如何保持页脚始终在页面底部
2008-12-22 17:50
579 查看
原文http://matthewjamestaylor.com/blog/keeping-footers-at-the-bottom-of-the-page
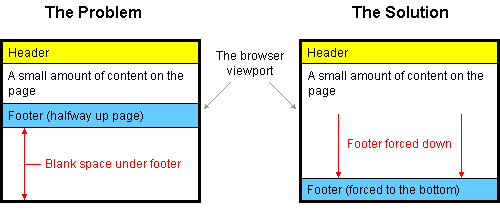
当一个html包含很小一部分内容的时候,页脚(footer)就会在页面的中间,底部会留一段空白。尤其是在大屏幕上,看起来更不舒服。
问题 最终效果

查看演示
支持主流浏览器:Firefox (Mac & PC), Safari (Mac & PC), Internet Explorer 7, 6 & 5.5, Opera and Netscape 8.
100% CSS no hacks [b]The HTML div structure[/b]
[b]The CSS[/b]
And one simple CSS rule for IE 6 and 5.5
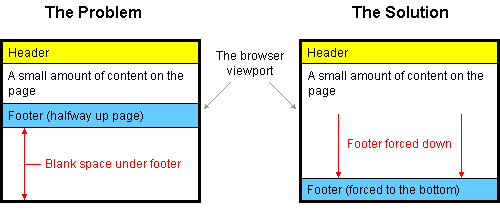
当一个html包含很小一部分内容的时候,页脚(footer)就会在页面的中间,底部会留一段空白。尤其是在大屏幕上,看起来更不舒服。
问题 最终效果

查看演示
支持主流浏览器:Firefox (Mac & PC), Safari (Mac & PC), Internet Explorer 7, 6 & 5.5, Opera and Netscape 8.
100% CSS no hacks [b]The HTML div structure[/b]
<div id="container"> <div id="header"></div> <div id="body"></div> <div id="footer"></div> </div>
[b]The CSS[/b]
html,
body {
margin:0;
padding:0;
height:100%;
}
#container {
min-height:100%;
position:relative;
}
#header {
background:#ff0;
padding:10px;
}
#body {
padding:10px;
padding-bottom:60px; /* Height of the footer */
}
#footer {
position:absolute;
bottom:0;
width:100%;
height:60px; /* Height of the footer */
background:#6cf;
}And one simple CSS rule for IE 6 and 5.5
#container {
height:100%;
}
相关文章推荐
- 怎样保持页脚始终在页面底部无论页面几屏或是页面不足一屏
- CSS + DIV 让页脚始终保持在页面底部
- css让页脚始终在底部不论页面内容多少
- 如何将页脚固定在页面底部
- 如何将页脚固定在页面底部(多种方法实现)
- .如何将页脚固定在页面底部
- 如何将页脚固定在页面底部
- 页面主体高度不固定,如何让页面的footer始终在最底部
- 如何css控制div始终在整个页面最底部
- 前端 如何将页脚固定在页面底部
- 如何将页脚固定在页面底部
- CSS实例:让页脚保持在未满屏页面的底部
- 【转载自W3CPLUS】如何将页脚固定在页面底部
- 页脚最小高度100%保持在页面底部的布局方法
- 保持页脚始终在最底部
- 网站页脚始终保持底部
- 如何将页脚固定在页面底部(sticky footer)
- 如何将页脚固定在页面的底部
- 如何将页脚固定在页面底部
- 如何将页脚固定在页面底部
