Asp.net dynamic Data web Site 之二创建第一个Web Site
2008-09-21 00:49
573 查看
Asp.net dynamic Data web Site 之二创建第一个Web Site
本专题介绍一个ASP.NET动态数据的网站的布局,其中包括这些文件默认情况下创建相关文件夹和文件。创建一个动态数据网站(Dynamic Data Web Site)
环境
vs.net 2008 + sp1Dynamic Data Wizard 080608(http://www.codeplex.com/aspnet)
提供一个向导方式创建一个Dynamic Data Web Site
知识点:
LINQ-TO-SQL,Ado.net framework entity
System.Web.Routing
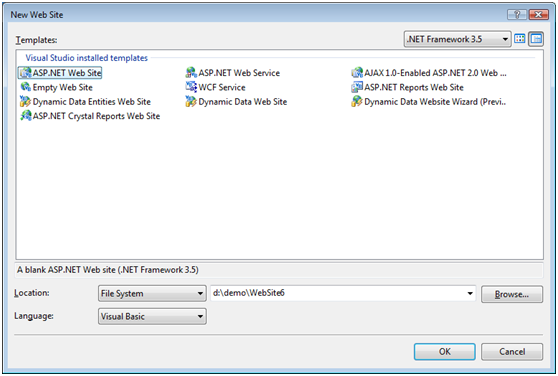
通过动态数据网站模板创建一个项目Dynamic Data Entities Web Site(数据源是ado.net entity framework 提供) ,Dynamic Data Web Site(数据源是LINQ-To-SQL提供)

图表 1
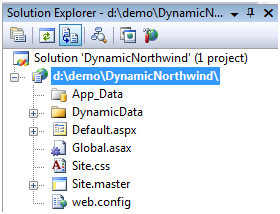
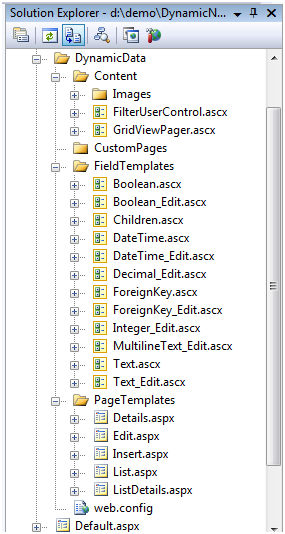
利用动态数据创建的网站布局,就是这些模板生成用户控件包括网页模板,字段模板,内容(css,图片,js等)。

图表 2

图表 3
文件夹和文件
下表介绍了在ASP.NET动态数据网站在根目录级创建的文件和文件夹。| 文件和文件夹 | 描述 |
| DynamicData | 包含显示和操作数据的页面和自定义控件,页面,和子控件如字段控件 |
| Default.aspx | 一个默认首页面显示所有注册的数据模型及表名。通过一个超链接,显示选择表的内容。 |
| Global.asax | 包含一个 注册数据库实例元模型的方法,并新增一个RouteCollection对象 |
| Site.css | 站点和控件的显示风格 |
| Site.master | 站点模板 |
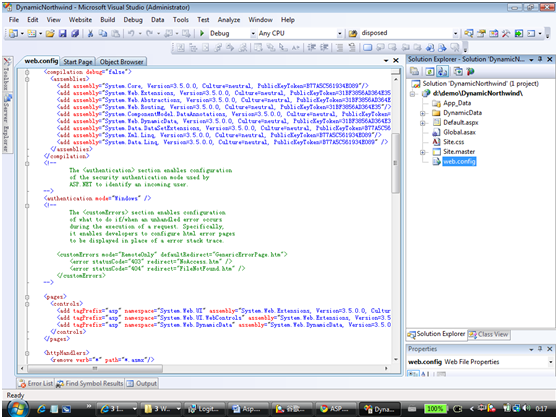
| web.config | 配置文件,加载必要的类库 |

图表 4
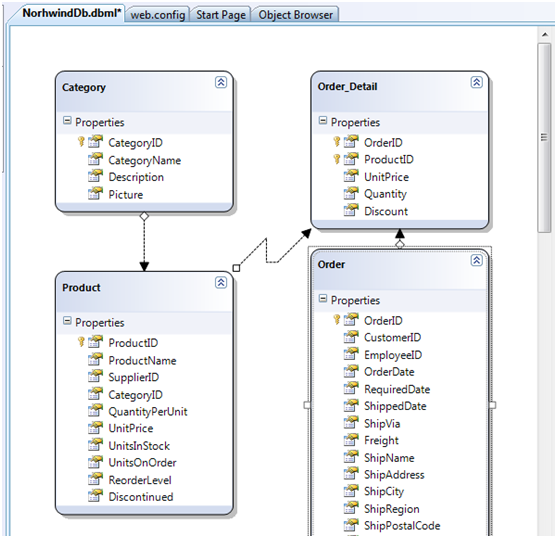
添加一个元数据库实例模型(LINQ-TO-SQL)

