网工备考--Windows server 2003 IIS 配置
2008-10-06 08:57
627 查看
WWW中的信息资源主要以WEB文档为基本元素构成。WEB依赖三种机制保证信息资源可被世界范围内的访问者访问:URL,HTTP和HTML。可以这们理解,当用户通过URL定位WEB资源并利用HTTP访问WEB服务器获取资源。获得后就需要在自己的电脑上显示出来。这就要用HTML对WEB页的内容、格式和WEB页中的超级链接进行描述。
URL:由访问协议类型、主机名和端口号、文件名3部分组成,比如:http://www.landon.com/index.html
1、协议类型:可用的协议类型包括HTTP、GOPHER、FTP、MAILTO、TELNET、FILE等等。
2、主机名和端口号:在URL中,“//”与“/”之间的部分是服务器的主机名,也可以使用服务器的IP地址。在主机名或IP地址后面还需要指出服务器所使用的端口号。好:http://www.landon.com:8888/index.html。如果没有指出端口号,将使用默认的端口号。如:80。
静态与动态网页
1、静态网页:静态网页公供阅读使用,不用输入任何信息就可以访问,所有人的访问结果都是相同的,即页面内容并不依赖用户输入的数据而改变,通常直接提供给用户的页面称为静态网页,如:*.html 、*.htm网页。
2、动态网页:动态网页是需要输入文字或设定的选项的网页,它允许用户通过WEB浏览器与网站交互。比如:某些网站中的反馈意见表和用户申请表等即是一个典型的交互式动态网页的例子。交互的动态网页一般是通过单选按钮、下拉菜单、文本栏或复选框等与用户交互信息。而用户提交的信息将存储在网站后台的数据库中,因此,如果使用动态网页,通常需要在网站后台部署数据库系统。常见的数据库系统包括SQL SERVER、MYSQL、ORALCE、DB2、POSTGRESQL等,常见的动态网页文件包括*.asp *.jsp *.php *.pl *.cgi等等
下面来部署WEB服务
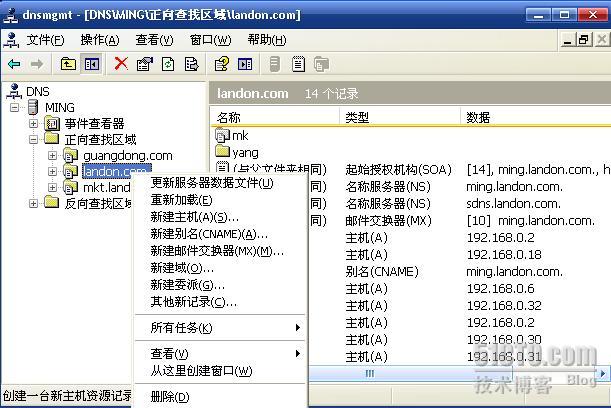
首先必须在DNS中为WEB服务提供解析,在这里用它自己做DNS解析。

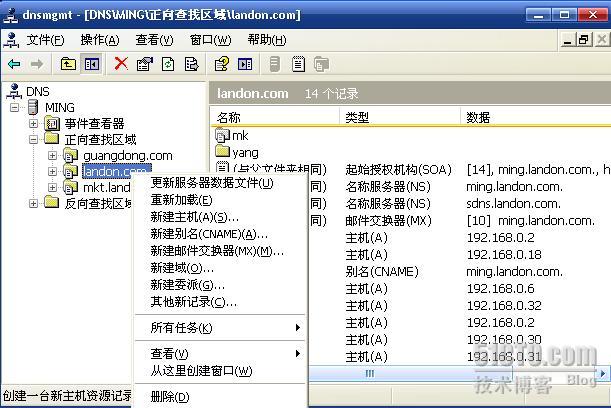
screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
点击新建主机。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
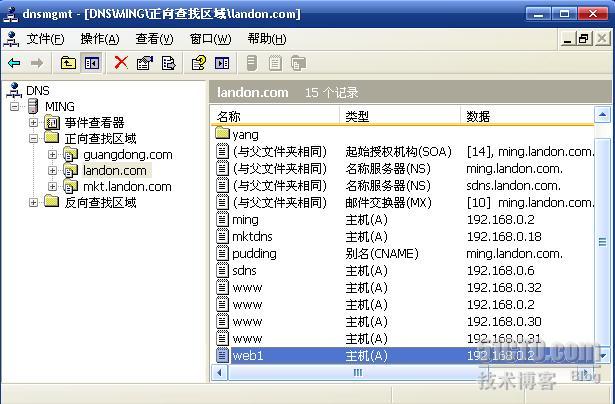
即这台要配置优WEB服务器的主机名为web1.landon.com

