ext2.2打造全新功能grid系列--批量删除篇
2008-12-18 10:21
537 查看
批量删除篇主要介绍如何获取批量删除所需要的数据以及将一个实现批量删除的存储过程贴出来供大家讨论.本例子实现了客户端获取以及存储ID数据的方
式,在从服务器端返回后也做了假设性的处理.这里不需要再弹出一个窗体来确认批量删除,但是还是需要一个确认的消息框的,如果选择删除才会执行删除的处理
语句.
先看看图片吧

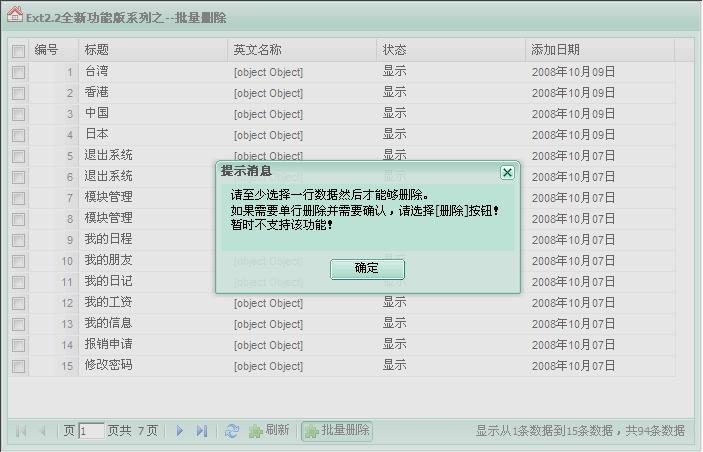
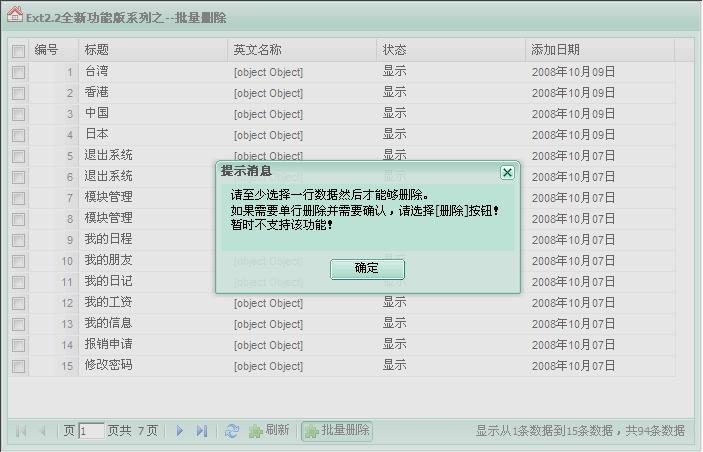
通过上面这幅效果图可以看见在分页栏里面已经将批量删除按钮放置进去,在没有选中任何数据的时候点批量删除按钮就会弹出下面的消息

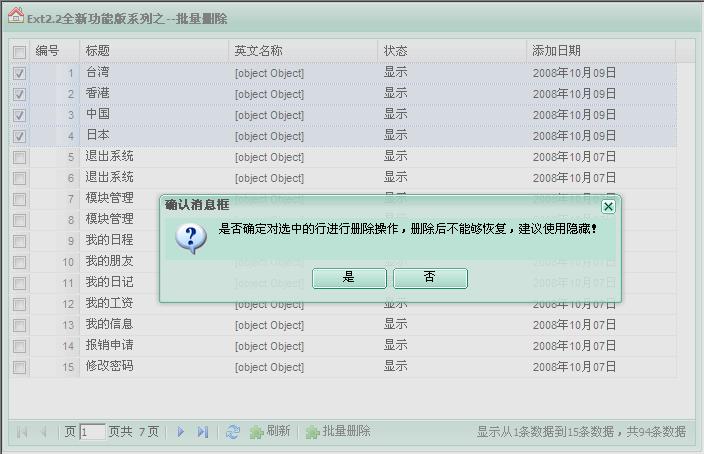
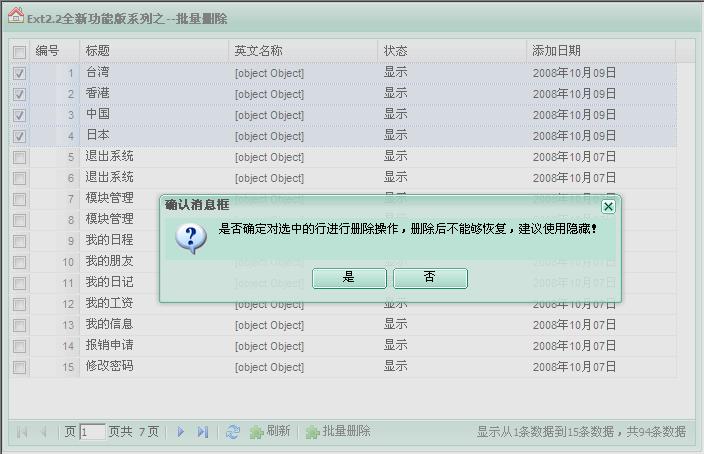
通过上面的提示可以明白一切,不需要多说.在正确选择记录后就会弹出如下图所示的确认消息,如果选择是就将执行删除,否则取消删除

下面把页面的实现代码张贴出来:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="gridMoreDelete.aspx.cs" Inherits="gridMoreDelete" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>批量删除篇</title>
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/ext-all.css" />
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/xtheme-green.css" />
<script type="text/javascript" src="ExtJS/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ExtJS/ext-all.js"></script>
<script type="text/javascript" src="ExtJS/ext-lang-zh_CN.js"></script>
<style type="text/css">
.panel_icon { background-image:url(images/first.gif)}
.center_icon { background-image:url(images/house.png)}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript">
function ready()
{
//添加下面这句,有助于当鼠标放在Ext自带的图标上时能够显示提示的功能
Ext.QuickTips.init();
var url = "jsonGrid.aspx?Param=select";
var sm = new Ext.grid.CheckboxSelectionModel();
var cm = new Ext.grid.ColumnModel
([
sm,new Ext.grid.RowNumberer({header:"编号",width:50}),
{header:"编号",dataIndex:"ID",width:10,hidden:true},
{header:"标题",dataIndex:"TypeCName",width:100,editor:new Ext.form.TextField()},
{header:"英文名称",dataIndex:"TypeEName",width:100,editor:new Ext.form.TextField()},
{header:"状态",dataIndex:"DelFlag",width:100,renderer:function(value)
{if(value==false) {return "显示";} else {return "隐藏";}}},
{header:"添加日期",dataIndex:"AddDate",width:100,renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);
cm.defaultSortable = true;
var fields =
[
{name:"ID"},
{name:"TypeCName"},
{name:"TypeEName"},
{name:"DelFlag"},
{name:"AddDate"}
];
var store = new Ext.data.Store
({
proxy:new Ext.data.HttpProxy({url:url}),
reader:new Ext.data.JsonReader({totalProperty:"totalPorperty",root:"root",fields:fields})
});
store.load({params:{start:0,limit:15}});
var pagingBar = new Ext.PagingToolbar
({
displayInfo:true,
emptyMsg:"没有数据显示",
displayMsg:"显示从{0}条数据到{1}条数据,共{2}条数据",
store:store,
pageSize:15,
items:
[
' ',
{
enableToggle: true,
text: '刷新',
