分享自己做的一个系统工具--CME [友情转载]
2008-08-28 09:56
661 查看
Wijmo Event Calendar活动日历控件,是一个功能齐全的活动日历控件,允许用户添加,编辑和管理他们的日程。默认情况下,控件将使用Html5的Local Storage特性,进行离线数据存储,用户可以在不连接网路的情况下,使用网页来管理自己的日程,无需额外的配置。
Wijmo Event Calendar支持用户自定义数据存储方式。Wijmo Event Calendar 控件在设计之初就将数据展现和数据存储进行分离,您可以使用amplify.store库,实现本地数据存储。然后设置:dataStorage,指定自定义的数据存储层,设置visibleCalendars决定那些日历需要显示。
Wijmo Event Calendar 支持灵活的UI定制,自带的Theme就很像 apple 的Calendar, 您可以显示/隐藏标题栏,导航栏,状态栏,右边的窗口。
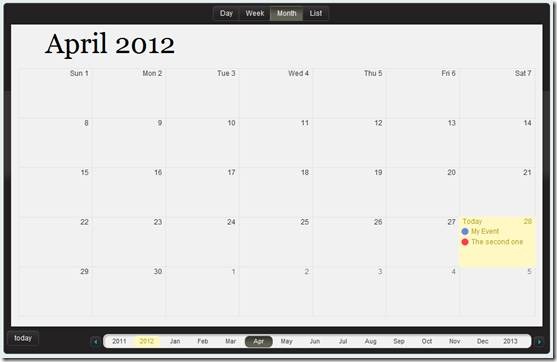
下面是默认UI:
Day View

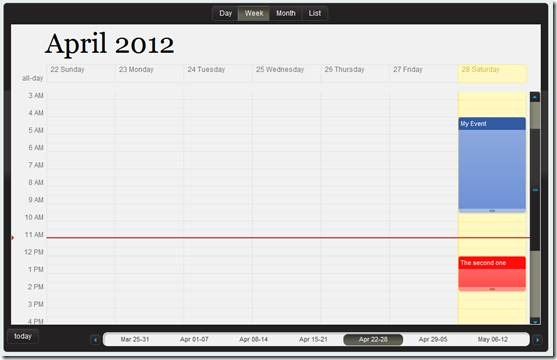
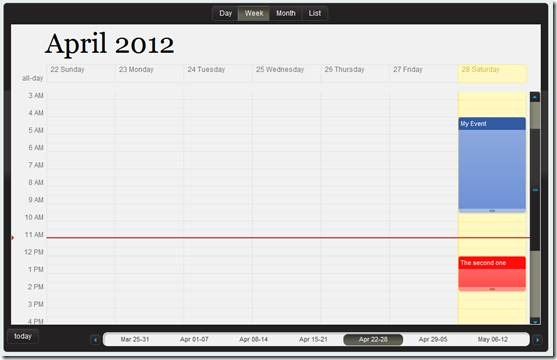
Week View:

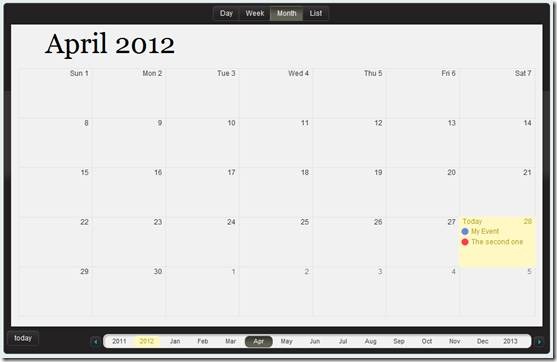
Month View:

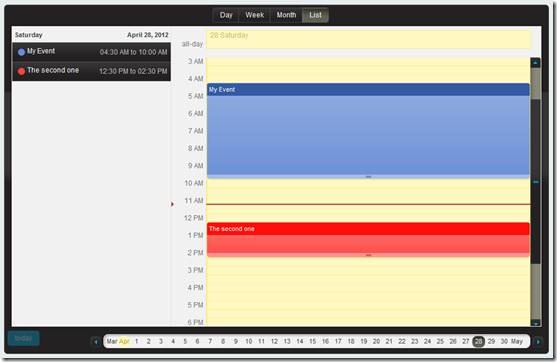
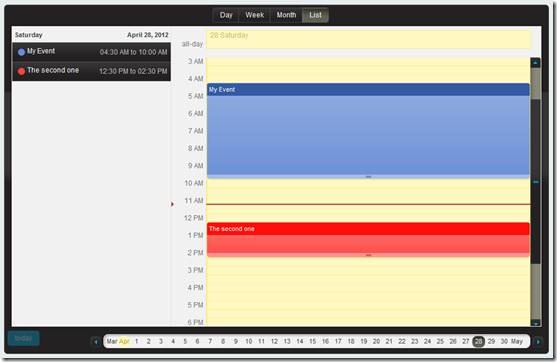
List (Agenda) View