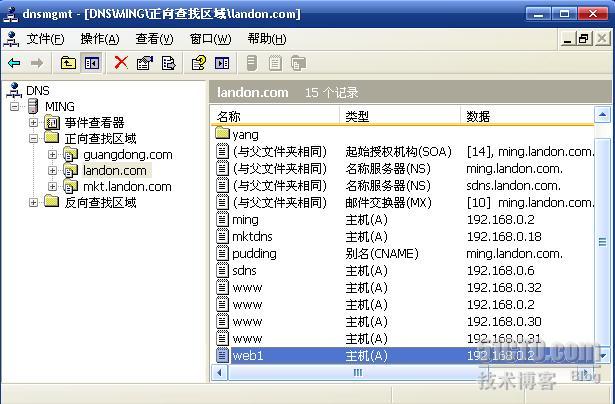
screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
可看到建立好了一个A记录。
现在来为其建立一个别名。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
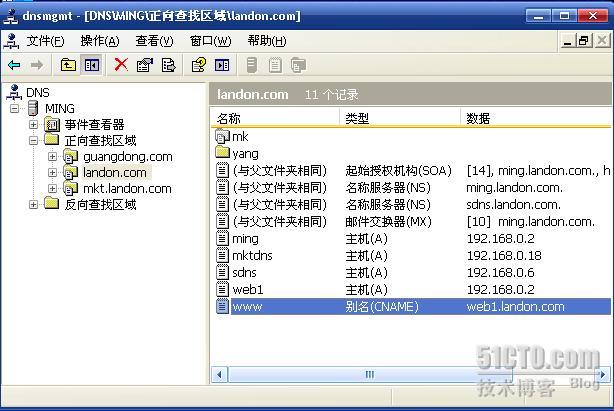
这里是为web1.landon.com服务器建立一个别名。

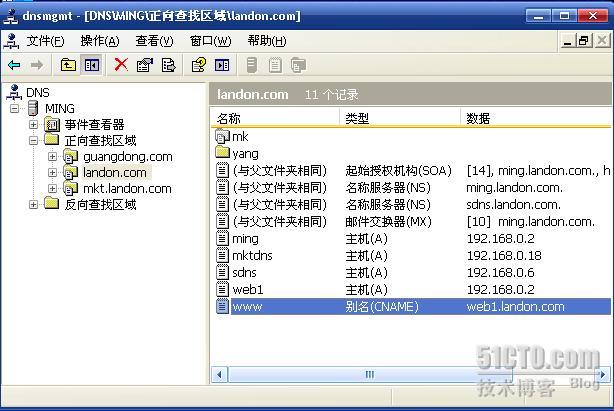
screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
别名也建立好了。
下面来安装IIS服务
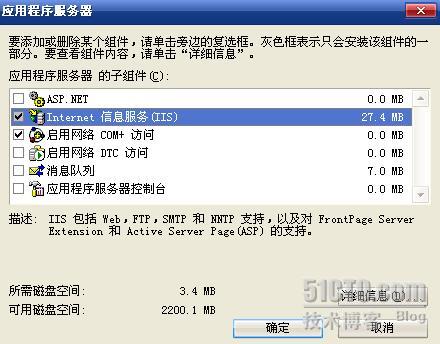
这里用添加或删除组件来安装。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
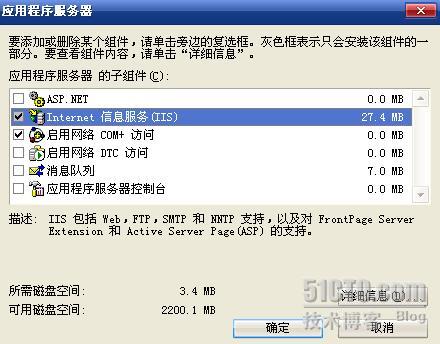
点应用程序服务器,然后点详细信息。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
选中IIS和启用网络COM+访问然后点确定

