asp.net2.0下利用javascript实现treeview中的checkbox全选
2008-10-13 17:11
666 查看
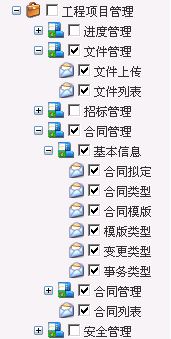
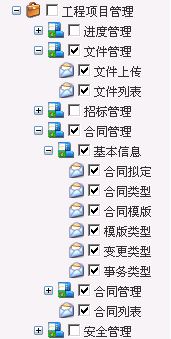
实现了对Treeview控件中选择框CheckBox的全选处理。实现的是菜单选择框父项打勾后它下面的子项选择框全部为打勾。如果其中一项子 项取消打勾父项父项选择框为空。主要效果见下图:

主要的实现原理是在TreeView控件的onclick事件中用JS实现全选操作。

<script language="javascript" type="text/javascript">

function OnTreeNodeChecked()



{

var ele = event.srcElement;

if(ele.type=='checkbox')



{

var childrenDivID = ele.id.replace('CheckBox','Nodes');

var div = document.getElementById(childrenDivID);

if(div != null)



{

var checkBoxs = div.getElementsByTagName('INPUT');

for(var i=0;i<checkBoxs.length;i++)



{

if(checkBoxs[i].type=='checkbox')

checkBoxs[i].checked=ele.checked;

}

}

else



{

var div = GetParentByTagName(ele,'DIV');

var checkBoxs = div.getElementsByTagName('INPUT');

var parentCheckBoxID = div.id.replace('Nodes','CheckBox');

var parentCheckBox = document.getElementById(parentCheckBoxID);

for(var i=0;i<checkBoxs.length;i++)



{

if(checkBoxs[i].type=='checkbox' && checkBoxs[i].checked)



{

parentCheckBox.checked = true;

return;

}

}

parentCheckBox.checked = false;

}


}

}


function GetParentByTagName(element, tagName)



{

var parent = element.parentNode;

var upperTagName = tagName.toUpperCase();

while (parent && (parent.tagName.toUpperCase() != upperTagName))



{

parent = parent.parentNode ? parent.parentNode : parent.parentElement;

}

return parent;

}


</script>
剩下的就是TreeView控件绑定的onclick事件了。

<asp:TreeView ID="TreeView1" runat="server" onclick="OnTreeNodeChecked()" ShowCheckBoxes="All" ExpandDepth="2" Width="100%" Height="100%">

</asp:TreeView>至此实现了所有的用JS实现TreeView控件的全选与部分选择的问题。

主要的实现原理是在TreeView控件的onclick事件中用JS实现全选操作。

<script language="javascript" type="text/javascript">

function OnTreeNodeChecked()



{

var ele = event.srcElement;

if(ele.type=='checkbox')



{

var childrenDivID = ele.id.replace('CheckBox','Nodes');

var div = document.getElementById(childrenDivID);

if(div != null)



{

var checkBoxs = div.getElementsByTagName('INPUT');

for(var i=0;i<checkBoxs.length;i++)



{

if(checkBoxs[i].type=='checkbox')

checkBoxs[i].checked=ele.checked;

}

}

else



{

var div = GetParentByTagName(ele,'DIV');

var checkBoxs = div.getElementsByTagName('INPUT');

var parentCheckBoxID = div.id.replace('Nodes','CheckBox');

var parentCheckBox = document.getElementById(parentCheckBoxID);

for(var i=0;i<checkBoxs.length;i++)



{

if(checkBoxs[i].type=='checkbox' && checkBoxs[i].checked)



{

parentCheckBox.checked = true;

return;

}

}

parentCheckBox.checked = false;

}


}

}


function GetParentByTagName(element, tagName)



{

var parent = element.parentNode;

var upperTagName = tagName.toUpperCase();

while (parent && (parent.tagName.toUpperCase() != upperTagName))



{

parent = parent.parentNode ? parent.parentNode : parent.parentElement;

}

return parent;

}


</script>
剩下的就是TreeView控件绑定的onclick事件了。

<asp:TreeView ID="TreeView1" runat="server" onclick="OnTreeNodeChecked()" ShowCheckBoxes="All" ExpandDepth="2" Width="100%" Height="100%">

</asp:TreeView>至此实现了所有的用JS实现TreeView控件的全选与部分选择的问题。
相关文章推荐
- ASP.NET2.0下利用javascript实现TreeView中的checkbox全选!
- ASP.NET2.0下利用javascript实现TreeView中的checkbox全选 (支持IE/firefox)
- ASP.NET2.0下利用javascript实现TreeView中的checkbox全选!
- ASP.NET2.0下利用javascript实现TreeView中的checkbox全选
- asp.net2.0下利用javascript实现treeview中的checkbox全选
- ASP.NET2.0下利用javascript实现TreeView中的checkbox全选
- ASP.NET2.0下利用javascript实现TreeView中的checkbox全选
- 用javascript实现treeview上的checkbox全选功能
- DataList中的CheckBox利用 javaScript实现全选
- 利用JavaScript实现GridView上方的 全选中,全驳回 控制 GridView中 CheckBox的功能
- Javascript 实现TreeView CheckBox全选效果
- 利用JavaScript实现GridView中表头CheckBox的全选功能
- 利用JavaScript实现GridView中表头CheckBox的全选功能
- 【转载】利用JavaScript实现GridView中表头CheckBox的全选功能
- Javascript 实现TreeView CheckBox全选效果
- ASPxGridView利用CheckBox实现全选
- JavaScript实现checkbox全选,当只有一个时不起作用的情况也已经解决
- asp.net2.0中,实现treeview中选择父级checkbox时,子级连动 整理转载
- javascript实现datagrid客户端checkbox列的全选,反选
- 利用jQuery实现全选、全不选、反选(checkBox)