Wijmo Calendar http://wijmo.com/widgets/wijmo-complete/events-calendar/
API:http://wijmo.com/wiki/index.php/Events_Calendar
Wijmo Calendar 依赖下面的JavaScript库:
需要进行用户自定制数据存储时,需要引入下面这两个库:
使用非常简单的代码就可以初始化一个Event Calendar了:
---------
----------
下载本文示例代码.
Wijmo Event Calendar 还提供了其它强大的API, 使用户可以方便的定制控件:
设置 Culture:
----------
----------
设置 data source web service:
---------
--------
设置 星期的第一天:
--------
--------
设置 header Bar 是否显示
-------
-------
设置navigation Bar 是否显示
-------
-------
设置右边 Panel 是否显示
-------
-------
还有很多其它实用的API:
http://wijmo.com/wiki/index.php/Events_Calendar
下载本文示例代码
Wijmo下载,请进入Studio for ASP.NET Wijmo 2012 v1正式发布(2012.03.22更新)!
Wijmo Event Calendar支持用户自定义数据存储方式。Wijmo Event Calendar 控件在设计之初就将数据展现和数据存储进行分离,您可以使用amplify.store库,实现本地数据存储。然后设置:dataStorage,指定自定义的数据存储层,设置visibleCalendars决定那些日历需要显示。
Wijmo Event Calendar 支持灵活的UI定制,自带的Theme就很像 apple 的Calendar, 您可以显示/隐藏标题栏,导航栏,状态栏,右边的窗口。
下面是默认UI:
Day View

Week View:

Month View:

List (Agenda) View

Wijmo Calendar http://wijmo.com/widgets/wijmo-complete/events-calendar/
API:http://wijmo.com/wiki/index.php/Events_Calendar
Wijmo Calendar 依赖下面的JavaScript库:
jquery.ui.core.js jquery.ui.widget.js globalize.js jquery.mousewheel.js jquery.plugin.wijtextselection.js jquery.wijmo.wijutil.js jquery.wijmo.wijinputcore.js jquery.wijmo.wijinputdate.js jquery.wijmo.wijinputnumber.js jquery.wijmo.wijcalendar.js jquery.wijmo.wijdialog.js jquery.wijmo.wijcombobox.js jquery.wijmo.wijdatepager.js
需要进行用户自定制数据存储时,需要引入下面这两个库:
amplify.core.js amplify.store.js
使用非常简单的代码就可以初始化一个Event Calendar了:
---------
$(document).ready(function () {
$("#eventscalendar").wijevcal();
});----------
下载本文示例代码.
Wijmo Event Calendar 还提供了其它强大的API, 使用户可以方便的定制控件:
设置 Culture:
----------
$("#eventscalendar").wijevcal({ culture: " de-DE");----------
设置 data source web service:
---------
$("#report").wijevcal({
webServiceUrl: "http://mysite/c1evcalservice.ashx"
});--------
设置 星期的第一天:
--------
$("#eventscalendar").wijevcal({ firstDayOfWeek: 1 });--------
设置 header Bar 是否显示
-------
$("#element").wijevcal({ headerBarVisible: false });-------
设置navigation Bar 是否显示
-------
$("#element").wijevcal({navigationBarVisible: false });-------
设置右边 Panel 是否显示
-------
$("#element").wijevcal({rightPaneVisible: false });-------
还有很多其它实用的API:
http://wijmo.com/wiki/index.php/Events_Calendar
下载本文示例代码
Wijmo下载,请进入Studio for ASP.NET Wijmo 2012 v1正式发布(2012.03.22更新)!
相关文章推荐
- 分享一个自己开发的数据字典与动态代码生成工具
- 分享一个小巧简单的基金查询工具(自己写的)
- 分享一个自己写的py扫描路径工具
- 分享自己写的一个小工具RGB转十六进制(高手勿喷)
- 分享一个强大的工具,可以快速查看自己公司网站或竞争对手网站的CDN情况
- 自己动手安装一个纯净的Window7系统全过程分享
- 分享一个自己利用学的IO流操作封装了一个小工具进行文件复制剪切和删除功能
- 分享一个LiteDB做的简单考试系统辅助工具
- 积极响应博客园友的开源号召,开源自己几年前创建的一个客户关系管理CRM系统 分享美观漂亮的的界面框架
- 分享一个自己做的简易敏捷开发管理工具——AgileLite
- 分享自己写的一个小工具RGB转十六进制(高手勿喷)
- 分享一个自己做的简易敏捷开发管理工具——AgileLite
- 分享一个小巧简单的基金查询工具(自己写的)
- 分享一个Windows Mobile下自己写的联系人备份工具
- 和大家分享下,自己写的一个截图小工具
- 分享一个小工具,提供源码,以便根据自己需要进行修改
- 分享一个LiteDB做的简单考试系统辅助工具
- 分享一个自己写的字符串工具:字符串格式化拼接
- 分享一个强大的工具,可以快速查看自己公司网站或竞争对手网站的CDN情况