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
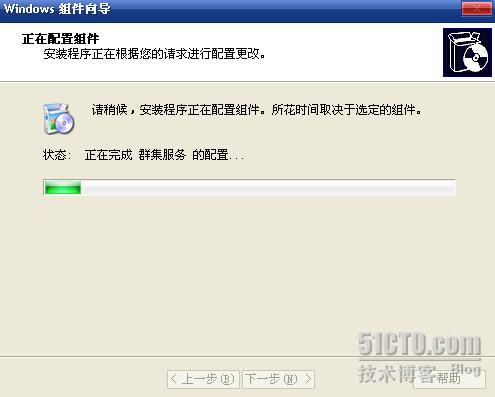
便开始安装。

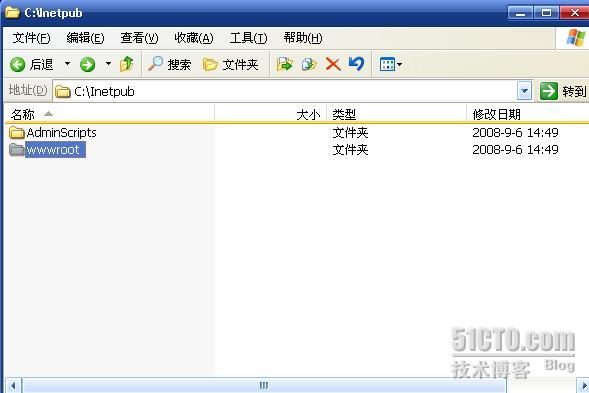
screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
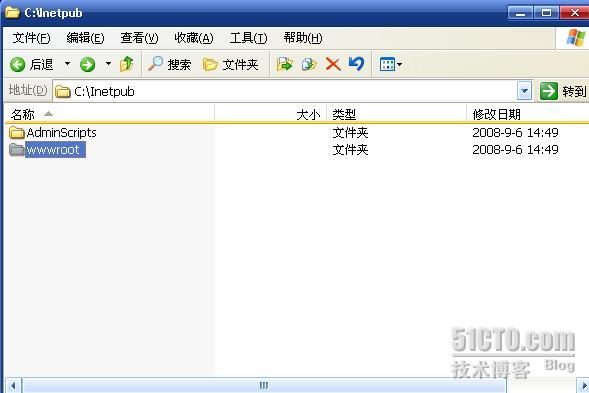
安装好后来验证一下,可以看到如图中有个WWWROOT的文件夹。
创建网站
1、准备WEB主目录和WEB页面文件
出于安全性考虑,WEB主目录通常存储在与系统文件不同的硬盘或分区中
2、创建网站

