ASP.NET MVC 重点教程一周年版 第十回 请求Controller
2009-04-28 11:11
459 查看
其实我们通常遇到的请求方式无非get/post,但是有很多Web开发人员仍然对二者分不清。
get即通过URL中的QueryString向服务器端传值的方式,它的数据是可见的,可post则是通过一个postdata包向服务器传值,post方式可以传送更多数据(如上传文件),也更安全(如登录)。
本文将演示各种通过客户端页面(即最终生成的页面)向Controller提交请求以及在Controller中接受的方式。
而提交的实体我们新建一个Account类。

它的内容如下:
[/code]
[/code]
文中大多数示例使用了Account类,但并不是所有的示例都使用了Account。
在文中我们并不关注提交信息的页面的Controller,仅关注处理信息的Controller。
而Controller中存在这样一个方法,用于辅助判断:
[/code]
[/code]
View:
[/code]
[/code]

1.从最基本的开始,使用Request获取提交的信息
[/code]
[/code]
这个无多解释,通过Request.Form来获取表单提交我想是最基本的方法之一,如果您对这种方法不了解的话,那么就说明您的ASP.NET基础有待提交,可以查看ASP.NET五大对象的相关文章。
2.通过Action参数提交
相比之下这个可能更加漂亮些。
[/code]
[/code]
3.UpdateModel来获取传递
[/code]
[/code]
当然我们这里很容易出现异常所以可以使用另一个方法来替代,TryUpdateModel:
[/code]
[/code]
上面这种UpdateModel的方法已经很简单了,可是ASP.NET MVC为我们提供了更简单的方式:
4.使用绑定
[/code]
[/code]
就是这么简单
请看下面:

View:
[/code]
[/code]
注意这里的表单元素的Name、
下面是处理的Action代码:
[/code]
[/code]
这就一切OK了
get即通过URL中的QueryString向服务器端传值的方式,它的数据是可见的,可post则是通过一个postdata包向服务器传值,post方式可以传送更多数据(如上传文件),也更安全(如登录)。
本文将演示各种通过客户端页面(即最终生成的页面)向Controller提交请求以及在Controller中接受的方式。
约定
本文所有的示例都将是演示一个登录过程,但并不关注判断过程,所以判断方面仅做简单的IF操作。而提交的实体我们新建一个Account类。

它的内容如下:
[code] [code] /// <summary>
/// 用户账户的实体类
/// </summary>
public class Account{/// <summary>
/// 用户名
/// </summary>
public string UserName{ get; set;}/// <summary>
/// 密码
/// </summary>
public string Password{ get; set;}}
[/code]
[/code]
文中大多数示例使用了Account类,但并不是所有的示例都使用了Account。
在文中我们并不关注提交信息的页面的Controller,仅关注处理信息的Controller。
而Controller中存在这样一个方法,用于辅助判断:
[code] [code] /// <summary>
/// 一个辅助判断的方法
/// </summary>
/// <param name="userName">用户名</param>
/// <param name="password">密码</param>
/// <returns></returns>
string AreEquals(string userName,string password)
{return (userName.ToLower() == "admin" && password == "123456").ToString();
}
[/code]
[/code]
以Post提交的数据来看传递
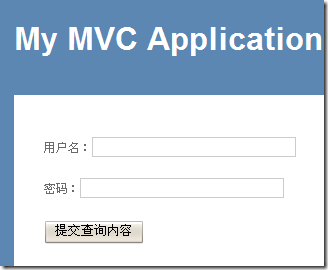
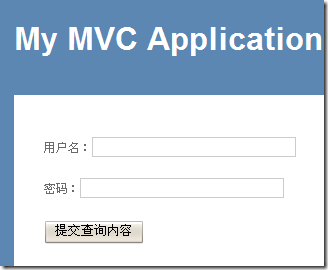
之所以这里先说Post是因为相对于Get方式来说Post的情况更全,说明了Post的情况Get也就差不多了。View:
[code]
[code]<%using (Html.BeginRouteForm(new{ controller = "home", action = "process"})){%>
<p>
<label>用户名:</label><%=Html.TextBox("username") %></p><p>
<label>密码:</label><%=Html.TextBox("password") %></p><p>
<input type="submit" /></p>
<%
}%>
[/code]
[/code]