cls: 'x-btn-text-icon details',icon:"images/plugin.gif",
toggleHandler: function(btn, pressed)
{
//动态加重新载数据列表
Ext.getCmp("MenuGridPanel").store.reload();
}
},
'-',
{
enableToggle: true,//TypeTable实体类 ID PID TypeEName TypeCName DelFlag AddDate
text: '批量删除',
cls: 'x-btn-text-icon details',icon:"images/plugin.gif",
toggleHandler: function(btn, pressed)
{
var rows = Ext.getCmp("MenuGridPanel").getSelections();
if(!(rows.length>=1))
{
Ext.Msg.alert("提示消息","请至少选择一行数据然后才能够删除。<br/>如果需要单行删除并需要确认,请选择[删除]按
钮!<br/>暂时不支持该功能!");return false;
}
Ext.Msg.confirm("确认消息框","是否确定对选中的行进行删除操作,删除后不能够恢复,建议使用隐藏!",
function(btn,txt)
{
if(btn=="no")
return false;
else
{
var Ids = "";
for(var i=0;i<rows.length;i++)
{
Ids += rows[i].json.ID + ",";//获取批量删除所需要的ID
}
Ext.Ajax.request
({
url: 'jsonGrid.aspx?Param=deletemore',//批量删除
params:{IdsParam:Ids},
success: function(response, options)
{
var res = Ext.util.JSON.decode(response.responseText);
if(res.success=="")
{
Ext.Msg.alert("提示消息","错误消息","出现异常,可以查看日志了解详细信息!");
return;
}
else if(res.success=="1")
{
Ext.Msg.alert("提示消息","批量删除成功!");
Ext.getCmp("MenuGridPanel").store.reload();
}
else
{
Ext.Msg.alert("提示消息","批量删除失败!");
}
},
failure:function(){Ext.Msg.alert("错误消息","批量删除出现异常,可以查看日志了解详细信息!");}
});
}
});
}
}, ' '
]
});
var grid = new Ext.grid.GridPanel
({
id:"MenuGridPanel",
renderTo:document.body,
layout:"fit",
frame:true,
border:true,
width:700,
height:450,
autoScroll:true,
store:store,
sm:sm,
cm:cm,
viewConfig:{forceFit: true},
title:'<img style="height:auto; width:auto;" src="images/first.gif" /> Ext2.2全新功能版系列之--批量删除',
bbar:pagingBar
});
}
</script>
<script type="text/javascript">
Ext.onReady(ready);
</script>
</div>
</form>
</body>
</html>
下面将实现批量删除的存储过程张贴出来
create procedure [dbo].[DeleteMoreRow]
(
@Ids nvarchar(500),
@Result int=null output
)
as
begin try
while charindex(',',@Ids) <> 0 --循环删除
begin
delete from TypeTable where ID in (substring(@Ids,1,charindex(',',@Ids)-1) )
set @Ids = stuff(@Ids,1,charindex(',',@Ids),'')
end
set @Result = 1 --操作成功返回1
end try
begin catch
set @Result = 2 --出现异常返回2
end catch
式,在从服务器端返回后也做了假设性的处理.这里不需要再弹出一个窗体来确认批量删除,但是还是需要一个确认的消息框的,如果选择删除才会执行删除的处理
语句.
先看看图片吧

通过上面这幅效果图可以看见在分页栏里面已经将批量删除按钮放置进去,在没有选中任何数据的时候点批量删除按钮就会弹出下面的消息

通过上面的提示可以明白一切,不需要多说.在正确选择记录后就会弹出如下图所示的确认消息,如果选择是就将执行删除,否则取消删除

下面把页面的实现代码张贴出来:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="gridMoreDelete.aspx.cs" Inherits="gridMoreDelete" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>批量删除篇</title>
