使用 Firefox 3.0 Extensions 中新的微格式 API
2008-07-04 19:41
309 查看
即将发布的 Firefox 3.0 内置了对微格式的支持,可通过 Firefox 扩展访问这种
API。这篇技巧通过一个简单的例子说明如何在扩展代码中使用这种 API。我们从一个简单的 Hello World
扩展开始,使它能够存储来自任何网页的 hCard,然后利用存储的 hCard 填充 Web 表单。
阅读这篇技巧文章需要对 Firefox 的扩展机制有所了解。所幸的是,如果编写过 JavaScript 和 HTML,基本上就掌握了需要的知识。开发扩展的有关说明请参阅文章后面的 参考资料。
本文只涉及到基本的东西。还需要用到 Firefox
3.0,撰写本文的时候这个版本还没有发布。如果没有安装的话,请下载最新发布的候选版本或者日构建(night
build)版本。如果希望避免影响到已有的 Firefox 配置文件,可以设置单独的配置文件用于开发。关于如何在 Mozilla
Developer Center 上建立扩展开发环境的详细说明请参阅参考资料。
建立扩展框架
我们将使用扩展向导构建基本的结构。可以 下载 我生成的文件。请下载并把文件解压到工作目录中。
接
下来并不是构建扩展并安装,而是把工作目录映射到 Firefox 扩展文件夹。创建文本文件
hcardformfiller@rob.crowther 并将其放到工作目录的扩展文件路径(如清单 1
所示)。然后将该文件保存到开发配置指定的扩展目录下,本例中为
/home/robert/.mozilla/firefox/r6z6s4yl.default30/extensions(详见
Mozillazine 知识库)。
清单 1. hcardformfiller@rob.crowther 文件
/home/robert/code/xpcom/hcardformfiller
完成后使用 清单 1 中的脚本重新启动 Firefox 开发版。扩展应该已经安装,并且能够访问默认的 Hello World 元素。
添加 UI 元素
因为希望用户能够触发扩展功能,还需要提供两个工具栏按钮。添加工具栏按钮需要在 XUL 覆盖层中进行描述。打开文件
hcardformfiller/content/firefoxOverlay.xul 并用清单 2 中的代码替换。
清单 2. firefoxOverlay.xul 文件
<?xml-stylesheet href="chrome://hcardformfiller/skin/overlay.css"
type="text/css"?>
<!DOCTYPE overlay SYSTEM "chrome://hcardformfiller/locale/hcardformfiller.dtd">
<overlay id="hcardformfiller-overlay"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script src="overlay.js"/>
<stringbundleset id="stringbundleset">
<stringbundle id="hcardformfiller-strings"
src="chrome://hcardformfiller/locale/hcardformfiller.properties"/>
</stringbundleset>
<toolbarpalette id="BrowserToolbarPalette">
<toolbarbutton id="hcardformfiller-toolbar-button-grab"
image="chrome://hcardformfiller/content/hcardformfiller16.png"
label="&hcardformfillerToolbar.grabLabel;"
tooltiptext="&hcardformfillerToolbar.grabTooltip;"
oncommand="hcardformfiller.onToolbarButtonGrabCommand()"
class="toolbarbutton-1 chromeclass-toolbar-additional"/>
<toolbarbutton id="hcardformfiller-toolbar-button-paste"
image="chrome://hcardformfiller/content/hcardformfiller16.png"
label="&hcardformfillerToolbar.pasteLabel;"
tooltiptext="&hcardformfillerToolbar.pasteTooltip;"
oncommand="hcardformfiller.onToolbarButtonPasteCommand()"
class="toolbarbutton-1 chromeclass-toolbar-additional"/>
</toolbarpalette>
</overlay>
清单 2 提供了两个工具栏按钮:Grab 和 Paste。为使用方便,两者使用了相同的图标 hcardformfiller.png,可在 下载 文件中找到。现在保存并重新启动 Firefox,如果右键单击这两个按钮并选择 Customize,就可以将它们放到导航工具栏上。图 1 显示了最后得到的结果。
[b]图 1. 增加的工具栏按钮

[/b]