图表 5
注册这个元数据模型,打开Global.asax
public static void RegisterRoutes(RouteCollection routes) {
MetaModel model = new MetaModel();
//model.RegisterContext(typeof(YourDataContextType), new ContextConfiguration() { ScaffoldAllTables = false });
routes.Add(new DynamicDataRoute("{table}/{action}.aspx") {
Constraints = new RouteValueDictionary(new { action = "List|Details|Edit|Insert" }),
Model = model
});
//routes.Add(new DynamicDataRoute("{table}/ListDetails.aspx") {
// Action = PageAction.List,
// ViewName = "ListDetails",
// Model = model
//});
//routes.Add(new DynamicDataRoute("{table}/ListDetails.aspx") {
// Action = PageAction.Details,
// ViewName = "ListDetails",
// Model = model
//});
}
将创建的LINQ-TO-SQL注册到MetaModel中
model.RegisterContext(typeof(NorhwindDbDataContext), new ContextConfiguration() { ScaffoldAllTables = true });
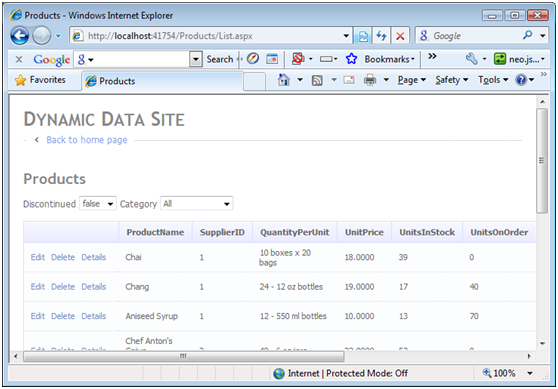
测试一下,编译后F5,一个网站创建完毕

图表 6
首页的代码片断,显示所有注册的表
protected void Page_Load(object sender, EventArgs e)
{
System.Collections.IList visibleTables = MetaModel.Default.VisibleTables;
if (visibleTables.Count == 0)
{
throw new InvalidOperationException("There are no accessible tables. Make sure that at least one data model is registered in Global.asax and scaffolding is enabled or implement custom pages.");
}
Menu1.DataSource = visibleTables;
Menu1.DataBind();
}

图表 7
各个页面中的超链接通过RouteCollection(System.Web.Routing)的路由规则进行页面间的跳转和对数据新增/修改/删除操作;关于System.Web.Routing在asp.net mvc中有比较详细的介绍
routes.Add(new DynamicDataRoute("{table}/{action}.aspx") {
Constraints = new RouteValueDictionary(new { action = "List|Details|Edit|Insert" }),
Model = model
});
下期讲如何通过Routing的规则控制表的修改,新增操作页面;
相关文章推荐
- [导入]ASP.NET 3.5 Extensions: Dynamic Data Web Site 要點整理
- ASP.NET 3.5 Extensions: Dynamic Data Web Site 要點整理(转载)
- ASP.NET Dynamic Data Web site
- Plug-In Hybrids: ASP.NET WebForms and ASP.MVC and ASP.NET Dynamic Data Side By Side
- web developer tips (61):如何创建Asp.net Dynamic Data网站
- 在使用vs2013创建第一个ASP.NET 4.5 Web站点时,vs提示项目创建失败?
- web developer tips (61):如何创建Asp.net Dynamic Data网站
- web developer tips (61):如何创建Asp.net Dynamic Data网站
- 手把手教你如何创建 ASP.NET Dynamic Data 实体网站
- 基于ASP.NET的Web动态控件创建
- MattPowell介绍了如何在服务器端使用异步Web方法,来创建高性能的 Microsoft ASP.NET Web 服务
- 在Mac下创建ASP.NET Core Web API
- Asp.net实现IIS控制管理---Web虚拟目录的创建及管理
- 在Mac OS X Yosemite 10.10.3 中搭建第一个 ASP.NET 5 Web 项目
- ASP.NET 3.5 Extensions新特性:ASP.NET Dynamic Data 体验(下)
- ASP.NET创建Web服务之XML基础结构
- DynamicData for Asp.net Mvc留言本实例 中篇 新建.删除.数据验证
- 在一个空ASP.NET Web项目上创建一个ASP.NET Web API 2.0应用(转载)
- How to generate an RSS feed for your web site using ASP.NET
- tally the number of users logged onto the asp.net web site
