基于SWT的Sash和FormLayout的自定义分隔窗体
2008-10-25 20:51
169 查看
本文不是对SWT做深入的研究,只是一些小技巧的介绍,通过构建一个自定义的分隔窗体来熟悉一些SWT的Widget和Layout。
使用过Swing的朋友们应该知道,在Swing里有一种分隔窗体叫JSplitPane,可以提供左右或者上下两个分隔窗体,并且可以通过中间的拖动条的拖拽来实现两个窗体大小的调整,拖动条还提供直接最大化某个窗体或者直接平分两个窗体的按钮。而在SWT里对应的有SashForm这个组件,同样可以实现左右拖拽,但并没有提供那些快捷键按钮,想通过继承SashForm来实现这个功能并不好做,那么这里我使用的是SWT的Sash和FormLayout的配合来实现一个类似于Swing JSplitPane的分割窗体。
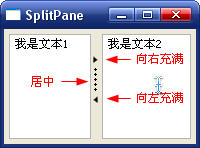
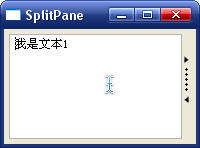
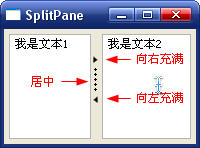
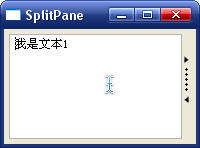
先来看看我们最终实现的效果图:




好,那么我们就一起开始来设计这个分割窗体。首先做一下简单的分析:
1. 我们需要两个Composite来存放我们不同窗体的组件;
2. 我们需要一个可以拖拽的拖杠,使用SWT提供的Sash组件来实现;
3. 一个存放按钮的的Composite,并且在拖拽过程中要保持与拖杠同步;
4. 提供左右分隔和上下分隔两种模式。
一切从拖拽开始,那么什么是Sash呢?SWT的文档上是这么说的:
Instances of the receiver represent a selectable user interface object that allows the user to drag a rubber banded outline of the sash within the parent control.
Styles:
HORIZONTAL, VERTICAL, SMOOTH
Events:
Selection
就是说Sash能够在其Parent容器里进行拖拽并产生条纹线的回馈,当然还包括Selection事件。那么我们就可以这么设计,我们接收Sash的Selection事件,并相应的调整左右或者上下窗体的大小即可实现我们的需求。那么如何计算两个窗体的大小呢?这里最好就是从布局组件入手,使用SWT强大的FormLayout可以灵活的实现丰富的布局效果。
为什么使用FormLayout呢?它又有哪些功能?这里我只做简单的介绍,详细的大家可以参阅SWT的文档或其它网络文档。使用FormLayout和对应的FormData可以实现其布局中组件间的相对定位以及相对的偏移量,相对距离及偏移量是通过定义FormData的top/bottom/left/right决定的,其定义使用的类是FormAttachment。有了FormLayout和对应的FormData这就为我们Sash拖动后窗体的布局计算提供了基础,那么如何设置我们SplitPane中各个组件的FormData呢?如下图分析:

① 左边窗体,与父容器的左边距离为0,右边参照SashBar
② 右边窗体,与父容器的右边距离为0,左边参照SashBar
③ Sash,即我们的拖杠,左边参照SashBar,并且向左偏移5像素(这样Sash才会叠在SashBar上面),右边无参照,宽度定死为3
④ SashBar,即存放按钮的Composite,左右均无参照(左右的参照距离应该是在接收Sash的Selection事件时动态决定),与父容器的顶部距离为总高度的50%,并且向上偏移半个SashBar的高度,这样就能保证SashBar在垂直上居中
定义好布局后接下来要做的就是对Sash的Selection事件反馈作用到SashBar的FormData上,因为SashBar是其它所有组件的参照中心,大家都是围绕它来布局的。
1 sash.addSelectionListener(new SelectionListener() {