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/ext-all.css" />
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/xtheme-green.css" />
<script type="text/javascript" src="ExtJS/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ExtJS/ext-all.js"></script>
<script type="text/javascript" src="ExtJS/ext-lang-zh_CN.js"></script>
<style type="text/css">
.panel_icon { background-image:url(images/first.gif)}
.center_icon { background-image:url(images/house.png)}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript">
function ready()
{
//添加下面这句,有助于当鼠标放在Ext自带的图标上时能够显示提示的功能
Ext.QuickTips.init();
var url = "jsonGrid.aspx?Param=select";
var sm = new Ext.grid.CheckboxSelectionModel();
var cm = new Ext.grid.ColumnModel
([
sm,new Ext.grid.RowNumberer({header:"编号",width:50}),
{header:"编号",dataIndex:"ID",width:10,hidden:true},
{header:"标题",dataIndex:"TypeCName",width:100,editor:new Ext.form.TextField()},
{header:"英文名称",dataIndex:"TypeEName",width:100,editor:new Ext.form.TextField()},
{header:"状态",dataIndex:"DelFlag",width:100,renderer:function(value)
{if(value==false) {return "显示";} else {return "隐藏";}}},
{header:"添加日期",dataIndex:"AddDate",width:100,renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);
cm.defaultSortable = true;
var fields =
[
{name:"ID"},
{name:"TypeCName"},
{name:"TypeEName"},
{name:"DelFlag"},
{name:"AddDate"}
];
var store = new Ext.data.Store
({
proxy:new Ext.data.HttpProxy({url:url}),
reader:new Ext.data.JsonReader({totalProperty:"totalPorperty",root:"root",fields:fields})
});
store.load({params:{start:0,limit:15}});
var pagingBar = new Ext.PagingToolbar
({
displayInfo:true,
emptyMsg:"没有数据显示",
displayMsg:"显示从{0}条数据到{1}条数据,共{2}条数据",
store:store,
pageSize:15,
items:
[
' ',
{
enableToggle: true,
text: '刷新',
cls: 'x-btn-text-icon details',icon:"images/plugin.gif",
toggleHandler: function(btn, pressed)
{
//动态加重新载数据列表
Ext.getCmp("MenuGridPanel").store.reload();
}
},
'-',
{
enableToggle: true,//TypeTable实体类 ID PID TypeEName TypeCName DelFlag AddDate
text: '批量删除',
cls: 'x-btn-text-icon details',icon:"images/plugin.gif",
toggleHandler: function(btn, pressed)
{
var rows = Ext.getCmp("MenuGridPanel").getSelections();
if(!(rows.length>=1))
{
Ext.Msg.alert("提示消息","请至少选择一行数据然后才能够删除。<br/>如果需要单行删除并需要确认,请选择[删除]按
钮!<br/>暂时不支持该功能!");return false;
}
Ext.Msg.confirm("确认消息框","是否确定对选中的行进行删除操作,删除后不能够恢复,建议使用隐藏!",
function(btn,txt)
{
if(btn=="no")
return false;
else
{
