EXTJS学习系列基础篇:第四篇(转载)作者殷良胜,Ext中有两个很重要的方法,一个是decode;一个是encode.顾名思义,一个是编码,一个是解码,你难道真的这么想吗?严格的说,一个是将json字符串转换成对象;一个是将对象转换成json字符串
2008-11-03 15:16
841 查看
在述说这个例子之前,我假想你已经知道什么是Json数据了,那么在这里在温习一下吧:
JSON(JavaScript Object Notation) 是一种数据交换格式,采用完全独立于语言的文本格式;
JSON建构于两种结构:“名称/值”对的集合和值的有序列表
下面详细说明下:
“名称/值”对的集合(A collection of name/value pairs)。不同的语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组 (associative array)。
值的有序列表(An ordered list of values)。在大部分语言中,它被理解为数组(array)。
JSON具有以下这些形式:
对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。
值(value)可以是双引号括起来的字符串(string)、数值(number)、 ture、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。
字符串(string)是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。
空白可以加入到任何符号之间
------------------------以下来自百度的最新报告
下面介绍Ext中两个很重要的方法,其实,Ext中没有多余的方法,每个方法都能够恰当好处的发挥它的作用,这里指它很重要,是因为它们太常用了,尤其是在与数据库交换数据的时候
Ext中有两个很重要的方法,一个是decode;一个是encode.顾名思义,一个是编码,一个是解码,你难道真的这么想吗?
严格的说,一个是将json字符串转换成对象;一个是将对象转换成json字符串
下面这个示例主要介绍的是Ext.decode()和Ext.encode()的用法,其中使用到了json格式的串,首先是用到了Ext.decode()方法,将json格式的串转换成对象,然后通过对象访问对象所包含的各个属性的值,通过消息框把它们显示出来;之后在用Ext.encode()将已经生成的对象转换成开始定义的json格式的串,也通过消息框把它们显示出来,加了一个函数,使得在第一个消息框弹出3秒钟后再弹出第二个消息框
用图片说明吧
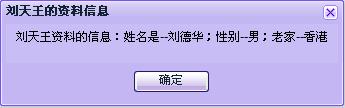
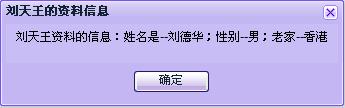
//下面是将json字符串转换成对象后,通过对象访问属性生成的消息框

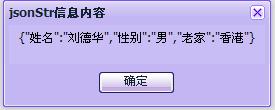
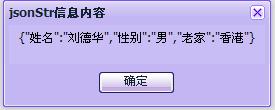
//下面是将上面生成的对象又转换成json字符串后生成的消息框

