Silverlight专题(7)-基本控件介绍
2008-10-02 15:26
302 查看
Silverlight目前提供的控件大致有如下这些
Border
Button
Calendar(在System.Windows.Controls下面,不能直接使用)
Canvas
CheckBox
ComboBox
ContentControl
DataGrid
DatePicker (在System.Windows.Controls下面,不能直接使用)
Grid
GridSplitter (在System.Windows.Controls下面,不能直接使用)
HyperlinkButton
Image
InkPresenter
ListBox
MediaElement
MultiScaleImage
PasswordBox
Popup
ProgressBar
RadioButton
RepeatButton
ScrollBar
ScrollViewer
Slider
StackPanel
TabControl (在System.Windows.Controls下面,不能直接使用)
TextBlock
TextBox
ToolTip
ToggleButton
我在Silverlight专题(5)-Silverlight 2 RC0更新内容大致介绍了Silverlight 2 RC0新增加的三个控件
ComboBox
PasswordBox
ProgressBar
Silverlight专题(4)-自定义提示信息介绍了如何使用ToolTip还有Popup
下面我系统的介绍下其他控件
而RepeatButton是一个可以响应鼠标连续点击的特殊Button
这里具体介绍下ToggleButton,它是三态按钮(就是有Indeterminate,Checked,Unchecked三种点击状态)
利用这个控件就可以很方便的实现以前需要写不少JavaScript代码实现的状态翻转的功能
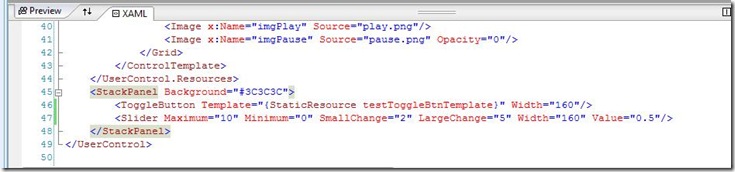
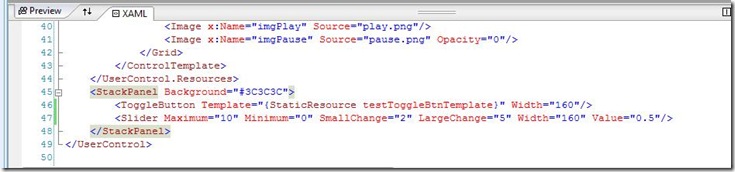
我提前使用Template来展示下使用这个控件展示的翻转效果
使用Microsoft Expression Blend 2 SP1创建了如下效果(具体的Step By Step会在以后的文章中给出):

鼠标上移时

鼠标点击ToggleButton后的翻转效果(这是ToggleButton就是已经处于Checked状态了)如下

这就是如何创建一个播放器的开始以及暂停图标的切换的便捷方式

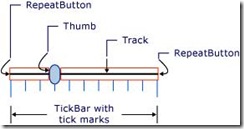
(本图来自MSDN)
特别是对网络多媒体播放器来说是必不可少的
其有几个比较重要的属性:
Value,Maximum,Minimum,LargeChange
Value就是Slider的当前的值,默认为0
Maximum用来设置这个Slider的最大值
Minimum用来设置这个Slider的最小值,默认为0
LargeChange用来设置点击一次TrackThumb移动多少

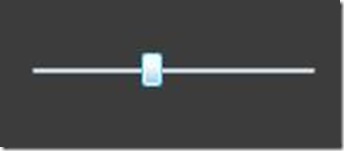
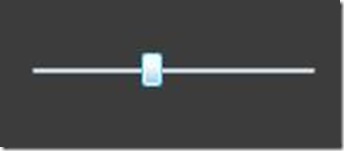
运行效果如下:

当然你也可以通过Template自己定制来使得这个Slider更加漂亮
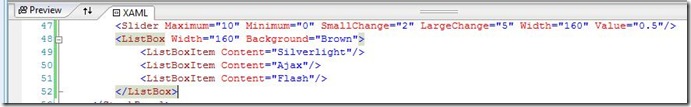
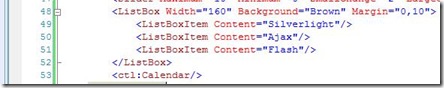
大体用法如下:

