Web的桌面提醒(Popup,类似msn,outlook等的信息提示)
2008-12-07 00:29
330 查看
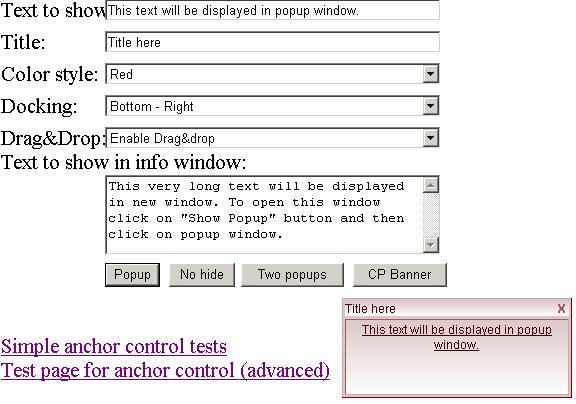
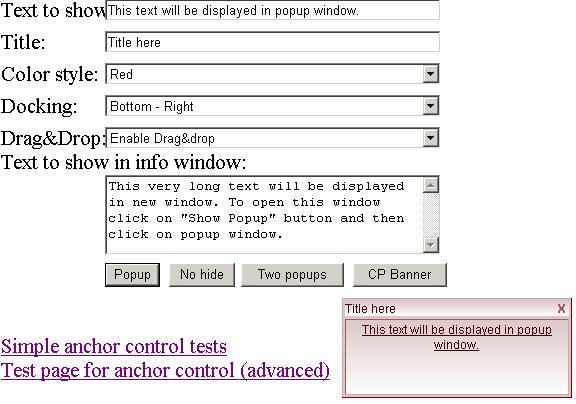
1.PopupBox

下载/Files/singlepine/PopupBox.rar
--------------------------------------------------------
2.EeekSoft.Popup

示例代码下载/Files/singlepine/EeekSoft.PopupTest.rar
源代码下载/Files/singlepine/sourcePOP.rar
<HTML>
<HEAD>
<title>搜保网</title>
<script language="javascript">
function checkinfo()
{ var MSG1 = new CLASS_MSN_MESSAGE("aa",200,120,"搜保网后台消息提示:", "搜保网后台系统消息","后台消息增加,快去看吧");
// 显示提示框
MSG1.rect(null,null,null,screen.height-50);
MSG1.speed = 30;
MSG1.step = 5;
MSG1.show();
}
</script>
</HEAD>
<body MS_POSITIONING="FlowLayout" onload="checkinfo();">
<form id="Form1" method="post" runat="server">
</form>
</body>
</HTML>
/*
** ==================================================================================================
** 类名:CLASS_MSN_MESSAGE
** 功能:提供类似MSN消息框
** 示例:
---------------------------------------------------------------------------------------------------
var MSG = new CLASS_MSN_MESSAGE("aa",200,120,"短消息提示:","您有1封消息","今天请我吃饭哈");
MSG.show();
---------------------------------------------------------------------------------------------------
** ==================================================================================================
**/
/*
* 消息构造
*/
function CLASS_MSN_MESSAGE(id,width,height,caption,title,message,target,action)
{
this.id = id;
this.title = title;
this.caption= caption;
this.message= message;
this.target = target;
this.action = action;
this.width = width?width:200;
this.height = height?height:120;
this.timeout= 150;
this.speed = 20;
this.step = 1;
this.right = screen.width -1;
this.bottom = screen.height;
thisthis.left = this.right - this.width;
thisthis.top = this.bottom - this.height;
this.timer = 0;
this.pause = false;
}
/*
* 隐藏消息方法
*/
CLASS_MSN_MESSAGE.prototype.hide = function()
{
if(this.onunload())
{
var offset = this.height>this.bottom-this.top?this.height:this.bottom-this.top;
var me = this;
if(this.timer>0)
{
window.clearInterval(me.timer);
}
var fun = function()
{
if(me.pause==false)
{
var x = me.left;
var y = 0;
var width = me.width;
var height = 0;
if(me.offset>0)
{
height = me.offset;
}
y = me.bottom - height;
if(y>=me.bottom)
{
window.clearInterval(me.timer);
me.Pop.hide();
}
else
{
meme.offset = me.offset - me.step;
}
me.Pop.show(x,y,width,height);
}
}
this.timer = window.setInterval(fun,this.speed)
}
}
/*
* 消息卸载事件,可以重写
*/
CLASS_MSN_MESSAGE.prototype.onunload = function()
{
return true;
}
/*
* 消息命令事件,要实现自己的连接,请重写它
*
*/
CLASS_MSN_MESSAGE.prototype.oncommand = function()
{
//alert("OK");
this.hide();
}
/*
* 消息显示方法
*/
CLASS_MSN_MESSAGE.prototype.show = function()
{
var oPopup = window.createPopup(); //IE5.5+
this.Pop = oPopup;
var w = this.width;
var h = this.height;
var str = "<DIV style='BORDER-RIGHT: #455690 1px solid; BORDER-TOP: #a6b4cf 1px solid; Z-INDEX: 99999; LEFT: 0px; BORDER-LEFT: #a6b4cf 1px solid; WIDTH: " + w + "px; BORDER-BOTTOM: #455690 1px solid; POSITION: absolute; TOP: 0px; HEIGHT: " + h + "px; BACKGROUND-COLOR: #c9d3f3'>"