具体看下示例吧
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="testDecode.aspx.cs" Inherits="Test.Example.hello.testDecode" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>测试Ext.decode()和Ext.encode()方法</title>
<link rel="Stylesheet" type="text/css" href="http://www.cnblogs.com/ExtJS/resources/css/ext-all.css" />
<link rel="Stylesheet" type="text/css" href="http://www.cnblogs.com/ExtJS/resources/css/xtheme-purple.css" />
<script type="text/javascript" src="http://www.cnblogs.com/ExtJS/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="http://www.cnblogs.com/ExtJS/ext-all.js"></script>
<script type="text/javascript" src="http://www.cnblogs.com/ExtJS/ext-lang-zh_CN.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript">
function ready()
{
//再用一个示例说明下如何使用decode和encode,现在我们已经知道什么是json数据格式了,也知道它的作用和语法了
//现在我们就开始演练吧
//先使用decode方法,这个方法是将json字符串转换成对象的
//第一步:先定义一个json字符串吧
var 刘天王 = "{姓名:'刘德华',性别:'男',老家:'香港'}";
//第二步:现在我们要把刘天王转换成对象了
var who = Ext.decode(刘天王);
//第三步:who成了对象后就相当于是类的对象了,里面的姓名,性别,老家都成了who的属性了,现在知道怎么通过对象访问属性了吧
var name = who.姓名; //获取who对象的[姓名]属性
var sex = who.性别; //获取who对象的[性别]属性
var home = who.老家; //获取who对象的[老家]属性
//第四步:下面将获取的信息组合起来
var result = "刘天王资料的信息:姓名是--"+name + ";性别--"+sex+";老家--"+home;
//第五步:我们把获取的who对象的信息用弹出消息的方式显示出来吧
Ext.Msg.alert("刘天王的资料信息",result);
//以上就是将一个json字符串转换成对象后,再逐个访问对象的属性的示例
//下面使用encode方法
//encode方法很简单了,就是将上面生成的who对象再转换成第一步定义的json字符串
//定义一个到时间执行的函数
var getJson = function()
{
//你完全可以把这段写在函数外面,之所以包含在里面纯属是为了在显示第一个消息框后再隔3秒显示下面这个消息窗口
var jsonStr = Ext.encode(who);
//我们还是通过弹出消息的方式把这个json字符串显示出来吧
Ext.Msg.alert("jsonStr信息内容",jsonStr);
};
//下面这个方法意思是:在3秒之后会调用函数getJson执行里面包含的脚本
setTimeout(getJson,3000);
//补充点东西
//Ext.decode()和Ext.encode()分别是是 Ext.util.JSON.decode()和Ext.util.JSON.encode的简写
}
Ext.onReady(ready);
</script>
</div>
</form>
</body>
</html>
现在这个例子就可以说明Ext.decode()和Ext.encode()方法的完美作用了.
用图片说明吧
//下面是将json字符串转换成对象后,通过对象访问属性生成的消息框

//下面是将上面生成的对象又转换成json字符串后生成的消息框

相关文章推荐
- 基础篇:第四篇,Ext中有两个很重要的方法,一个是decode;一个是encode.
- 【原】基础篇:第四篇,Ext中有两个很重要的方法,一个是decode;一个是encode.
- writeObject可以写n个,但是readObject()却只能读一次,你做一下测试。 如果你需要序列化好几个类的话,建议你用json;或者自己写两个方法,一个是将对象转换为字符串,一个是将字符串
- encode_json 转换给定的perl数据结构为一个UTF-8编码的 2进制字符串 decode_json把UTF-8字节转换成字符
- js 将json字符串转换为json对象的方法解析 作者: 字体:[增加 减小] 类型:转载 将json字符串转换为json对象的方法。在数据传输过程中,json是以文本,即字符串的形式传递的,而J
- EXTJS学习系列基础篇:第七篇(转载)作者殷良胜,Ext组件系列之--label组件的基本用法
- EXT-JS学习系列基础篇:第三篇(转载)作者殷良胜
- EXTJS学习系列基础篇:第八篇(转载)作者殷良胜,Ext组件系列之--textfield组件的基本用法
- EXTJS学习系列基础篇:第八篇(转载)作者殷良胜,Ext组件系列之--textfield组件的基本用法
- EXTJS学习系列基础篇:第九篇(转载)作者殷良胜,Ext组件系列之--field组件的基本用法
- EXTJS学习系列基础篇:第八篇(转载)作者殷良胜,Ext组件系列之--textfield组件的基本用法
- EXTJS学习系列基础篇:第一篇(转载)作者殷良胜
- PHP解码Json(json_decode)字符串返回NULL的原因及解决方法(转载)
- 基础篇:第五篇,Ext.util.Format类是Ext对数据进行格式化操作的一个类(转载)作者殷良胜
- 一个简单的json对象和json字符串互相转换的方法
- EXTJS学习系列基础篇:第六篇(转载)作者殷良胜,Ext组件系列之--button组件的基本用法
- Python3中字符串的编码与解码以及编码之间转换(decode、encode)
- JS中常用操作技巧(页面动态增加div,contain方法扩展,JSON对象鱼字符串转换)
- js 将json字符串转换为json对象的方法解析
- EXTJS学习系列提高篇:第二十八篇(转载)作者殷良胜,ext2.2打造Ext.form.ComboBox系列--分页显示
