GridView 模板中使用自动回发
2009-04-10 22:39
309 查看
GridView 模板中使用自动回发的
(转自http://hi.baidu.com/postmasters/blog/item/9d5fe6951ab01549d0135e06.html)
下载Demo:http://files.cnblogs.com/jinglecat/demo14_gridviewdatagridcheckboxdropdownlist.rar
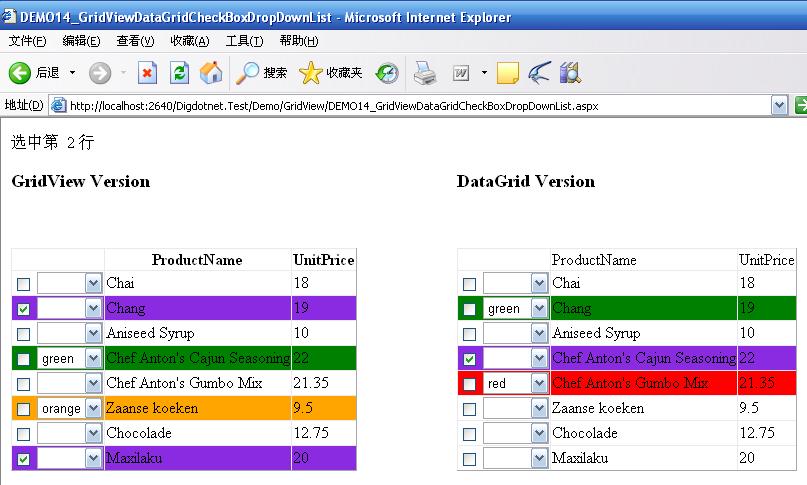
| 有时候希望在 GridView 模板中使用自动回发的 CheckBox (autopostback=true) ,但是 CheckBox 没有 CommandName 属性,因此也就无法在 GridView.RowCommand 事件中处理,并且如何获取当前 GridView 行信息呢? 我们可以选择像处理页面上普通 CheckBox 的 CheckedChanged 事件的“最原始”的方式。 要点: 1. 注意到 .net 中控件事件委托统一原型 (object sender, EventArgs e) 第一个参数 sender,表示触发此事件控件 2. ASP.NET 服务器控件基类 Control 中定义了属性 NamingContainer ,表示对服务器控件的命名容器的引用,此引用创建唯一的命名空间。在模板列中的控件就是表示包含此控件的模板列。 注:也可以使用 BindingContainer 属性获取,但 MSDN 不建议使用此属性, 此属性主要用于控件开发以及 ASP.NET 引擎内部使用 下面以 DataGrid/GridView 模板列中使用 CheckBox/DropDownList 为例: .aspx  <asp:TemplateField>  <ItemTemplate>  <asp:CheckBox ID="chkItem" runat="server" OnCheckedChanged="chkItem_CheckedChanged" AutoPostBack="true" />  <asp:DropDownList ID="drpItem" runat="server" OnSelectedIndexChanged="drpItem_SelectedIndexChanged" AutoPostBack="true">  <asp:ListItem></asp:ListItem>  <asp:ListItem Value="red">red</asp:ListItem>  <asp:ListItem Value="green">green</asp:ListItem>  <asp:ListItem Value="orange">orange</asp:ListItem>  </asp:DropDownList>  </ItemTemplate>  </asp:TemplateField> .aspx.cs  protected void chkItem_CheckedChanged(object sender, EventArgs e)    {  CheckBox chk = sender as CheckBox; // 触发事件的 CheckBox  GridViewRow row = chk.NamingContainer as GridViewRow; // GridView 当前行  // 也可以使用 BindingContainer 属性获取,但 MSDN 不建议使用此属性,  // 此属性主要用于控件开发以及 ASP.NET 引擎内部使用  // GridViewRow row = chk.BindingContainer as GridViewRow;  row.BackColor = chk.Checked ? System.Drawing.Color.BlueViolet : System.Drawing.Color.White;  Response.Write(String.Format("选中第 {0} 行", row.RowIndex + 1));  // more codes  // Label lbl = row.FindControl("MyLabelID") as Label;  // string str = row.Cells[0].Text;  //   }   protected void drpItem_SelectedIndexChanged(object sender, EventArgs e)    {  DropDownList drp = sender as DropDownList; // 触发事件的 DropDownList  GridViewRow row = drp.NamingContainer as GridViewRow; // GridView 当前行  row.Style.Add(HtmlTextWriterStyle.BackgroundColor, drp.SelectedValue);  Response.Write(String.Format("选中第 {0} 行", row.RowIndex + 1));  // more codes  // Label lbl = row.FindControl("MyLabelID") as Label;  // string str = row.Cells[0].Text;  //   }  protected void chkItem2_CheckedChanged(object sender, EventArgs e)    {  CheckBox chk = sender as CheckBox; // 触发事件的 CheckBox  DataGridItem row = chk.NamingContainer as DataGridItem;  row.BackColor = chk.Checked ? System.Drawing.Color.BlueViolet : System.Drawing.Color.White;  Response.Write(String.Format("选中第 {0} 行", row.ItemIndex + 1));  // more codes  // Label lbl = row.FindControl("MyLabelID") as Label;  // string str = row.Cells[0].Text;  //   }   protected void drpItem2_SelectedIndexChanged(object sender, EventArgs e)    {  DropDownList drp = sender as DropDownList; // 触发事件的 DropDownList  DataGridItem row = drp.NamingContainer as DataGridItem;  row.Style.Add(HtmlTextWriterStyle.BackgroundColor, drp.SelectedValue);  Response.Write(String.Format("选中第 {0} 行", row.ItemIndex + 1));  // more codes  // Label lbl = row.FindControl("MyLabelID") as Label;  // string str = row.Cells[0].Text;  //   }  说明 1。事实上,对于 Button LinkButton ImageButton 当然也可以采取此中方式,只是我们习惯了 ItemCommand 事件中处理 2。对于 DataList/Repeater 只要转换外对应的模板项类型,DataListItem/RepeaterItem |
下载Demo:http://files.cnblogs.com/jinglecat/demo14_gridviewdatagridcheckboxdropdownlist.rar
相关文章推荐
- ASP.NET DEMO 14: 如何在 GridView/DataGrid 模板列中使用自动回发的 CheckBox/DropDownList
- GridView模板列中使用自动回发的CheckBox/DropDownList
- ASP.NET DEMO 14: 如何在 GridView/DataGrid 模板列中使用自动回发的 CheckBox/DropDownList
- GridView/DataGrid 模板列中使用自动回发的 CheckBox/DropDownList
- ASP.NET DEMO 14: 如何在 GridView/DataGrid 模板列中使用自动回发的 CheckBox/DropDownList
- GridView模板之使用模板编辑
- asp.net中给Gridview控件增加自动序列模板列代码
- [导入]C#分析数据库结构,使用XSL模板自动生成代码
- DevExpress ASPxGridView 使用文档六:模板
- 使用GridView的模板列实现在线编辑的功能
- 如何使用动态创建模板列并绑定数据(GridView,Repeater,DataGrid)
- gridview日期模板列,使用JS日历My97DatePicker
- gridview模板列按钮的使用及获取本行主键值
- GridView模板之使用模板编辑
- 在数据绑定控件GridView等模板中使用标准控件image
- 如何使用动态创建模板列并绑定数据(GridView,Repeater,DataGrid)
- sublime插件FileHeader使用,自动的添加模板
- 使用T4 模板来自动生成WCF 代理类 代码
- C#分析数据库结构,使用XSL模板自动生成代码
- [导入]C#分析数据库结构,使用XSL模板自动生成代码
