EXTJS学习系列提高篇:第二十七篇(转载)作者殷良胜,ext2.2打造Ext.form.ComboBox系列--动态绑定
2008-11-03 17:04
711 查看
本篇介绍了将数据动态绑定到Ext.form.ComboBox,采取后台读数据库的方式.支持手写和联想功能,还提供显示提示消息的效果和改变ComboBox的宽度和高度.
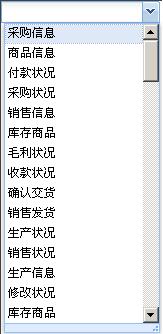
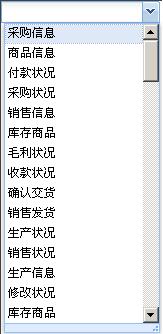
效果图如下:

前台代码显示如下:
<form id="form1" runat="server">
<div><div id="hello"></div>
<script type="text/javascript">
//动态绑定数据
function ready()
{
Ext.QuickTips.init();
var store = new Ext.data.Store
({
proxy: new Ext.data.HttpProxy({url:"comboJson.aspx?Flag=1"}), // 数据源
reader: new Ext.data.JsonReader({totalProperty:"totalPorperty",root:"result",fields:[{name: 'ID'},{name: 'TypeCName'}]})// 如何解析
});
store.load();
var comboBox = new Ext.form.ComboBox
({
tpl: '<tpl for="."><div ext:qtip="提示:ID={ID};TypeCName={TypeCName}" class="x-combo-list-item">{TypeCName}</div></tpl>',
id:"ComboBox_ID",
editable:true,//默认为true,false为禁止手写和联想功能
store:store,
emptyText:'请选择',
mode: 'local',//指定数据加载方式,如果直接从客户端加载则为local,如果从服务器断加载 则为remote.默认值为:remote
typeAhead: true,
triggerAction: 'all',
valueField:'ID',
displayField:'TypeCName',
selectOnFocus:true,
renderTo:'hello',
width:160,
resizable:true
});
}
Ext.onReady(ready);
</script>
</div>
</form>
后台代码显示如下:
private void Bind_AllData()
{
DataSet ds = SampleBusiness.GetMoreRowByTableName("TypeTable");
string json = "";
if (ds != null && ds.Tables[0].Rows.Count > 0)
{
json = CommonUtil.GetJsonString(ds);
int count = ds.Tables[0].Rows.Count;
json = "{totalPorperty:" + count + ",result:" + json + "}";
}
else
{
json = "错误";
}
Response.Write(json);
}

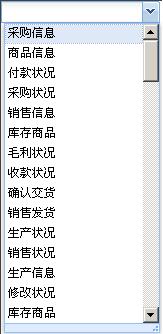
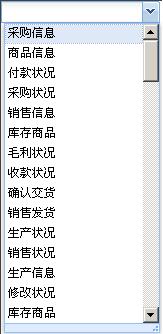
效果图如下:

前台代码显示如下:
<form id="form1" runat="server">
<div><div id="hello"></div>
<script type="text/javascript">
//动态绑定数据
function ready()
{
Ext.QuickTips.init();
var store = new Ext.data.Store
({
proxy: new Ext.data.HttpProxy({url:"comboJson.aspx?Flag=1"}), // 数据源
reader: new Ext.data.JsonReader({totalProperty:"totalPorperty",root:"result",fields:[{name: 'ID'},{name: 'TypeCName'}]})// 如何解析
});
store.load();
var comboBox = new Ext.form.ComboBox
({
tpl: '<tpl for="."><div ext:qtip="提示:ID={ID};TypeCName={TypeCName}" class="x-combo-list-item">{TypeCName}</div></tpl>',
id:"ComboBox_ID",
editable:true,//默认为true,false为禁止手写和联想功能
store:store,
emptyText:'请选择',
mode: 'local',//指定数据加载方式,如果直接从客户端加载则为local,如果从服务器断加载 则为remote.默认值为:remote
typeAhead: true,
triggerAction: 'all',
valueField:'ID',
displayField:'TypeCName',
selectOnFocus:true,
renderTo:'hello',
width:160,
resizable:true
});
}
Ext.onReady(ready);
</script>
</div>
</form>
后台代码显示如下:
private void Bind_AllData()
{
DataSet ds = SampleBusiness.GetMoreRowByTableName("TypeTable");
string json = "";
if (ds != null && ds.Tables[0].Rows.Count > 0)
{
json = CommonUtil.GetJsonString(ds);
int count = ds.Tables[0].Rows.Count;
json = "{totalPorperty:" + count + ",result:" + json + "}";
}
else
{
json = "错误";
}
Response.Write(json);
}

相关文章推荐
- EXTJS学习系列提高篇:第二十六篇(转载)作者殷良胜,ext2.2打造Ext.form.ComboBox系列--静态绑定
- EXTJS学习系列提高篇:第二十八篇(转载)作者殷良胜,ext2.2打造Ext.form.ComboBox系列--分页显示
- EXTJS学习系列提高篇:第二十九篇(转载)作者殷良胜,ext2.2打造Ext.form.ComboBox系列--树形结构
- EXTJS学习系列提高篇:第十七篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--添加记录篇
- EXTJS学习系列提高篇:第二十五篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--右键菜单篇
- EXTJS学习系列提高篇:第二十二篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--选择数据篇
- EXTJS学习系列提高篇:第十八篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--编辑修改篇
- EXTJS学习系列提高篇:第二十三篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--显示列表第二篇
- EXTJS学习系列提高篇:第十九篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--确定删除篇
- EXTJS学习系列提高篇:第二十四篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--阅增删改篇
- EXTJS学习系列提高篇:第二十篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--批量删除篇
- EXTJS学习系列提高篇:第十六篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--显示列表篇
- EXTJS学习系列提高篇:第二十一篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--grid扩展行篇
- EXTJS学习系列提高篇:第一篇(转载)作者殷良胜,用EXT2.2+vs.2008.net+C#动态生成GridPanel
- EXTJS学习系列提高篇:第十二篇(转载)作者殷良胜,利用Ext实现类似Windows的操作
- EXTJS学习系列提高篇:第二篇(转载)作者殷良胜,结合EXT2.2+C#.net实现将数据导入Excel的功能
- EXTJS学习系列提高篇:第十三篇(转载)作者殷良胜,利用Ext实现Icon小图标的部分用法
- EXTJS学习系列提高篇:第十四篇(转载)作者殷良胜,利用Ext显示flash或者音频或者视频的效果
- EXTJS学习系列基础篇:第八篇(转载)作者殷良胜,Ext组件系列之--textfield组件的基本用法
- EXTJS学习系列提高篇:第四篇(转载)作者殷良胜,登陆示例