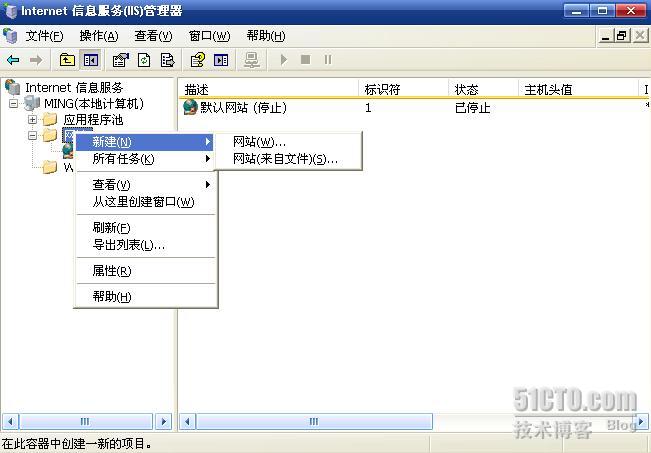
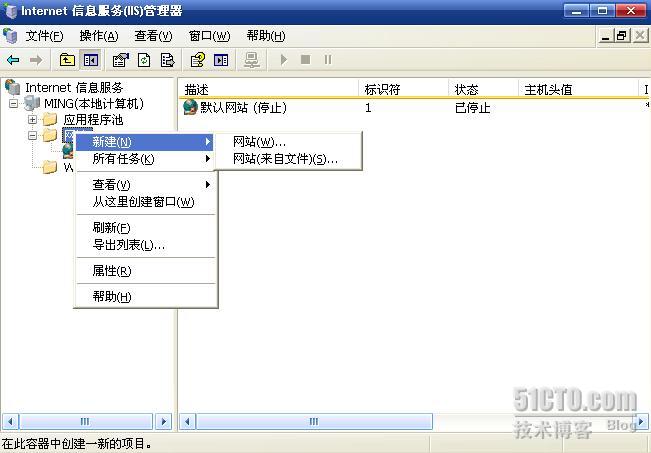
screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
点新建--网站

