web布局最实用的12条css技巧
2008-08-11 15:54
453 查看
1:Rounded corners without images
效果图——
Rounded corners without images
<div id=”container”>
<b class=”rtop”>
<b class=”r1″></b> <b class=”r2″></b> <b class=”r3″></b> <b class=”r4″></b>
</b>
<!–content goes here –>
<b class=”rbottom”>
<b class=”r4″></b> <b class=”r3″></b> <b class=”r2″></b> <b class=”r1″></b>
</b>
</div>
.rtop, .rbottom{display:block}
.rtop *, .rbottom *{display: block; height: 1px; overflow: hidden}
.r1{margin: 0 5px}
.r2{margin: 0 3px}
.r3{margin: 0 2px}
.r4{margin: 0 1px; height: 2px}
2:Style your order list
效果图——
Style your order list
<ol>
<li>
<p>This is line one</p>
</li>
<li>
<p>Here is line two</p>
</li>
<li>
<p>And last line</p>
</li>
</ol>
ol {
font: italic 1em Georgia, Times, serif;
color: #999999;
}
ol p {
font: normal .8em Arial, Helvetica, sans-serif;
color: #000000;
}
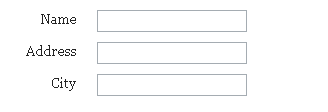
3:Tableless forms
效果图——
Tableless forms
<form>
<label for=”name”>Name</label>
<input id=”name” name=”name”><br>
<label for=”address”>Address</label>
<input id=”address” name=”address”><br>
<label for=”city”>City</label>
<input id=”city” name=”city”><br>
</form>
label,input {
display: block;
width: 150px;
float: left;
margin-bottom: 10px;
}
label {
text-align: right;
width: 75px;
padding-right: 20px;
}
br {
clear: left;
}
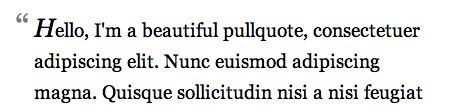
4:Double blockquote
效果图——
Double blockquote
blockquote:first-letter {
background: url(images/open-quote.gif) no-repeat left top;
padding-left: 18px;
font: italic 1.4em Georgia, “Times New Roman”, Times, serif;
}
5:Gradient text effect
效果图——
Double blockquote
<h1><span></span>CSS Gradient Text</h1>
h1 {
font: bold 330%/100% “Lucida Grande”;
position: relative;
color: #464646;
}
h1 span {
background: url(gradient.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}
<!–[if lt IE 7]>
<style>
h1 span {
background: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’gradient.png’, sizingMethod=’scale’);
}
</style>
6:Vertical centering with line-height
效果图——
Vertical centering with line-height
div{
height:100px;
}
div *{
margin:0;
}
div p{
line-height:100px;
}
<p>Content here</p>
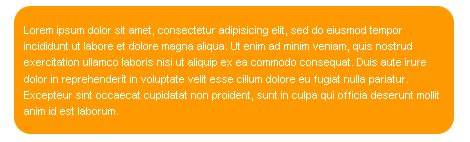
7:Rounded corners with images
效果图——
Rounded corners with images
<div class=”roundcont”>
<div class=”roundtop”>
<img src=”tl.gif” alt=”"
width=”15″ height=”15″ class=”corner”
style=”display: none” />
</div>
CONTENT
<div class=”roundbottom”>
<img src=”bl.gif” alt=”"
width=”15″ height=”15″ class=”corner”
style=”display: none” />
</div>
</div>
.roundcont {
width: 250px;
background-color: #f90;
color: #fff;
}
.roundcont p {
margin: 0 10px;
}
.roundtop {
background: url(tr.gif) no-repeat top right;
}
.roundbottom {
background: url(br.gif) no-repeat top right;
}
img.corner {
width: 15px;
height: 15px;
border: none;
display: block !important;
}
8:Multiple class name
<img src="image.gif" class="class1 class2" alt="" />.class1 { border:2px solid #666; }
.class2 {
padding:2px;
background:#ff0;
}
9:Center horizontally
效果图——
Center horizontally
<div id=”container”></div>
#container {
margin:0px auto;
}
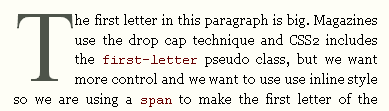
10:CSS Drop Caps
效果图——
CSS Drop Caps
<p class=”introduction”> This paragraph has the class “introduction”. If your browser supports the pseudo-class “first-letter”, the first letter will be a drop-cap. </p>
p.introduction:first-letter {
font-size : 300%;
font-weight : bold;
float : left;
width : 1em;
}
11:Prevent line breaks in links, oversized content to brake
a{white-space:nowrap;
}
#main{
overflow:hidden;
}
12:Show firefox scrollbar, remove textarea scrollbar in IE
html{overflow:-moz-scrollbars-vertical;
}
textarea{
overflow:auto;
}
相关文章推荐
- web布局最实用的12条css技巧
- Web 标准下兼容多浏览器的 CSS 布局常用技巧 http://bbs.ixuer.net/viewthread.php?tid=1410&extra=page%3D1
- 最实用的12条css技巧 [转]
- 网页布局CSS技巧-Web设计必知
- CSS中flexbox的使用技巧及相关的移动web布局优化
- 最实用的12条css技巧
- Web设计之网页布局CSS技巧
- 最实用的12条css技巧
- 整理DIV+CSS网页布局实用技巧错误解决
- DIV+CSS网页布局实用技巧
- 最实用的12条css技巧
- Web设计之网页布局CSS技巧
- 10 个技巧让你的 RESTful Web 服务更加实用
- web 2.0站点 div+css布局站点收集
- CSS网页布局中文字排版九大技巧
- HTML与CSS布局技巧总结
- 史上最全Html和CSS布局技巧
- CSS实用技巧及常见问题
- CSS布局奇淫技巧之-宽度自适应
- 网页css+div布局技巧