str += "<TABLE style='BORDER-TOP: #ffffff 1px solid; BORDER-LEFT: #ffffff 1px solid' cellSpacing=0 cellPadding=0 width='100%' bgColor=#CEDBF3 border=0>"
str += "<TR>"
str += "<TD style='FONT-SIZE: 12px;COLOR: #0f2c8c' width=30 height=24></TD>"
str += "<TD style='PADDING-LEFT: 4px; FONT-WEIGHT: normal; FONT-SIZE: 12px; COLOR: #1f336b; PADDING-TOP: 4px' vAlign=center width='100%'>" + this.caption + "</TD>"
str += "<TD style='PADDING-RIGHT: 2px; PADDING-TOP: 2px' vAlign=center align=right width=19>"
str += "<SPAN title=关闭 style='FONT-WEIGHT: bold; FONT-SIZE: 12px; CURSOR: hand; COLOR: red; MARGIN-RIGHT: 4px' id='btSysClose' >×</SPAN></TD>"
str += "</TR>"
str += "<TR>"
str += "<TD style='PADDING-RIGHT: 1px;PADDING-BOTTOM: 1px' colSpan=3 height=" + (h-28) + ">"
str += "<DIV style='BORDER-RIGHT: #b9c9ef 1px solid; PADDING-RIGHT: 8px; BORDER-TOP: #728eb8 1px solid; PADDING-LEFT: 8px; FONT-SIZE: 12px; PADDING-BOTTOM: 8px; BORDER-LEFT: #728eb8 1px solid; WIDTH: 100%; COLOR: #1f336b; PADDING-TOP: 8px; BORDER-BOTTOM: #b9c9ef 1px solid; HEIGHT: 100%'>" + this.title + "<BR><BR>"
str += "<DIV style='WORD-BREAK: break-all' align=left><A href='javascript:void(0)' hidefocus=true id='btCommand'><FONT color=#ff0000>" + this.message + "</FONT></A></DIV>"
str += "</DIV>"
str += "</TD>"
str += "</TR>"
str += "</TABLE>"
str += "</DIV>"
oPopup.document.body.innerHTML = str;
this.offset = 0;
var me = this;
oPopup.document.body.onmouseover = function(){me.pause=true;}
oPopup.document.body.onmouseout = function(){me.pause=false;}
var fun = function()
{
var x = me.left;
var y = 0;
var width = me.width;
var height = me.height;
if(me.offset>me.height)
{
height = me.height;
}
else
{
height = me.offset;
}
y = me.bottom - me.offset;
if(y<=me.top)
{
me.timeout--;
if(me.timeout==0)
{
window.clearInterval(me.timer);
me.hide();
}
}
else
{
meme.offset = me.offset + me.step;
}
me.Pop.show(x,y,width,height);
}
this.timer = window.setInterval(fun,this.speed)
var btClose = oPopup.document.getElementById("btSysClose");
btClose.onclick = function()
{
me.hide();
}
var btCommand = oPopup.document.getElementById("btCommand");
btCommand.onclick = function()
{
me.oncommand();
}
}
/*
** 设置速度方法
**/
CLASS_MSN_MESSAGE.prototype.speed = function(s)
{
var t = 20;
try
{
t = praseInt(s);
}
catch(e){}
tthis.speed = t;
}
/*
** 设置步长方法
**/
CLASS_MSN_MESSAGE.prototype.step = function(s)
{
var t = 1;
try
{
t = praseInt(s);
}
catch(e){}
tthis.step = t;
}
CLASS_MSN_MESSAGE.prototype.rect = function(left,right,top,bottom)
{
try
{
this.left = left !=null?left:this.right-this.width;
this.right = right !=null?right:this.left +this.width;
this.bottom = bottom!=null?(bottom>screen.height?screen.height:bottom):screen.height;
this.top = top !=null?top:this.bottom - this.height;
}
catch(e)
{}
}

下载/Files/singlepine/PopupBox.rar
--------------------------------------------------------
2.EeekSoft.Popup

示例代码下载/Files/singlepine/EeekSoft.PopupTest.rar
源代码下载/Files/singlepine/sourcePOP.rar
<HTML>
<HEAD>
<title>搜保网</title>
<script language="javascript">
