中国学生对话盖茨接班人
2009-04-25 04:59
183 查看
1.Javascript的数据结构
标识符
关键字
常量:const 常量名:数据类型=常量值;
变量:・var 变量名;变量名=初始值;
・var 变量名=初始值;
2.Javascript的数据类型
数字型:整形;十六进制和八进制;浮点型数据;
字符串型
布尔型:值只有两个:false和true
特殊数据类型:转义字符;未定义值(undefined);空值(null)
3.运算符
算术运算符:+
比较运算符:<
赋值运算符:=
逻辑运算符:&
条件运算符:
其他运算符:位运算,typeof运算符(返回他的操作数当前所容纳的数据类型)
new运算符:new constructor[(arguments)]
例如:Array array=new Array();
4.表达式
表达式是一个语句的集合。
5.数据类型的转换
Javascript是一种没有类型的语言。在代码执行过程中,JavaScript会根据需要自动进行代码转换,但是转换需要根据一定的规则。
・转换为数值型数据

】
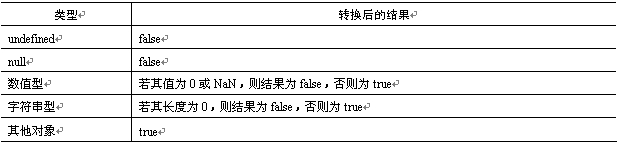
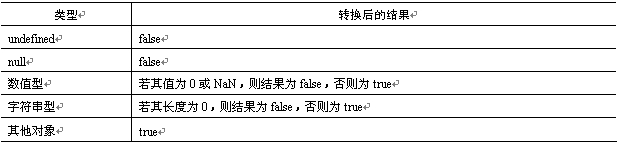
・转换为逻辑型数据

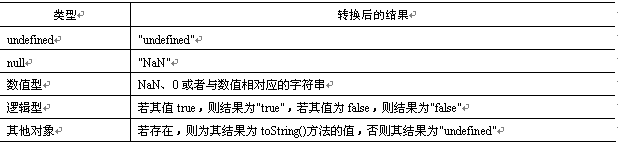
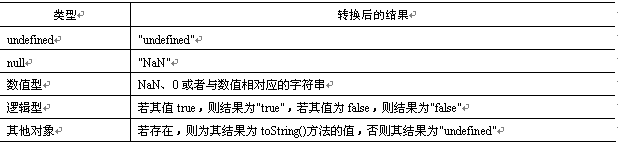
・转换为字符串数据

6.Javascript的语句
・赋值语句:var a=50;(变量名=表达式;)
・条件判断语句:if语句(if-else);switch语句
・循环控制语句:while语句;do..while语句;for语句;
・跳转语句:break;continue;
7.Javascript的函数
・基本语法:function 函数名(参数1,参数2,...){
函数体;
[return语句]
}
・函数的调用:
直接调用,例如:
java中的内置函数:
eval():求字符串中表达式的值
isFinite():判断一个数值是否是无穷大
isNaN():判断一个数值是否是NaN
parseInt():将字符类型转换为整形
parseFloat():将字符类型转换为浮点型
encodeURI():将字符串转化为有效的URL
encodeURIComponent():将字符串转换为有效的URL组件
decodeURI():对encodeURL()编码的文本进行解码
decodeURIComponent():对encodeURLComponent()编码的文本进行解码
标识符
关键字
常量:const 常量名:数据类型=常量值;
变量:・var 变量名;变量名=初始值;
・var 变量名=初始值;
2.Javascript的数据类型
数字型:整形;十六进制和八进制;浮点型数据;
字符串型
布尔型:值只有两个:false和true
特殊数据类型:转义字符;未定义值(undefined);空值(null)
3.运算符
算术运算符:+
比较运算符:<
赋值运算符:=
逻辑运算符:&
条件运算符:
其他运算符:位运算,typeof运算符(返回他的操作数当前所容纳的数据类型)
new运算符:new constructor[(arguments)]
例如:Array array=new Array();
4.表达式
表达式是一个语句的集合。
5.数据类型的转换
Javascript是一种没有类型的语言。在代码执行过程中,JavaScript会根据需要自动进行代码转换,但是转换需要根据一定的规则。
・转换为数值型数据

】
・转换为逻辑型数据

・转换为字符串数据

6.Javascript的语句
・赋值语句:var a=50;(变量名=表达式;)
・条件判断语句:if语句(if-else);switch语句
・循环控制语句:while语句;do..while语句;for语句;
・跳转语句:break;continue;
7.Javascript的函数
・基本语法:function 函数名(参数1,参数2,...){
函数体;
[return语句]
}
・函数的调用:
直接调用,例如:
//定义
<script type="text/javascript">
function first(){
alert("first javascript progress");
}
</script>
//调用
<body>
<script>
first();
</script>
</body> 在事件响应中调用函数:<script text="text/javascript">
function buttonOnclick(){
document.write("click the button");
}
</script>
//调用
<body>
<form>
<input type="button" onclick="buttonOnclick();">
</form>
</body> 通过链接调用函数:通过设置属性href的值为调用的函数 href="javascript:函数"<a href="javascript:test();">test</a>函数允许嵌套---递归函数----
java中的内置函数:
eval():求字符串中表达式的值
isFinite():判断一个数值是否是无穷大
isNaN():判断一个数值是否是NaN
parseInt():将字符类型转换为整形
parseFloat():将字符类型转换为浮点型
encodeURI():将字符串转化为有效的URL
encodeURIComponent():将字符串转换为有效的URL组件
decodeURI():对encodeURL()编码的文本进行解码
decodeURIComponent():对encodeURLComponent()编码的文本进行解码
相关文章推荐
- 李开复给中国学生的第三封信:成功、自信、快乐
- 给中国学生的第一封信——从诚信谈起
- 比尔·盖茨持有过的中国股票
- 《转》李开复给中国学生的第四封信:大学四年应是这样度过
- 清华大学大数据能力提升项目三名学生斩获2017年中国高校SAS数据分析大赛亚军
- 给中国学生的第五封信 – 你有选择的权利--李开复
- 乔布斯和盖茨的历史性对话(转录)
- 给中国学生的第五封信:你有选择的权利
- [李开复]给中国学生的第五封信 – 你有选择的权利
- 和北大学生的对话
- 盖茨"接班人":微软产品为何总是挨批
- 为什么中国学生会越学越呆?
- 给中国学生的第三封信:成功、自信、快乐
- 李开复--给中国学生的第七封信
- [转]李开复:给中国学生的第五封信:你有选择的权力
- [软件人生]学生选择项目与学生和程序员的差异对话
- 给中国学生的第六封信——选择的智慧(1)
- 李开复给中国学生的第六封信 选择的智慧
- 李开复给中国学生的第二封信:从优秀到卓越
- 对话YouTube创始人陈士骏:创新向中国转移