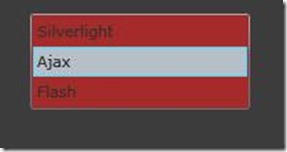
此外你也可以通过数据绑定(DataContext)来付给ListBox
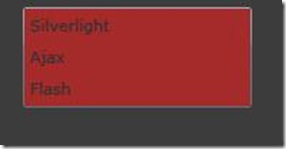
运行效果如下:

选中一个选项后:

<UserControl xmlns:ctl="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls" x:Class="ReleaseTest.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vsm="clr-namespace:System.Windows;assembly=System.Windows">
下面你就可以使用Calendar控件如下了:


运行效果如下:

TabControl可以为您排忧解难
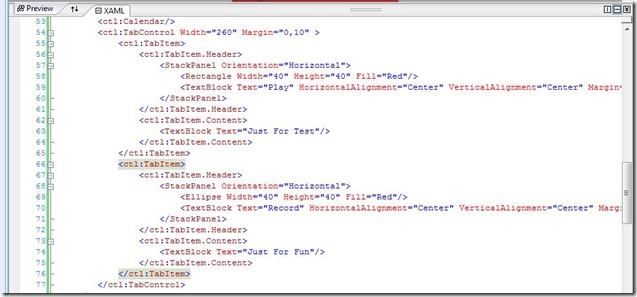
使用TabControl如下:

运行效果如下:


可以看得出来Header也可以放比较丰富的内容,而不只是Text而已
当然Content更是如此
这些控件将在后面的章节里面重点介绍下,敬请期待^_^
代码下载地址如下:
Border
Button
Calendar(在System.Windows.Controls下面,不能直接使用)
Canvas
CheckBox
ComboBox
ContentControl
DataGrid
DatePicker (在System.Windows.Controls下面,不能直接使用)
Grid
GridSplitter (在System.Windows.Controls下面,不能直接使用)
HyperlinkButton
Image
InkPresenter
ListBox
MediaElement
MultiScaleImage
PasswordBox
Popup
ProgressBar
RadioButton
RepeatButton
ScrollBar
ScrollViewer
Slider
StackPanel
TabControl (在System.Windows.Controls下面,不能直接使用)
TextBlock
TextBox
ToolTip
ToggleButton
我在Silverlight专题(5)-Silverlight 2 RC0更新内容大致介绍了Silverlight 2 RC0新增加的三个控件
ComboBox
PasswordBox
ProgressBar
Silverlight专题(4)-自定义提示信息介绍了如何使用ToolTip还有Popup
下面我系统的介绍下其他控件
Button类控件(包括Button,CheckBox,RadioButton,RepeatButton,ToggleButton):
CheckBox还有RadioButton都可以看做是改变了外观的ToggleButton而RepeatButton是一个可以响应鼠标连续点击的特殊Button
这里具体介绍下ToggleButton,它是三态按钮(就是有Indeterminate,Checked,Unchecked三种点击状态)
利用这个控件就可以很方便的实现以前需要写不少JavaScript代码实现的状态翻转的功能
我提前使用Template来展示下使用这个控件展示的翻转效果
使用Microsoft Expression Blend 2 SP1创建了如下效果(具体的Step By Step会在以后的文章中给出):

鼠标上移时

鼠标点击ToggleButton后的翻转效果(这是ToggleButton就是已经处于Checked状态了)如下

这就是如何创建一个播放器的开始以及暂停图标的切换的便捷方式
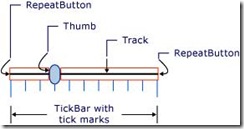
Slider控件:
Slider控件是一个非常重要的控件
(本图来自MSDN)
特别是对网络多媒体播放器来说是必不可少的
其有几个比较重要的属性:
Value,Maximum,Minimum,LargeChange
Value就是Slider的当前的值,默认为0
Maximum用来设置这个Slider的最大值
Minimum用来设置这个Slider的最小值,默认为0
LargeChange用来设置点击一次TrackThumb移动多少

