javascript调试工具:Blackbird !say "hello" to Blackbird and "goodbye" to alert().
2008-11-09 10:46
489 查看
平时调试JS的时候,需要大量使用alert语句,不仅效率不高,而且老弹确认窗口,让人觉得不悦。今天在网上找文章看的时候发现了一个很酷的javascript:Blackbird ,去了他的官方转转,看看这个口号是与alert说再见的js有什么特别之处。

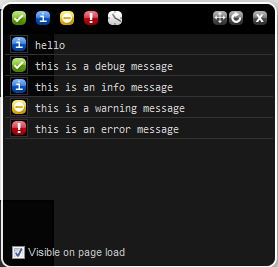
这是Blackbird 的界面,够黑的,呵呵。用过firebug调试JS的朋友这个界面应该很熟悉了

,现在大家知道Blackbird 的主要用途了,它就是方便JS作者输出调试信息的,看来真的可以给alert说再见了。
[align=left] Blackbird js框架中只有4个文件:blackbird_icons.png,blackbird_panel.png,blackbird.js,blackbird.css。我们只需要在页面中引入他的JS和CSS,就可以使用它方便的输出功能了。[/align]
[align=left] 如需要输出上图中的信息,js代码是这样的:[/align]
log.debug( 'this is a debug message' );
log.info( 'this is an info message' );
log.warn( 'this is a warning message' );
log.error( 'this is an error message' );
[align=left] 是不是很便利,呵呵。[/align]
[align=left] [/align]
[align=left]看看Blackbird 的API(摘抄的):[/align]
log.toggle() 显示或隐藏 Blackbird
log.move() 移动
log.resize() 修改 Blackbird 窗口显示大小
log.clear() 清空信息
log.debug( message ) debug 信息
log.info( message ) 一般消息
log.warn( message ) 警告信息
log.error( message ) 错误信息
log.profile( label ) 计算消耗时间
[align=left] [/align]
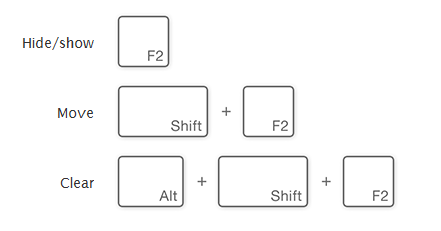
[align=left]下图是Blackbird 控制台的快捷键:[/align]

[align=left]官方地址:http://www.gscottolson.com/blackbirdjs/[/align]
[align=left] [/align]

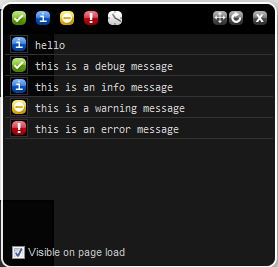
这是Blackbird 的界面,够黑的,呵呵。用过firebug调试JS的朋友这个界面应该很熟悉了
,现在大家知道Blackbird 的主要用途了,它就是方便JS作者输出调试信息的,看来真的可以给alert说再见了。
[align=left] Blackbird js框架中只有4个文件:blackbird_icons.png,blackbird_panel.png,blackbird.js,blackbird.css。我们只需要在页面中引入他的JS和CSS,就可以使用它方便的输出功能了。[/align]
<html> <head> <script type="text/javascript" src="/PATH/TO/blackbird.js"></script> <link type="text/css" rel="Stylesheet" href="/PATH/TO/blackbird.css" /> ... </head> ...
[align=left] 如需要输出上图中的信息,js代码是这样的:[/align]
log.debug( 'this is a debug message' );
log.info( 'this is an info message' );
log.warn( 'this is a warning message' );
log.error( 'this is an error message' );
[align=left] 是不是很便利,呵呵。[/align]
[align=left] [/align]
[align=left]看看Blackbird 的API(摘抄的):[/align]
log.toggle() 显示或隐藏 Blackbird
log.move() 移动
log.resize() 修改 Blackbird 窗口显示大小
log.clear() 清空信息
log.debug( message ) debug 信息
log.info( message ) 一般消息
log.warn( message ) 警告信息
log.error( message ) 错误信息
log.profile( label ) 计算消耗时间
[align=left] [/align]
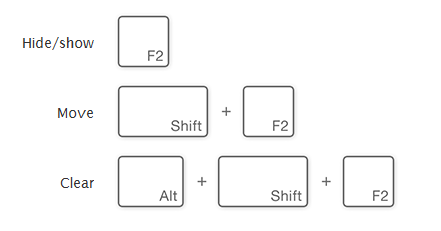
[align=left]下图是Blackbird 控制台的快捷键:[/align]

[align=left]官方地址:http://www.gscottolson.com/blackbirdjs/[/align]
[align=left] [/align]
相关文章推荐
- Kiss MySQL goodbye for development and say hello to HSQLDB
- New Comer ,just say hello to everyone and me
- javascript调试工具:Blackbird
- 非常酷的 Javascript 简单调试工具Blackbird
- 『转』JavaScript Debugging and Intellisense, JavaScript obfuscator etc from VS 2005 to VS 2008 (VS2005到2008的变迁,JavaScript调试,智能感知/智能感应功能,JavaScript的混淆、压缩等功能的海变桑田)
- 非常酷的 Javascript 简单调试工具Blackbird
- 1st JavaScript Editor Pro 3.8,强大的JavaScript开发工具(JavaScript IDE),完美支持CSS, HTML, DOM and DHTML开发、校验、调试
- say goodbye to my visual studio 2010 and my code
- 1st JavaScript Editor Pro 3.8,强大的JavaScript开发工具(JavaScript IDE),完美支持CSS, HTML, DOM and DHTML开发、校验、调试
- 非常酷的 Javascript 简单调试工具Blackbird
- 5个最好的 javascript 调试工具
- JavaScript的调试工具与方法
- Queries to view Alert Log content And Alert Location
- 使用 Chrome 开发者工具进行 JavaScript 问题定位与调试
- ie 调试javascript的工具
- Jash-跨浏览器的Javascript命令行调试工具
- 使用 Chrome 开发者工具进行 JavaScript 问题定位与调试
- 推荐一款自动编译工具Visual Build Professional和一本书《Coder To Developer -- Tools and Strategies for Delivering Your Software》
- LINQ to SQL可视化调试工具
- javascript通过IE调试的工具
