Asp.net Mvc Codeplex Preview 5 第一篇 Helper的新特性
2008-12-02 12:49
519 查看
下载:http://www.codeplex.com/aspnet/Release/ProjectReleases.aspx?ReleaseId=16775
Asp.net Mvc Codeplex Preview 5是Asp.net Mvc的一个过渡版本,它包含了一些新特性。
Pv5对于Helper的更改基本集中在HtmlHelper。对于简单的使用,我基本一带而过,如果朋友们有什么不明白,可以留言。
AttributeEncode提供了HtmlAttributeEncode功能
使用方法
<%=Html.AttributeEncode("<script src=/"j.js/"></script><div background='javascript:alert('');'/>") %>
编码结果
<script src="j.js"></script><div background='javascript:alert('');'/>
方法仅将引号 (")、“and”符号 (&) 和左尖括号 (<) 转换为等效的字符实体。该方法比Encode/HtmlEncode方法快得多。
Encode 提供了HTMLENCODE功能
使用方法
<%=Html.Encode("<script src=/"j.js/"></script><div background='javascript:alert('');'/>")%>
编码结果
<script src="j.js"></script><div background='javascript:alert('');'/>
RenderUserControl 改为 RenderPartial,并提供了更好的模板寻找方式
<%=Html.RenderUserControl("/Views/Shared/Menu.ascx") %>
改为
<% Html.RenderPartial("Menu");%>
注意,原来的<%=%>改了为一句语言,有分号结束,与RenderAction统一了
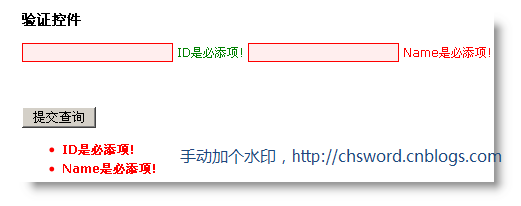
验证控件
起到了服务器端验证作用,
效果如下:

使用方法如下:
Model:
public class MyModel
{
public int ID { get; set; }
public string Name { get; set; }
}
View:
<h3>验证控件 </h3>
<%using (Html.Form("home", "save", FormMethod.Post)) {%>
<%=Html.TextBox("ID")%>
<%=Html.ValidationMessage("ID",new {style="color:green"})%>
<%=Html.TextBox("Name")%>
<%=Html.ValidationMessage("Name")%>
<%=Html.SubmitButton() %>
<%
}%>
<div style="color: Red">
<%=Html.ValidationSummary() %>
</div>
Controller:
public class HomeController : Controller {
public ActionResult Index() {//显示表单的页
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
[AcceptVerbs("POST")]
public ActionResult Save(int? ID, string Name)
{//处理表单的页
if(ID==null)
ViewData.ModelState.AddModelError("ID", ID.ToString(), "ID是必添项!");
if (string.IsNullOrEmpty(Name))
ViewData.ModelState.AddModelError("Name", Name, "Name是必添项!");
if (ViewData.ModelState.IsValid)//验证成功后做的操作
return RedirectToAction("Index");
return View("Index");//else
}
public ActionResult About() {
return View();
}
}
这就是PV5为我们提供了简单的验证功能了。
先在提交页的表单中写
<%=Html.AntiForgeryToken() %>
生成一个类似
<input name="__MVC_AntiForgeryToken" type="hidden" value="FaSCzN4P+6Hg977mdOX4z9pCKOy4vlP6whi0RGD+2L9mbTNGGx4GmN36sE4klJZf" />
的隐藏字段。
拿刚才的Action为例:
[ValidateAntiForgeryToken]
public ActionResult Save(int? ID, string Name)
如果不需要默认项留空字符串即可
Asp.net Mvc Codeplex Preview 5是Asp.net Mvc的一个过渡版本,它包含了一些新特性。
Pv5对于Helper的更改基本集中在HtmlHelper。对于简单的使用,我基本一带而过,如果朋友们有什么不明白,可以留言。
AttributeEncode提供了HtmlAttributeEncode功能
使用方法
<%=Html.AttributeEncode("<script src=/"j.js/"></script><div background='javascript:alert('');'/>") %>
编码结果
<script src="j.js"></script><div background='javascript:alert('');'/>
方法仅将引号 (")、“and”符号 (&) 和左尖括号 (<) 转换为等效的字符实体。该方法比Encode/HtmlEncode方法快得多。
Encode 提供了HTMLENCODE功能
使用方法
<%=Html.Encode("<script src=/"j.js/"></script><div background='javascript:alert('');'/>")%>