var Ids = "";
for(var i=0;i<rows.length;i++)
{
Ids += rows[i].json.ID + ",";//获取批量删除所需要的ID
}
Ext.Ajax.request
({
url: 'jsonGrid.aspx?Param=deletemore',//批量删除
params:{IdsParam:Ids},
success: function(response, options)
{
var res = Ext.util.JSON.decode(response.responseText);
if(res.success=="")
{
Ext.Msg.alert("提示消息","错误消息","出现异常,可以查看日志了解详细信息!");
return;
}
else if(res.success=="1")
{
Ext.Msg.alert("提示消息","批量删除成功!");
Ext.getCmp("MenuGridPanel").store.reload();
}
else
{
Ext.Msg.alert("提示消息","批量删除失败!");
}
},
failure:function(){Ext.Msg.alert("错误消息","批量删除出现异常,可以查看日志了解详细信息!");}
});
}
});
}
}, ' '
]
});
var grid = new Ext.grid.GridPanel
({
id:"MenuGridPanel",
renderTo:document.body,
layout:"fit",
frame:true,
border:true,
width:700,
height:450,
autoScroll:true,
store:store,
sm:sm,
cm:cm,
viewConfig:{forceFit: true},
title:'<img style="height:auto; width:auto;" src="images/first.gif" /> Ext2.2全新功能版系列之--批量删除',
bbar:pagingBar
});
}
</script>
<script type="text/javascript">
Ext.onReady(ready);
</script>
</div>
</form>
</body>
</html>
下面将实现批量删除的存储过程张贴出来
create procedure [dbo].[DeleteMoreRow]
(
@Ids nvarchar(500),
@Result int=null output
)
as
begin try
while charindex(',',@Ids) <> 0 --循环删除
begin
delete from TypeTable where ID in (substring(@Ids,1,charindex(',',@Ids)-1) )
set @Ids = stuff(@Ids,1,charindex(',',@Ids),'')
end
set @Result = 1 --操作成功返回1
end try
begin catch
set @Result = 2 --出现异常返回2
end catch
相关文章推荐
- ext2.2打造全新功能grid系列--批量删除篇
- ext2.2打造全新功能grid系列--批量删除篇 .
- EXTJS学习系列提高篇:第十九篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--确定删除篇
- ext2.2打造全新功能grid系列--显示列表篇
- EXTJS学习系列提高篇:第二十四篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--阅增删改篇
- ExtJS与.NET结合开发实例:ext2.2打造全新功能grid系列--索引贴
- ext2.2打造全新功能grid系列--显示列表第二篇
- ext2.2打造全新功能grid系列--右键菜单篇
- ext2.2打造全新功能grid系列--添加记录篇
- EXTJS学习系列提高篇:第二十五篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--右键菜单篇
- EXT 第二十二篇,ext2.2打造全新功能grid系列--选择数据篇
- ext2.2打造全新功能grid系列--编辑修改篇
- EXTJS学习系列提高篇:第二十篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--批量删除篇
- ext2.2打造全新功能grid系列--确定删除篇
- EXTJS学习系列提高篇:第十六篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--显示列表篇
- EXTJS学习系列提高篇:第二十一篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--grid扩展行篇
- EXTJS学习系列提高篇:第十七篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--添加记录篇
- EXTJS学习系列提高篇:第二十二篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--选择数据篇
- ext2.2打造全新功能grid系列--仅仅动态生成GridPanel
- ext2.2打造全新功能grid系列--grid扩展篇
