Javascript实现缓动效果
2008-09-02 22:17
330 查看
一、何为缓动效果
缓动效果在任何软件上都是常用的,尤其是在web开发里。
所谓缓动效果,即是说元素的运动不是匀速的,而是由快到慢或者由慢到快这样变化的。缓动效果可以使得页面看起来更豪华,提高网页的质量。
二、原理
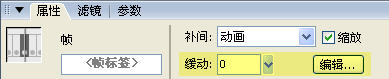
我的这种缓动效果的实现方法来源于大家都非常熟悉的Flash。在创建动画补间的时候,下面会有缓动的选项:

改变右边缓动的数值可以实现缓动效果,数值为正的时候就先快后慢,数值为负则先慢后快。点击右边的编辑就会看到一条关于缓动程度的一条曲线。
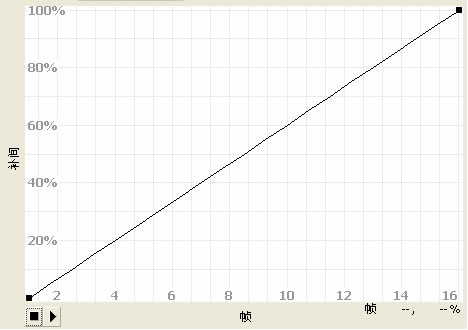
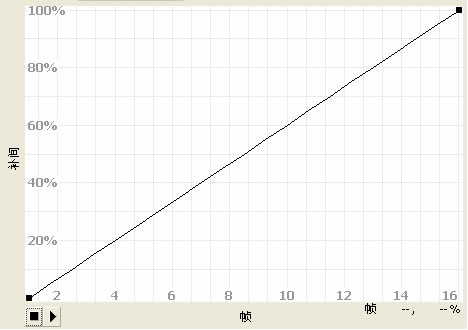
缓动数值为零时,缓动曲线为一条直线,这种情况下的运动为匀速运动:

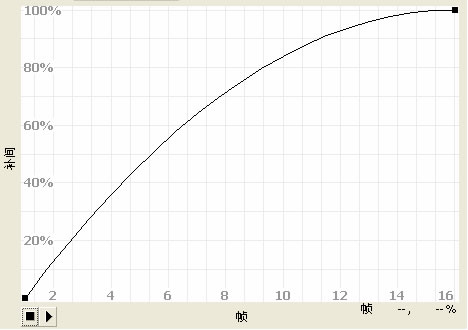
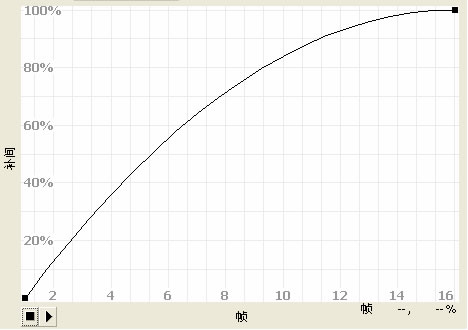
缓动数值为正(100)时,缓动曲线如下,这种情况下的运动为先快后慢:

缓动数值为负(-100)时,缓动曲线如下,这种情况下的运动为先慢后快:

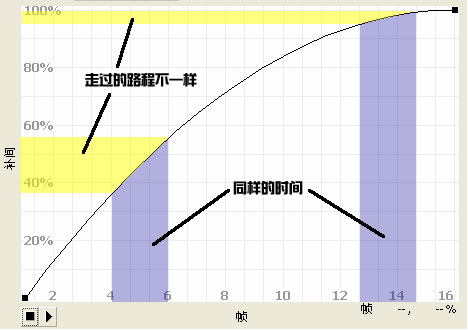
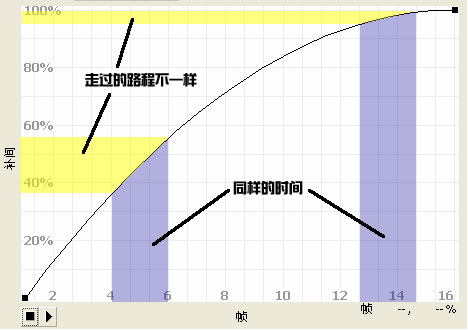
通过这三幅图,就可以得出缓动效果的原理了。注意:每张图的横坐标是这个动作的帧数,纵坐标是补间完成的百分比。说通俗一点就是:横坐标是时间,纵坐标是位移。那么这条线所表示的不正是这个对象移动的速度吗?这也恰好印证了缓动值不同的三种情况的运动状态。