编码结果
<script src="j.js"></script><div background='javascript:alert('');'/>
RenderUserControl 改为 RenderPartial,并提供了更好的模板寻找方式
<%=Html.RenderUserControl("/Views/Shared/Menu.ascx") %>
改为
<% Html.RenderPartial("Menu");%>
注意,原来的<%=%>改了为一句语言,有分号结束,与RenderAction统一了
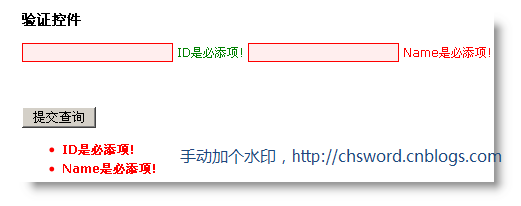
验证控件
起到了服务器端验证作用,
效果如下:

使用方法如下:
Model:
public class MyModel
{
public int ID { get; set; }
public string Name { get; set; }
}
View:
<h3>验证控件 </h3>
<%using (Html.Form("home", "save", FormMethod.Post)) {%>
<%=Html.TextBox("ID")%>
<%=Html.ValidationMessage("ID",new {style="color:green"})%>
<%=Html.TextBox("Name")%>
<%=Html.ValidationMessage("Name")%>
<%=Html.SubmitButton() %>
<%
}%>
<div style="color: Red">
<%=Html.ValidationSummary() %>
</div>
Controller:
public class HomeController : Controller {
public ActionResult Index() {//显示表单的页
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
[AcceptVerbs("POST")]
public ActionResult Save(int? ID, string Name)
{//处理表单的页
if(ID==null)
ViewData.ModelState.AddModelError("ID", ID.ToString(), "ID是必添项!");
if (string.IsNullOrEmpty(Name))
ViewData.ModelState.AddModelError("Name", Name, "Name是必添项!");
if (ViewData.ModelState.IsValid)//验证成功后做的操作
return RedirectToAction("Index");
return View("Index");//else
}
public ActionResult About() {
return View();
}
}
这就是PV5为我们提供了简单的验证功能了。
AntiForgeryToken
这是一个验证提交页的东西,类似ViewState先在提交页的表单中写
<%=Html.AntiForgeryToken() %>
生成一个类似
<input name="__MVC_AntiForgeryToken" type="hidden" value="FaSCzN4P+6Hg977mdOX4z9pCKOy4vlP6whi0RGD+2L9mbTNGGx4GmN36sE4klJZf" />
的隐藏字段。
拿刚才的Action为例:
[ValidateAntiForgeryToken]
public ActionResult Save(int? ID, string Name)
DropDownList新加了默认项
要 <%=Html.DropDownList("请选择","CityID", new { @class = "select" })%>如果不需要默认项留空字符串即可
相关文章推荐
- Asp.net Mvc Codeplex Preview 5 第一篇 Helper的新特性
- Asp.net Mvc Codeplex Preview 5 第一篇 Helper新特性
- Asp.net Mvc Codeplex Preview 5 第二篇 Controller&Filter的新特性
- Asp.net Mvc Codeplex Preview 5 第二篇 Controller&Filter的新特性
- Asp.net Mvc Codeplex Preview 5 第二篇 Controller&Filter的新特性
- ASP.NET MVC Codeplex Preview 5发布了
- Asp.net Mvc Codeplex Preview 5 源代码及MVCContrib4pv5发布
- ASP.NET MVC CodePlex Preview 4 安装包,代码及更新内容说明
- Asp.net Mvc Codeplex Preview 5 源代码及MVCContrib4pv5发布
- ASP.NET MVC CodePlex Preview 4 安装包,代码及更新内容说明
- Asp.net Mvc Codeplex Preview 5 第三篇 实现Action参数传递繁杂类型 【转】
- ASP.NET MVC CodePlex Preview 4 Installer + Source + Changed
- ASP.NET MVC CodePlex Preview 4 Installer + Source + Changed
- Asp.net Mvc Codeplex Preview 5 第三篇 实现Action参数传递繁杂类型
- Asp.net Mvc Codeplex Preview 5 第三篇 实现Action参数传递繁杂类型 【转】
- [翻译] ASP.NET MVC CodePlex Preview 4 Release Notes
- Asp.net Mvc Codeplex Preview 5 第三篇 实现Action参数传递繁杂类型
- Latest preview of the ASP.Net MVC available on CodePlex
- [翻译]ASP.NET MVC CodePlex Preview 5 更新细节(未完成)
- Asp.net Mvc Codeplex Preview 5 第三篇 实现Action参数传递繁杂类型