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
下一步

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
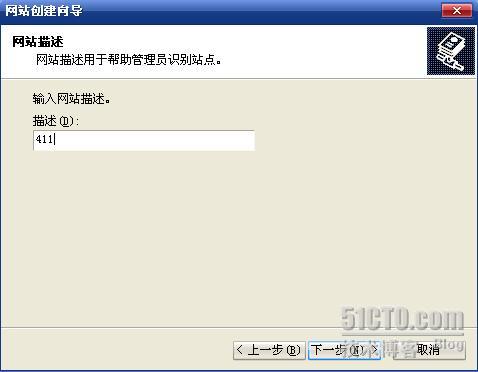
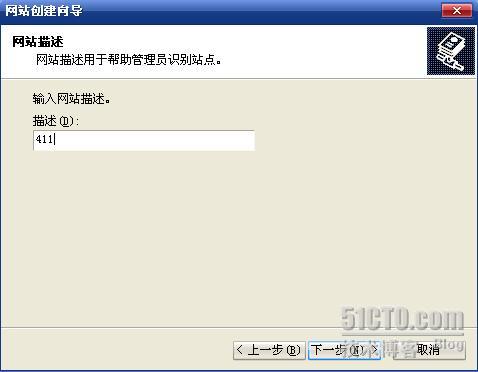
这里输入网站的名称。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
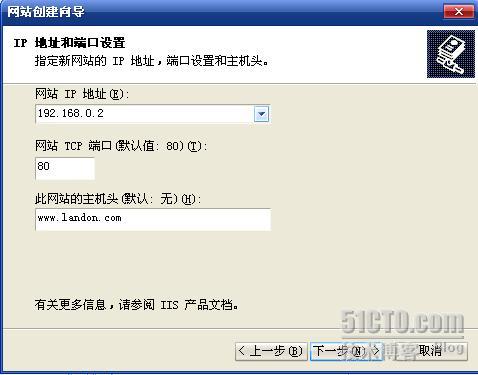
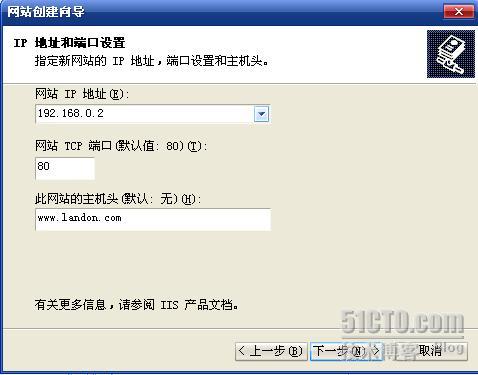
这里输入网站IP,端口和主机头。这里的主机头就是上面所建立的别名。
主机头即是网站的FQDN。默认情况下为空。如果在当前服务器不配置虚拟主机,则可以不设置主机头。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
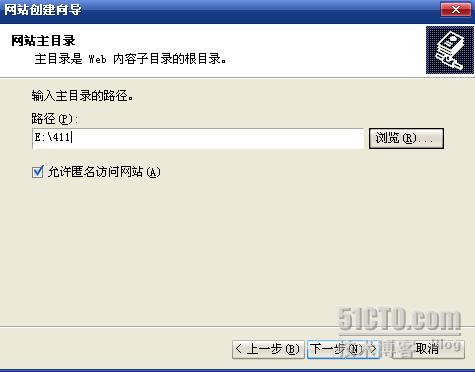
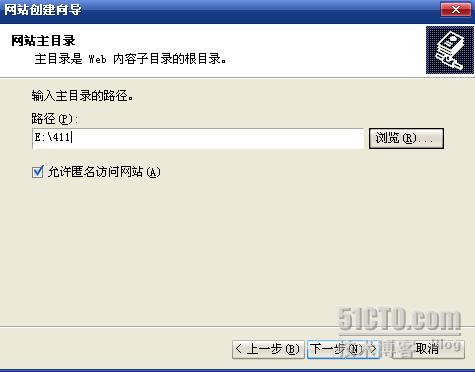
这里主目录放在其它盘,与系统不在一起。由于建立网站大多是为了公开发布信息,因此网站通常都允许匿名访问。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
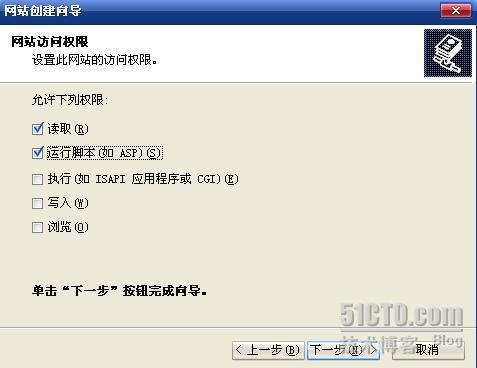
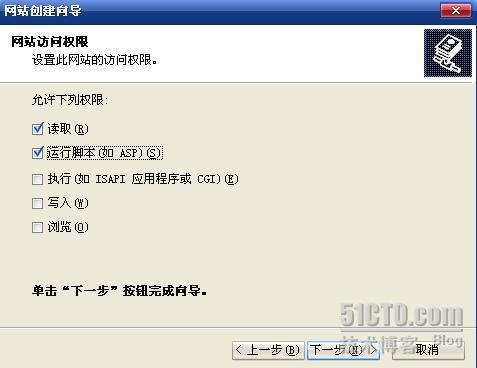
这里可选择访问权限。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
点完成