function checkinfo()
{ var MSG1 = new CLASS_MSN_MESSAGE("aa",200,120,"搜保网后台消息提示:", "搜保网后台系统消息","后台消息增加,快去看吧");
// 显示提示框
MSG1.rect(null,null,null,screen.height-50);
MSG1.speed = 30;
MSG1.step = 5;
MSG1.show();
}
</script>
</HEAD>
<body MS_POSITIONING="FlowLayout" onload="checkinfo();">
<form id="Form1" method="post" runat="server">
</form>
</body>
</HTML>
/*
** ==================================================================================================
** 类名:CLASS_MSN_MESSAGE
** 功能:提供类似MSN消息框
** 示例:
---------------------------------------------------------------------------------------------------
var MSG = new CLASS_MSN_MESSAGE("aa",200,120,"短消息提示:","您有1封消息","今天请我吃饭哈");
MSG.show();
---------------------------------------------------------------------------------------------------
** ==================================================================================================
**/
/*
* 消息构造
*/
function CLASS_MSN_MESSAGE(id,width,height,caption,title,message,target,action)
{
this.id = id;
this.title = title;
this.caption= caption;
this.message= message;
this.target = target;
this.action = action;
this.width = width?width:200;
this.height = height?height:120;
this.timeout= 150;
this.speed = 20;
this.step = 1;
this.right = screen.width -1;
this.bottom = screen.height;
thisthis.left = this.right - this.width;
thisthis.top = this.bottom - this.height;
this.timer = 0;
this.pause = false;
}
/*
* 隐藏消息方法
*/
CLASS_MSN_MESSAGE.prototype.hide = function()
{
if(this.onunload())
{
var offset = this.height>this.bottom-this.top?this.height:this.bottom-this.top;
var me = this;
if(this.timer>0)
{
window.clearInterval(me.timer);
}
var fun = function()
{
if(me.pause==false)
{
var x = me.left;
var y = 0;
var width = me.width;
var height = 0;
if(me.offset>0)
{
height = me.offset;
}
y = me.bottom - height;
if(y>=me.bottom)
{
window.clearInterval(me.timer);
me.Pop.hide();
}
else
{
meme.offset = me.offset - me.step;
}
me.Pop.show(x,y,width,height);
}
}
this.timer = window.setInterval(fun,this.speed)
}
}
/*
* 消息卸载事件,可以重写
*/
CLASS_MSN_MESSAGE.prototype.onunload = function()
{
return true;
}
/*
* 消息命令事件,要实现自己的连接,请重写它
*
*/
CLASS_MSN_MESSAGE.prototype.oncommand = function()
{
//alert("OK");
this.hide();
}
/*
* 消息显示方法
*/
CLASS_MSN_MESSAGE.prototype.show = function()
{
var oPopup = window.createPopup(); //IE5.5+
this.Pop = oPopup;
var w = this.width;
var h = this.height;
var str = "<DIV style='BORDER-RIGHT: #455690 1px solid; BORDER-TOP: #a6b4cf 1px solid; Z-INDEX: 99999; LEFT: 0px; BORDER-LEFT: #a6b4cf 1px solid; WIDTH: " + w + "px; BORDER-BOTTOM: #455690 1px solid; POSITION: absolute; TOP: 0px; HEIGHT: " + h + "px; BACKGROUND-COLOR: #c9d3f3'>"
str += "<TABLE style='BORDER-TOP: #ffffff 1px solid; BORDER-LEFT: #ffffff 1px solid' cellSpacing=0 cellPadding=0 width='100%' bgColor=#CEDBF3 border=0>"
str += "<TR>"
str += "<TD style='FONT-SIZE: 12px;COLOR: #0f2c8c' width=30 height=24></TD>"
str += "<TD style='PADDING-LEFT: 4px; FONT-WEIGHT: normal; FONT-SIZE: 12px; COLOR: #1f336b; PADDING-TOP: 4px' vAlign=center width='100%'>" + this.caption + "</TD>"