2 public void widgetDefaultSelected(SelectionEvent e) {
3 widgetSelected(e);
4 }
5
6 public void widgetSelected(SelectionEvent e) {
7 FormData data = (FormData) sashBar.getLayoutData();
8 Rectangle rect = sashBar.getParent().getBounds();
9
10 data.left = null;
11 if(rect.width - e.x <= 7) {
12 data.right = new FormAttachment(100, 0);
13 return;
14 }
15 data.right = new FormAttachment(e.x, rect.width, 7);
16
17 sashBar.setLayoutData(data);
18 sashBar.getParent().layout();
19 }
20 });
每次触发Sash的Selection事件,将SashBar的FormData取出,并获得父窗体的矩形区域,然后重新设置SashBar的FormData的右部,FormAttachment的分子设为鼠标的x轴坐标,分母设置为父容器矩形区域的宽度,并且向右偏移7个像素,因为e.x得到的是Sash的x轴坐标,而SashBar的右边应该比Sash的右边更靠右一些(Sash在SashBar的中间)。还有我们应该保证SashBar不被拖出右边区域,所以当判断到rect.width - e.x小于7时,就应该将SashBar的右边设为顶住父容器右边的极限值,不能再继续移动了。
这样,我们的SplitPane就基本完成了,剩下的就是如何提供两个窗体内容的部分。我采用的是定义一个ContentProvider接口,有两个抽象方法分别由实现类去构建两个窗体内容,返回值为初始化时两个窗口的比率,例如左窗口返回4,有窗口返回5,那么做窗口占4/9,右窗口占5/9:
1 public static interface ISashPanelContentProvider {
2
3 public int positiveContent(Composite parent);
4
5 public int negativeContent(Composite parent);
6
7 }
通过上面的方法相信你应该知道基本的设计概念了,是不是很简单呢?只要我们发挥想象力,还有很多有用的扩展组件是可以制作出来的。那么SplitPane剩下的就是完善诸如上下分层还是左右分层、初始化构造这些周边工作,在我的源码工程里已经完成了这些功能,这篇随笔我就写到这里,点击这里下载源码。
使用过Swing的朋友们应该知道,在Swing里有一种分隔窗体叫JSplitPane,可以提供左右或者上下两个分隔窗体,并且可以通过中间的拖动条的拖拽来实现两个窗体大小的调整,拖动条还提供直接最大化某个窗体或者直接平分两个窗体的按钮。而在SWT里对应的有SashForm这个组件,同样可以实现左右拖拽,但并没有提供那些快捷键按钮,想通过继承SashForm来实现这个功能并不好做,那么这里我使用的是SWT的Sash和FormLayout的配合来实现一个类似于Swing JSplitPane的分割窗体。
先来看看我们最终实现的效果图:




好,那么我们就一起开始来设计这个分割窗体。首先做一下简单的分析:
1. 我们需要两个Composite来存放我们不同窗体的组件;
2. 我们需要一个可以拖拽的拖杠,使用SWT提供的Sash组件来实现;
3. 一个存放按钮的的Composite,并且在拖拽过程中要保持与拖杠同步;
4. 提供左右分隔和上下分隔两种模式。
一切从拖拽开始,那么什么是Sash呢?SWT的文档上是这么说的:
Instances of the receiver represent a selectable user interface object that allows the user to drag a rubber banded outline of the sash within the parent control.