1.从最基本的开始,使用Request获取提交的信息
[code] [code] /// <summary>
/// 处理请求的Action
/// </summary>
/// <returns></returns>
public ActionResult Process()
{return Content(
AreEquals(Request.Form["username"], Request.Form["password"])
);
}
[/code]
[/code]
这个无多解释,通过Request.Form来获取表单提交我想是最基本的方法之一,如果您对这种方法不了解的话,那么就说明您的ASP.NET基础有待提交,可以查看ASP.NET五大对象的相关文章。
2.通过Action参数提交
相比之下这个可能更加漂亮些。
[code] [code] /// <summary>
/// 处理请求的Action
/// </summary>
/// <param name="userName">这两个参数务必与表单中的名称一致</param>
/// <param name="password"></param>
/// <returns></returns>
public ActionResult Process(string userName, string password)
{return Content(
AreEquals(userName, password)
);
}
[/code]
[/code]
3.UpdateModel来获取传递
[code] [code] /// <summary>
/// 处理请求的Action
/// </summary>
/// <returns></returns>
public ActionResult Process()
{var a = new Account();
UpdateModel(a);//确定a包含Password及UserName这两个属性即可,否则抛出异常
return Content(
AreEquals(a.UserName, a.Password)
);
}
[/code]
[/code]
当然我们这里很容易出现异常所以可以使用另一个方法来替代,TryUpdateModel:
[code] [code] /// <summary>
/// 处理请求的Action
/// </summary>
/// <returns></returns>
public ActionResult Process()
{var a = new Account();
//这样就可以在没有成功转换时使用另一种处理方式
return Content(
TryUpdateModel(a))?AreEquals(a.UserName, a.Password):bool.FalseString
);
}
[/code]
[/code]
上面这种UpdateModel的方法已经很简单了,可是ASP.NET MVC为我们提供了更简单的方式:
4.使用绑定
[code] [code] /// <summary>
/// 处理请求的Action
/// </summary>
/// <returns></returns>
public ActionResult Process(Account a)
{return Content(
AreEquals(a.UserName, a.Password)
);
}
[/code]
[/code]
就是这么简单
可能存在的问题
我们在提交表单时可能有多个Account对象,这种情况下我们应该怎么办呢。请看下面:

View:
[code]
[code]<%using (Html.BeginRouteForm(new{ controller = "home", action = "process"})){%>
<p>
<label>用户名1:</label><%=Html.TextBox("a.username") %></p><p>
<label>密码1:</label><%=Html.TextBox("a.password") %></p><p>
<label>用户名2:</label><%=Html.TextBox("b.username") %></p><p>
<label>密码2:</label><%=Html.TextBox("b.password") %></p><p>
<input type="submit" /></p>
<%
}%>
[/code]
[/code]
注意这里的表单元素的Name、
下面是处理的Action代码:
[code] [code] /// <summary>
/// 处理请求的Action
/// </summary>
/// <returns></returns>
public ActionResult Process(Account a ,Account b)
{//处理代码
return View();
}
[/code]
[/code]
这就一切OK了
相关文章推荐
- ASP.NET MVC 重点教程一周年版 第十回 请求Controller 【转】
- ASP.NET MVC 重点教程一周年版 第十回 请求Controller
- ASP.NET MVC 重点教程一周年版 第十回 请求Controller
- ASP.NET MVC 重点教程一周年版 第十回 请求Controller
- ASP.NET MVC 重点教程一周年版 第三回 Controller与View
- ASP.NET MVC 重点教程一周年版 第三回 Controller与View
- ASP.NET MVC 重点教程一周年版 第三回 Controller与View
- ASP.NET MVC 重点教程一周年版 第三回 Controller与View
- ASP.NET MVC 重点教程一周年版 第三回 Controller与View 推荐
- ASP.NET MVC 重点教程一周年版 第三回 Controller与View 【转】
- ASP.NET MVC 重点教程一周年版 第十一回 母版页、用户自定义控件及文件上传
- ASP.NET MVC 重点教程一周年版 第五回 ActionResult的其它返回值 【转】
- ASP.NET MVC 重点教程一周年版 总结:ASP.NET MVC模型
- ASP.NET MVC 重点教程一周年版 第八回 Helper之演化
- ASP.NET MVC 重点教程一周年版 第十一回 母版页、用户自定义控件及文件上传
- ASP.NET MVC 重点教程一周年版 第六回 过滤器Filter
- ASP.NET MVC 重点教程一周年版 第一回 安装,并使ASP.NET MVC页面运行起来
- ASP.NET MVC 重点教程一周年版 第四回 向View传值
- ASP.NET MVC 重点教程一周年版 第六回 过滤器Filter
- ASP.NET MVC 重点教程一周年版 第二回 UrlRouting