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
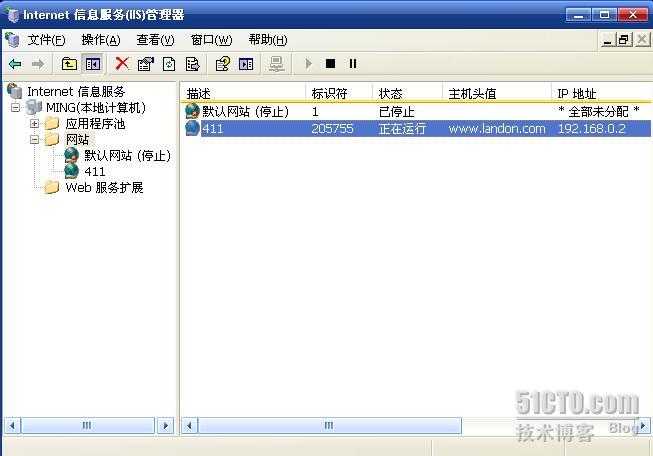
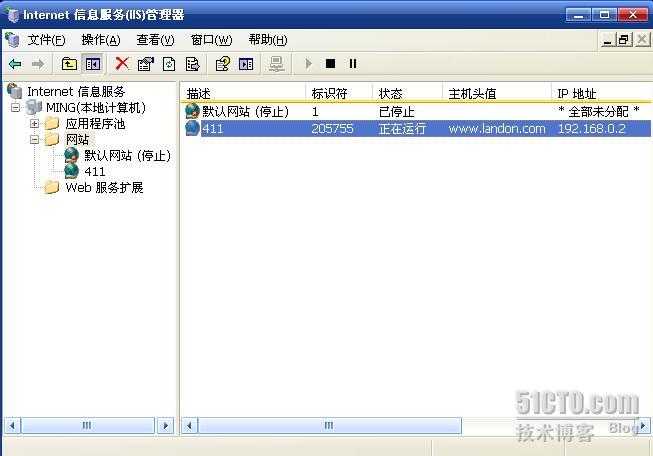
可看到建立好了一个新的网站,同时停止默认网站。
下面使用WEB游览器访问网站

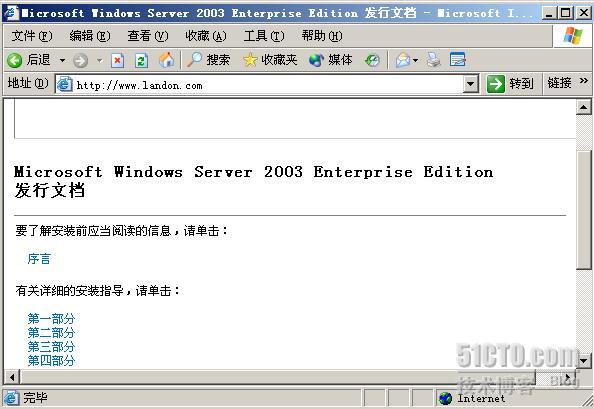
screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
首先看下在网站下有一个WEB网页。这个是在先前建立时准备好的。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
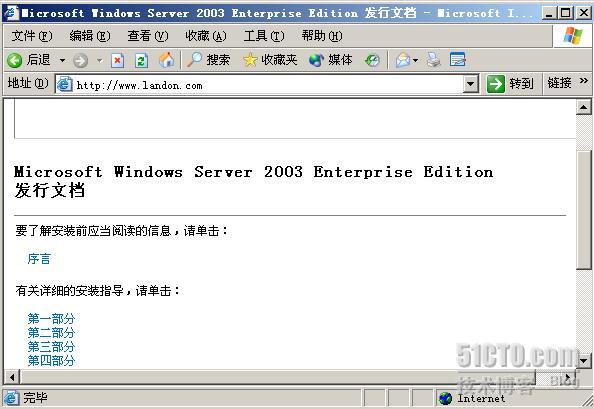
这是在客户端用浏览器测试的,可看到成功访问网站。
下一节将深入研究网站管理与维护
URL:由访问协议类型、主机名和端口号、文件名3部分组成,比如:http://www.landon.com/index.html
1、协议类型:可用的协议类型包括HTTP、GOPHER、FTP、MAILTO、TELNET、FILE等等。
2、主机名和端口号:在URL中,“//”与“/”之间的部分是服务器的主机名,也可以使用服务器的IP地址。在主机名或IP地址后面还需要指出服务器所使用的端口号。好:http://www.landon.com:8888/index.html。如果没有指出端口号,将使用默认的端口号。如:80。
静态与动态网页
1、静态网页:静态网页公供阅读使用,不用输入任何信息就可以访问,所有人的访问结果都是相同的,即页面内容并不依赖用户输入的数据而改变,通常直接提供给用户的页面称为静态网页,如:*.html 、*.htm网页。
2、动态网页:动态网页是需要输入文字或设定的选项的网页,它允许用户通过WEB浏览器与网站交互。比如:某些网站中的反馈意见表和用户申请表等即是一个典型的交互式动态网页的例子。交互的动态网页一般是通过单选按钮、下拉菜单、文本栏或复选框等与用户交互信息。而用户提交的信息将存储在网站后台的数据库中,因此,如果使用动态网页,通常需要在网站后台部署数据库系统。常见的数据库系统包括SQL SERVER、MYSQL、ORALCE、DB2、POSTGRESQL等,常见的动态网页文件包括*.asp *.jsp *.php *.pl *.cgi等等
下面来部署WEB服务
首先必须在DNS中为WEB服务提供解析,在这里用它自己做DNS解析。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
点击新建主机。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
即这台要配置优WEB服务器的主机名为web1.landon.com

