Ext.TreePanel 树形目录显示复选框
2009-03-11 20:31
357 查看
treenode.js
Code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>treenode复选框</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link href="extjs/resources/css/ext-all.css" rel="stylesheet"
type="text/css" />
<script src="extjs/adapter/ext/ext-base.js" type="text/javascript"></script>
<script src="extjs/ext-core.js" type="text/javascript"></script>
<script src="extjs/ext-all.js" type="text/javascript"></script>
<script type="text/javascript" src="treenode.js"></script>
</head>
<body>
<div id="container">
</div>
<br />
<br />
<div id="btn"></div>
</body>
</html>
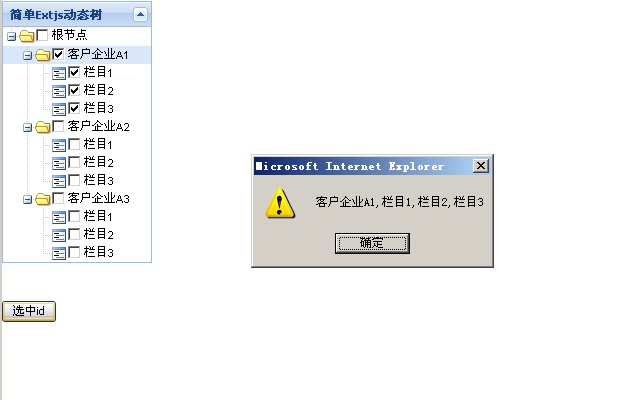
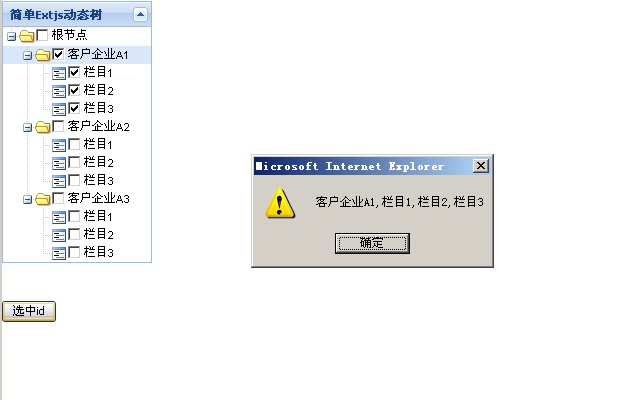
效果如下

Code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>treenode复选框</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link href="extjs/resources/css/ext-all.css" rel="stylesheet"
type="text/css" />
<script src="extjs/adapter/ext/ext-base.js" type="text/javascript"></script>
<script src="extjs/ext-core.js" type="text/javascript"></script>
<script src="extjs/ext-all.js" type="text/javascript"></script>
<script type="text/javascript" src="treenode.js"></script>
</head>
<body>
<div id="container">
</div>
<br />
<br />
<div id="btn"></div>
</body>
</html>
效果如下

相关文章推荐
- Ext.tree.TreePanel树形复选框
- 带复选框的Ext.tree.TreePanel的问题
- linux下怎么用tree命令以树形结构显示文件目录结构?
- [JAVASCRIPT][EXTJS]直接用JSON创建树形控件(Ext.tree.TreePanel )
- Linux/Ubuntu tree 命令以树形结构显示文件夹目录结构
- linux 用树形命令tree 显示文件目录结构及处理CRT显示乱码问题
- tree:以树形结构显示目录下的内容
- Ext TreePanel accordion布局中放置TreePanel不显示横向滚动条的解决办法。
- linux--tree命令以树形结构显示文件目录结构
- Extjs 实战之 Ext.tree.TreePanel Tree无法显示
- ASP.net MVC、Extjs多级目录(理论上可以无限级、非递归)treepanel显示和数据库(多级目录)存储结构的设计(下篇)
- ASP.net MVC、Extjs多级目录(理论上可以无限级、非递归)treepanel显示和数据库(多级目录)存储结构的设计(上篇)
- linux下怎么用tree命令以树形结构显示文件目录结构?
- Python实现 Linux tree命令:用树形结构显示目录结构
- Extjs 实战之 Ext.tree.TreePanel Tree无法显示
- Linux/Ubuntu tree 命令以树形结构显示文件夹目录结构
- 【转】linux tree命令以树形结构显示文件目录结构 ---- 不错
- win tree命令 tree导出目录 tree显示树形结构
- [JAVASCRIPT][EXTJS]直接用JSON创建树形控件(Ext.tree.TreePanel )(转)
- ExtJs2.0学习系列(14)--Ext.TreePanel之第三式(可增删改的树)