str += "<TD style='PADDING-RIGHT: 2px; PADDING-TOP: 2px' vAlign=center align=right width=19>"
str += "<SPAN title=关闭 style='FONT-WEIGHT: bold; FONT-SIZE: 12px; CURSOR: hand; COLOR: red; MARGIN-RIGHT: 4px' id='btSysClose' >×</SPAN></TD>"
str += "</TR>"
str += "<TR>"
str += "<TD style='PADDING-RIGHT: 1px;PADDING-BOTTOM: 1px' colSpan=3 height=" + (h-28) + ">"
str += "<DIV style='BORDER-RIGHT: #b9c9ef 1px solid; PADDING-RIGHT: 8px; BORDER-TOP: #728eb8 1px solid; PADDING-LEFT: 8px; FONT-SIZE: 12px; PADDING-BOTTOM: 8px; BORDER-LEFT: #728eb8 1px solid; WIDTH: 100%; COLOR: #1f336b; PADDING-TOP: 8px; BORDER-BOTTOM: #b9c9ef 1px solid; HEIGHT: 100%'>" + this.title + "<BR><BR>"
str += "<DIV style='WORD-BREAK: break-all' align=left><A href='javascript:void(0)' hidefocus=true id='btCommand'><FONT color=#ff0000>" + this.message + "</FONT></A></DIV>"
str += "</DIV>"
str += "</TD>"
str += "</TR>"
str += "</TABLE>"
str += "</DIV>"
oPopup.document.body.innerHTML = str;
this.offset = 0;
var me = this;
oPopup.document.body.onmouseover = function(){me.pause=true;}
oPopup.document.body.onmouseout = function(){me.pause=false;}
var fun = function()
{
var x = me.left;
var y = 0;
var width = me.width;
var height = me.height;
if(me.offset>me.height)
{
height = me.height;
}
else
{
height = me.offset;
}
y = me.bottom - me.offset;
if(y<=me.top)
{
me.timeout--;
if(me.timeout==0)
{
window.clearInterval(me.timer);
me.hide();
}
}
else
{
meme.offset = me.offset + me.step;
}
me.Pop.show(x,y,width,height);
}
this.timer = window.setInterval(fun,this.speed)
var btClose = oPopup.document.getElementById("btSysClose");
btClose.onclick = function()
{
me.hide();
}
var btCommand = oPopup.document.getElementById("btCommand");
btCommand.onclick = function()
{
me.oncommand();
}
}
/*
** 设置速度方法
**/
CLASS_MSN_MESSAGE.prototype.speed = function(s)
{
var t = 20;
try
{
t = praseInt(s);
}
catch(e){}
tthis.speed = t;
}
/*
** 设置步长方法
**/
CLASS_MSN_MESSAGE.prototype.step = function(s)
{
var t = 1;
try
{
t = praseInt(s);
}
catch(e){}
tthis.step = t;
}
CLASS_MSN_MESSAGE.prototype.rect = function(left,right,top,bottom)
{
try
{
this.left = left !=null?left:this.right-this.width;
this.right = right !=null?right:this.left +this.width;
this.bottom = bottom!=null?(bottom>screen.height?screen.height:bottom):screen.height;
this.top = top !=null?top:this.bottom - this.height;
}
catch(e)
{}
}
相关文章推荐
- Web的桌面提醒(Popup,类似msn,outlook等的信息提示)
- Web的桌面提醒(Popup,类似msn,outlook等的信息提示)
- Web的桌面提醒(Popup,类似msn,outlook等的信息提示)
- Web的桌面提醒(Popup,类似msn,outlook等的信息提示)
- 类似msn消息提示的web桌面提醒(javascript)
- Web仿MSN弹出提示控件PopupWin无刷新弹出提示
- Web的桌面提醒(Popup)
- Web的桌面提醒(Popup)
- 类似msn的右下角信息提示
- web 弹出框 类似 android的toast的信息提示
- [宝玉]Web的桌面提醒(Popup)
- Web的桌面提醒(Popup)
- Web的桌面提醒(Popup)
- Web的桌面提醒(Popup)
- Web的桌面提醒(Popup)【转自宝玉的blog http://blog.joycode.com/dotey/】
- Web的桌面提醒(Popup)
- PHPCMS v9 将消息提醒改为类似公告顶端上面提示。
- 关闭子页面刷新父页面时候,Firefox 必须发送将会导致重复之前动作的数据(例如搜索或者下订单)。 ie提示:若要再次显示该页面,web浏览器需要重新发送您以前提交的信息
- 弹出窗口悬浮,背景页面变灰,类似网易邮箱的半透明信息提示效果
- ASP.NET中实现类似MSN消息提示功能
