图及水印
- 使用ASP.net(C#)批量上传图片并自动生成缩略图,文字水印图,图片水印图
- 使用ASP.net(C#)批量上传图片并自动生成缩略图,文字水印图,图片水印图
- 使用ASP.NET内置类生成图片缩略图及水印
- 使用ASP.net(C#)批量上传图片并自动生成缩略图,文字水印图,图片水印图
- 使用ASP.net(C#)批量上传图片并自动生成缩略图,文字水印图,图片水印图
- 使用ASP.net(C#)批量上传图片并自动生成缩略图,文字水印图,图片水印图
- 使用ASP.net(C#)批量上传图片并自动生成缩略图,文字水印图,图片水印图
- 使用ASP.net(C#)批量上传图片并自动生成缩略图,文字水印图,图片水印图
- [网络收集]使用ASP.net(C#)批量上传图片并自动生成缩略图,文字水印图,图片水印图
- ASP.NET 使用FileUpload控件上传图片并自动生成缩略图、自动生成带文字水印和图片的水印图
- 使用ASP.NET上传图片并生成缩略图
- Asp.net上传图片同时生成缩略图和水印图后台代码
- 使用ASP.NET上传图片并生成缩略图
- 『ASP.NET 2.0』图片上传/水印/生成缩略图
- asp.net上传图片并生成水印与缩略图的代码
- ASP.NET 使用FileUpload控件上传图片并自动生成缩略图
- 使用ASP.NET上传图片并生成缩略图