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
可看到建立好了一个A记录。
现在来为其建立一个别名。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
这里是为web1.landon.com服务器建立一个别名。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
别名也建立好了。
下面来安装IIS服务
这里用添加或删除组件来安装。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
点应用程序服务器,然后点详细信息。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
选中IIS和启用网络COM+访问然后点确定

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
便开始安装。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
安装好后来验证一下,可以看到如图中有个WWWROOT的文件夹。
创建网站
1、准备WEB主目录和WEB页面文件
出于安全性考虑,WEB主目录通常存储在与系统文件不同的硬盘或分区中
2、创建网站

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
点新建--网站

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
下一步

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
这里输入网站的名称。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
这里输入网站IP,端口和主机头。这里的主机头就是上面所建立的别名。
主机头即是网站的FQDN。默认情况下为空。如果在当前服务器不配置虚拟主机,则可以不设置主机头。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
这里主目录放在其它盘,与系统不在一起。由于建立网站大多是为了公开发布信息,因此网站通常都允许匿名访问。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
这里可选择访问权限。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
点完成

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
可看到建立好了一个新的网站,同时停止默认网站。
下面使用WEB游览器访问网站

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
首先看下在网站下有一个WEB网页。这个是在先前建立时准备好的。

screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
这是在客户端用浏览器测试的,可看到成功访问网站。
下一节将深入研究网站管理与维护
相关文章推荐
- Windows Server 2003 IIS 配置网站出现问题及解决
- windows server 2003如何安装IIS,配置IIS,让iis支持aspx(收集)
- Windows Server 2003 SP2 配置IIS网站及打印机
- WINDOWS SERVER 2003使用IIS服务配置WEB站点(转)
- Windows Server 2003安装配置IIS
- 配置 Windows Server 2003 -- IIS 6
- windows server 2003如何安装IIS,配置IIS,让iis支持aspx
- Windows Server 2003 x64 IIS配置
- 配置 Windows Server 2003-IIS 6.0
- windows server 2003 IIS的配置
- Windows server 2003 服务器 iis 配置
- iis如何配置php windows server 2003中iis支持php配置(部署攻略)
- Windows Server 2003安装配置IIS
- 在 Windows Server 2003 上的 IIS 6.0 中使用 IIS 5 隔离模式时,如何为 ASP.NET 1.1 的 ASPNET 帐户配置进程标识
- WINDOWS SERVER 2003从入门到精通之使用IIS服务配置WEB站点 推荐
- 如何在 Windows Server 2003 中配置 IIS 网站身份验证
- Windows Server 2003 IIS 6.0 多用户FTP服务配置
- Windows Server 2003安装IIS服务并配置WEB站点
- windows server 2003 IIS网站的配置
- WINDOWS SERVER 2003从入门到精通之使用IIS服务配置WEB站点