三、Javascript实现
通过观察,我认为可以用抛物线的函数曲线来表达缓动曲线。

同样的,在js移动html对象的时候,也可以让对象的速度来遵循这个曲线。
为了将这个逻辑通用,写了如下方法,通过eval和各种参数,来给对象具体的数值赋值,这可以是位移的像素,也可以是透明度。
//sProperty:所需设置的属性
//nStart:属性值的起始值
//nEnd:属性值的结束值
//nInterval:总的运动时间
//nStep:步进时间
//fnCallback:缓动完成的回调函数
function BufferMove(sProperty,nStart,nEnd,nInterval,nStep,fnCallback){
oFlag.isMoving = true;
//rank表示抛物线的阶数 阶数越大 缓动越明显 一般设置为2或3
var rank = 3;
// 根据传入的参数 计算y^2=ax中的a 以确定曲线的方程
var arg =((nEnd-nStart)/Math.abs(nEnd-nStart)) * Math.pow(Math.abs(nEnd - nStart),rank) / nInterval;
var curStep = 0;
var SetValue = function(){
if(curStep + nStep >= nInterval){
clearInterval(interval);
eval(sProperty + "=" + nEnd);
oFlag.isMoving = false;
if(fnCallback)
fnCallback();
}else{
curStep += nStep;
eval(sProperty + "=" + ((arg/Math.abs(arg)) * Math.pow((Math.abs(arg) *curStep),1/parseFloat(rank.toString())) + nStart));
}
}
var interval = setInterval(SetValue,nStep);
}
缓动效果在任何软件上都是常用的,尤其是在web开发里。
所谓缓动效果,即是说元素的运动不是匀速的,而是由快到慢或者由慢到快这样变化的。缓动效果可以使得页面看起来更豪华,提高网页的质量。
二、原理
我的这种缓动效果的实现方法来源于大家都非常熟悉的Flash。在创建动画补间的时候,下面会有缓动的选项:

改变右边缓动的数值可以实现缓动效果,数值为正的时候就先快后慢,数值为负则先慢后快。点击右边的编辑就会看到一条关于缓动程度的一条曲线。
缓动数值为零时,缓动曲线为一条直线,这种情况下的运动为匀速运动:

缓动数值为正(100)时,缓动曲线如下,这种情况下的运动为先快后慢:

缓动数值为负(-100)时,缓动曲线如下,这种情况下的运动为先慢后快:

通过这三幅图,就可以得出缓动效果的原理了。注意:每张图的横坐标是这个动作的帧数,纵坐标是补间完成的百分比。说通俗一点就是:横坐标是时间,纵坐标是位移。那么这条线所表示的不正是这个对象移动的速度吗?这也恰好印证了缓动值不同的三种情况的运动状态。

三、Javascript实现
通过观察,我认为可以用抛物线的函数曲线来表达缓动曲线。

同样的,在js移动html对象的时候,也可以让对象的速度来遵循这个曲线。
为了将这个逻辑通用,写了如下方法,通过eval和各种参数,来给对象具体的数值赋值,这可以是位移的像素,也可以是透明度。
//sProperty:所需设置的属性
//nStart:属性值的起始值
//nEnd:属性值的结束值
//nInterval:总的运动时间
//nStep:步进时间
//fnCallback:缓动完成的回调函数
function BufferMove(sProperty,nStart,nEnd,nInterval,nStep,fnCallback){
oFlag.isMoving = true;
//rank表示抛物线的阶数 阶数越大 缓动越明显 一般设置为2或3
var rank = 3;
// 根据传入的参数 计算y^2=ax中的a 以确定曲线的方程
var arg =((nEnd-nStart)/Math.abs(nEnd-nStart)) * Math.pow(Math.abs(nEnd - nStart),rank) / nInterval;
var curStep = 0;
var SetValue = function(){
if(curStep + nStep >= nInterval){
clearInterval(interval);
eval(sProperty + "=" + nEnd);
oFlag.isMoving = false;
if(fnCallback)
fnCallback();
}else{
curStep += nStep;
eval(sProperty + "=" + ((arg/Math.abs(arg)) * Math.pow((Math.abs(arg) *curStep),1/parseFloat(rank.toString())) + nStart));
}
}
var interval = setInterval(SetValue,nStep);
}
相关文章推荐
- Javascript实现缓动效果,WebGIS缓动效果,Tween
- JavaScript原生代码实现返回顶部缓动效果
- javascript中的缓动效果实现程序
- javascript中的缓动效果实现程序
- [JavaScript学习]用面向对象方法实现拖拽效果
- 基于Arcgis for javascript实现百度地图ABCD marker的效果
- JavaScript实现最简单的拖拽效果
- 示例1:JavaScript实现“振屏”效果
- Javascript 实现TreeView CheckBox全选效果
- 实现像百度文库那样的星星评分效果----javascript实现
- javascript实现类似超链接的效果
- JavaScript 的 DOM 实现左右选择的下拉菜单效果
- 图片切换效果-Javascript实现
- Javascript+CSS实现影像卷帘效果
- 基于JavaScript实现TAB标签效果
- javascript+jQuery实现360开机时间显示效果
- JavaScript Tween算法及缓动效果 [自用]
- JavaScript实现表格快速变色效果代码
- CSS3+JavaScript实现翻页幻灯片效果
- javascript放大镜效果的简单实现
