基于 猫冬的 jQuery formValidator表单验证 的asp.net 控件
2008-08-02 13:13
746 查看
为了方便在asp.net中使用,封装了一下 《猫冬 的 jQuery formValidator表单验证》 控件
其实也不是什么控件,只是一个类,方便生成前台js。
特点:
1.后台生成的好处可以方便得到控件ClientID,不用在ASPX页面中写<%=control.ClientID %>,不容易出错。
2.注册了form sumbit时验证脚本。
注:
1.只用到一些《猫冬 的 jQuery formValidator表单验证 》最基本的功能,发现BUG找 猫冬 。
2.所有版本 猫冬所有。
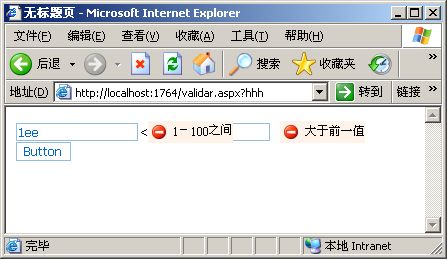
validar.aspx
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
<script src="js/jquery-1[1].2.6.min.js" type="text/javascript"></script>
<script src="js/formValidator.js" type="text/javascript"></script>
<script src="js/formValidatorRegex.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox><br />
<asp:Button ID="Button1" runat="server" Text="Button" /></div>
</form>
</body>
</html>
validar.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
formvalidator fv = new formvalidator();
fv.formValidator(TextBox1)
.inputValidator(new inputEntity("number", "1", "100", "1-100之间", "false", "不能小于1", "不能大于100"))
.build();
fv.formValidator(TextBox2)
.inputValidator(new inputEntity("number", "", "", "", "false", "", ""))
.compareValidator(new compareEntity( TextBox1.ClientID,">=","number","大于前一值"))
.build();
fv.registScript(this.Page);
}

下载 源码
其实也不是什么控件,只是一个类,方便生成前台js。
特点:
1.后台生成的好处可以方便得到控件ClientID,不用在ASPX页面中写<%=control.ClientID %>,不容易出错。
2.注册了form sumbit时验证脚本。
注:
1.只用到一些《猫冬 的 jQuery formValidator表单验证 》最基本的功能,发现BUG找 猫冬 。
2.所有版本 猫冬所有。
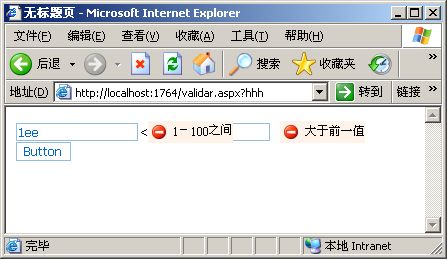
validar.aspx
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
<script src="js/jquery-1[1].2.6.min.js" type="text/javascript"></script>
<script src="js/formValidator.js" type="text/javascript"></script>
<script src="js/formValidatorRegex.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox><br />
<asp:Button ID="Button1" runat="server" Text="Button" /></div>
</form>
</body>
</html>
validar.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
formvalidator fv = new formvalidator();
fv.formValidator(TextBox1)
.inputValidator(new inputEntity("number", "1", "100", "1-100之间", "false", "不能小于1", "不能大于100"))
.build();
fv.formValidator(TextBox2)
.inputValidator(new inputEntity("number", "", "", "", "false", "", ""))
.compareValidator(new compareEntity( TextBox1.ClientID,">=","number","大于前一值"))
.build();
fv.registScript(this.Page);
}

下载 源码
相关文章推荐
- JQuery Form Ajax提交Asp.Net表单时的验证视图状态 MAC 失败
- 表单验证ASP.NET RequiredFieldValidator 控件使用方法及使用实例
- JQuery Form Ajax提交Asp.Net表单时的验证视图状态 MAC 失败
- jQuery formValidator表单验证插件2.9.3版本已经支持对所有客户端控件的验证
- jQuery formValidator表单验证插件2.9.3版本已经支持对所有客户端控件的验证
- 基于Jquery的FormValidator表单验证插件
- [转]在ASP.NET中如何用C#.NET实现基于表单的验证(一)
- ASP.NET Form表单验证
- 基于Jquery的一个表单验证控件
- jQuery formValidator表单验证插件
- 每日学习心得:CustomValidator验证控件验证用户输入的字符长度、Linq 多字段分组统计、ASP.NET后台弹出confirm对话框,然后点击确定,执行一段代码
- jQuery formValidator表单验证插件开源了!!含API帮助、源码、示例
- asp.net 登陆验证 Form表单验证的3种方式 FormsAuthentication.SetAuthCookie;FormsAuthentication.RedirectFromLoginPage;FormsAuthenticationTicket
- 基于jquery的form表单验证
- jQuery formValidator表单验证插件(详解)
- asp.net利用js进行form验证表单
- 在ASP.NET中如何用C#.NET实现基于表单的验证
- jQuery formValidator表单验证插件3.2ver发布
- 转 ASP.NET基于表单的验证实现网上安全访问,管理(2)
- jQuery formValidator表单验证ajax验证(可以传递多个表单值)