运行效果如下:

当然你也可以通过Template自己定制来使得这个Slider更加漂亮
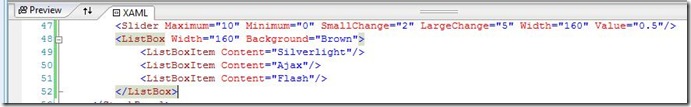
ListBox控件:
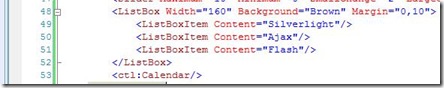
ListBox是List控件的一种,可以绑定数据大体用法如下:

此外你也可以通过数据绑定(DataContext)来付给ListBox
运行效果如下:

选中一个选项后:

Calendar控件:
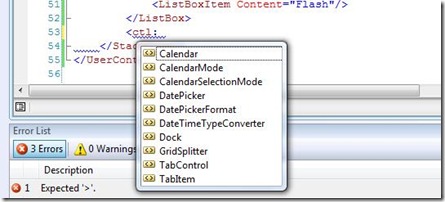
要使用Calendar控件需要先引用名字控件System.Windows.Controls如下:<UserControl xmlns:ctl="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls" x:Class="ReleaseTest.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vsm="clr-namespace:System.Windows;assembly=System.Windows">
下面你就可以使用Calendar控件如下了:


运行效果如下:

TabControl控件:
你是不是有时候为需要放太多的内容,但是一个页面的空间又有限而烦恼过TabControl可以为您排忧解难
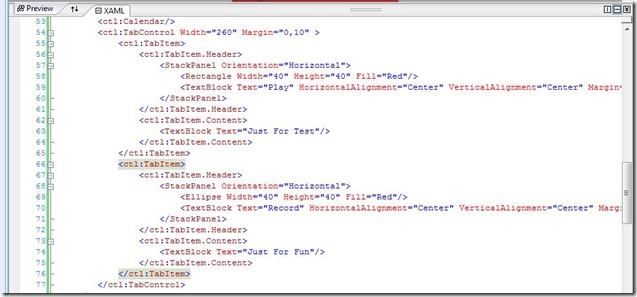
使用TabControl如下:

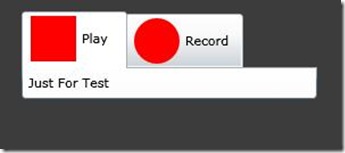
运行效果如下:


可以看得出来Header也可以放比较丰富的内容,而不只是Text而已
当然Content更是如此
结语:
其他的重要控件还有Image,MediaElememt等等,还有布局控件Grid,Canvas,StackPanel等等这些控件将在后面的章节里面重点介绍下,敬请期待^_^
代码下载地址如下:
相关文章推荐
- 【数据结构专题-01】数据结构基本介绍
- ASP.NET验证控件使用详解,介绍了基本属性和用法
- android学习笔记5--基本控件的介绍一
- silverlight之控件类介绍
- Unity3D中基本GUI控件介绍
- 【专题】uC/OS-II内核架构解析(2)---uC/OS-II基本介绍
- Meego touch基本控件介绍—Button篇
- 介绍开源Silverlight地图控件DeepEarth[转自ET瓦里]
- Silverlight学习笔记基本控件(一)
- Silverlight学习笔记基本控件(六)
- Android基本UI控件的介绍及使用
- Expression Blend一步一步学Silverlight 2系列(2):基本控件
- 介绍三个Silverlight 在线编辑器控件
- Windows Phone 7 Silverlight控件之--Map的基本控制
- 一步一步学Silverlight 2系列(2):基本控件 (转)
- Flutter基本控件介绍
- 一步一步学Silverlight 2系列(2):基本控件
- 简单介绍Android开发中的Activity控件的基本概念
- 介绍开源Silverlight地图控件DeepEarth[转自ET瓦里]
- Silverlight学习笔记基本控件(七)