Styles:
HORIZONTAL, VERTICAL, SMOOTH
Events:
Selection
就是说Sash能够在其Parent容器里进行拖拽并产生条纹线的回馈,当然还包括Selection事件。那么我们就可以这么设计,我们接收Sash的Selection事件,并相应的调整左右或者上下窗体的大小即可实现我们的需求。那么如何计算两个窗体的大小呢?这里最好就是从布局组件入手,使用SWT强大的FormLayout可以灵活的实现丰富的布局效果。
为什么使用FormLayout呢?它又有哪些功能?这里我只做简单的介绍,详细的大家可以参阅SWT的文档或其它网络文档。使用FormLayout和对应的FormData可以实现其布局中组件间的相对定位以及相对的偏移量,相对距离及偏移量是通过定义FormData的top/bottom/left/right决定的,其定义使用的类是FormAttachment。有了FormLayout和对应的FormData这就为我们Sash拖动后窗体的布局计算提供了基础,那么如何设置我们SplitPane中各个组件的FormData呢?如下图分析:

① 左边窗体,与父容器的左边距离为0,右边参照SashBar
② 右边窗体,与父容器的右边距离为0,左边参照SashBar
③ Sash,即我们的拖杠,左边参照SashBar,并且向左偏移5像素(这样Sash才会叠在SashBar上面),右边无参照,宽度定死为3
④ SashBar,即存放按钮的Composite,左右均无参照(左右的参照距离应该是在接收Sash的Selection事件时动态决定),与父容器的顶部距离为总高度的50%,并且向上偏移半个SashBar的高度,这样就能保证SashBar在垂直上居中
定义好布局后接下来要做的就是对Sash的Selection事件反馈作用到SashBar的FormData上,因为SashBar是其它所有组件的参照中心,大家都是围绕它来布局的。
1 sash.addSelectionListener(new SelectionListener() {
2 public void widgetDefaultSelected(SelectionEvent e) {
3 widgetSelected(e);
4 }
5
6 public void widgetSelected(SelectionEvent e) {
7 FormData data = (FormData) sashBar.getLayoutData();
8 Rectangle rect = sashBar.getParent().getBounds();
9
10 data.left = null;
11 if(rect.width - e.x <= 7) {
12 data.right = new FormAttachment(100, 0);
13 return;
14 }
15 data.right = new FormAttachment(e.x, rect.width, 7);
16
17 sashBar.setLayoutData(data);
18 sashBar.getParent().layout();
19 }
20 });
每次触发Sash的Selection事件,将SashBar的FormData取出,并获得父窗体的矩形区域,然后重新设置SashBar的FormData的右部,FormAttachment的分子设为鼠标的x轴坐标,分母设置为父容器矩形区域的宽度,并且向右偏移7个像素,因为e.x得到的是Sash的x轴坐标,而SashBar的右边应该比Sash的右边更靠右一些(Sash在SashBar的中间)。还有我们应该保证SashBar不被拖出右边区域,所以当判断到rect.width - e.x小于7时,就应该将SashBar的右边设为顶住父容器右边的极限值,不能再继续移动了。
这样,我们的SplitPane就基本完成了,剩下的就是如何提供两个窗体内容的部分。我采用的是定义一个ContentProvider接口,有两个抽象方法分别由实现类去构建两个窗体内容,返回值为初始化时两个窗口的比率,例如左窗口返回4,有窗口返回5,那么做窗口占4/9,右窗口占5/9:
1 public static interface ISashPanelContentProvider {
2
3 public int positiveContent(Composite parent);
4
5 public int negativeContent(Composite parent);
6
7 }
通过上面的方法相信你应该知道基本的设计概念了,是不是很简单呢?只要我们发挥想象力,还有很多有用的扩展组件是可以制作出来的。那么SplitPane剩下的就是完善诸如上下分层还是左右分层、初始化构造这些周边工作,在我的源码工程里已经完成了这些功能,这篇随笔我就写到这里,点击这里下载源码。
相关文章推荐
- 基于SWT的Sash和FormLayout的自定义分隔窗体
- 于SWT的Sash和FormLayout的自定义分隔窗体
- SWT中的FormLayout
- 使用自定义Form做 lookup窗体
- SWT 和 JFace,第 4 部分: ToolBar、SashForm 以及其他控件和对话框
- Ubuntu下Codeblocks+wxWidgets编程,学生公寓管理系统,基于窗体(使用wxFormbuilder拉取控件)。C++,sqlite3
- 基于Django Form源码开发自定义Form组件
- Jquery基于Ajax方法自定义无刷新提交表单Form实例
- SWT Jface formlayout 完美布局
- 基于TabLayout源码实现自定义TabLayout
- XSWT for Eclipse form layout
- SWT 和 JFace,第 4 部分:ToolBar、SashForm 以及其他控件和对话框
- 跟我学之用FormLayout打造自适应窗体大小的控件布局
- sharepoint 2013基于AD的Form表单登录(四)——开发自定义登录过程需要引用文件路径。
- SashForm in SWT
- 基于vue2.0前端组件库element中 el-form表单 自定义验证填坑
- SWT(JFace)体验之FormLayout布局
- Delphi中Form的position属性与代码自定义窗体位置
- sharepoint 2013基于AD的Form表单登录(二)——form登录页面自定义
- 自定义窗体设计器 customformdesig [转]