从页面中抓取微格式
有了工具栏按钮之后还需要赋予它们一定的功能。就是说必须编写 JavaScript 函数以支持 清单 2 中定义的工具栏按钮。首先,当用户单击 Grab 工具栏按钮的时候,需要搜索当前页面中的微格式并存储找到的第一个微格式。打开 hcardformfiller/content/overlay.js 并用清单 3 中的代码替换。
清单 3. overlay.js 文件
Components.utils.import("resource://gre/modules/Microformats.js");
var hcardformfiller = {
onLoad: function() {
this.initialized = true;
this.strings = document.getElementById("hcardformfiller-strings");
this.uF = {};
},
onToolbarButtonGrabCommand: function(e) {
var uFcount =
Microformats.count('hCard', content.document, {recurseExternalFrames: true});
if (uFcount > 0) {
var uFlist =
Microformats.get('hCard', content.document, {recurseExternalFrames: true});
this.uF = uFlist[0];
}
}
};
window.addEventListener("load", function(e) { hcardformfiller.onLoad(e); }, false);
清单 3 中的第一行加载微格式 API,这是其他后续工作的基础。然后定义了
将 hCard 插入表单
现在抓取了需要的 hCard。清单 4 创建了一个简单的表单让扩展来填充 hCard 信息。只需要将其放入标准 HTML 网页并保存到本地 — 对于本文来说不需要处理提交表单。
清单 4. 用于扩展的简单目标表单
<h1>hCardFormFiller Target Form</h1>
<form action="#" method="post">
<label>Name: <input type="text" id="name" /></label><br />
<label>Email: <input type="text" id="email" /></label><br />
<label>Home page: <input type="text" id="homepage" /></label><br />
<label>Street Address: <input type="text" id="address1" /></label><br />
<label>City: <input type="text" id="address2" /></label><br />
<label>Region: <input type="text" id="city" /></label><br />
<label>Postcode: <input type="text" id="postcode" /></label><br />
<input type="submit" />
</form>
现在需要定义和 清单 2 中 Paste 按钮联系在一起的函数,当用户单击该按钮时填充表单。清单 5 显示了填充表单的扩展代码。
清单 5. 在 overlay.js 中添加 paste 命令
onToolbarButtonPasteCommand: function(e) {
if (this.uF.fn) {
content.document.getElementById('name').value = this.uF.fn;
content.document.getElementById('email').value = this.uF.email[0].value;
content.document.getElementById('homepage').value = this.uF.url[0];
content.document.getElementById('address1').value = this.uF.adr[0]['street-address'];
content.document.getElementById('address2').value = this.uF.adr[0].locality;
content.document.getElementById('city').value = this.uF.adr[0].region;
content.document.getElementById('postcode').value = this.uF.adr[0]['postal-code'];
}
}
第一步先看看是否存在可供粘贴的 hCard — fn 是 hCard 微格式中必需的两个字段之一。只要有 fn 就必然有
hCard。然后将 fn 放到表单的第一个字段中。hCard 可能包含多个 e-mail 值,因此 hCard 的 email 属性是一个数组
— 只抓取了第一个 — 每个电子邮件地址有两个属性:
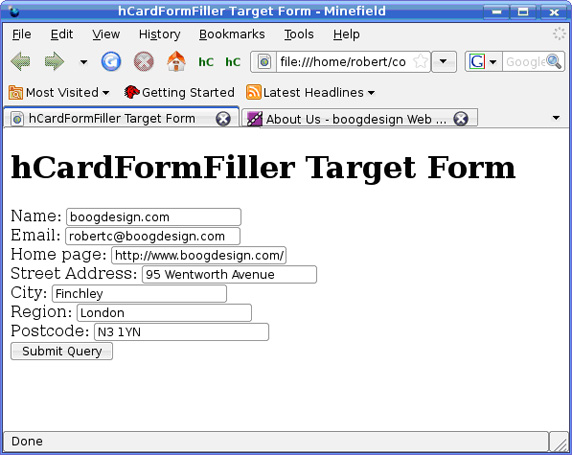
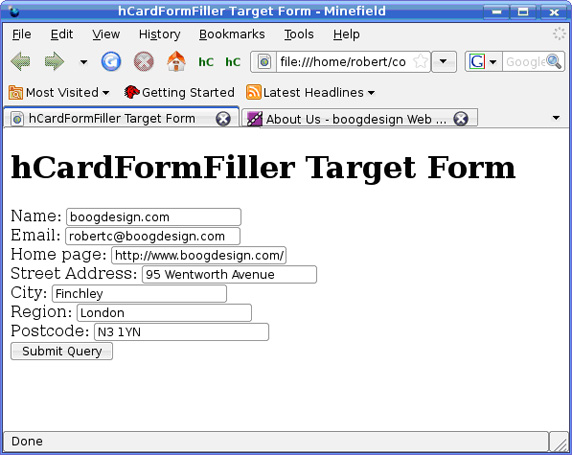
图 2. 用存储的 hCard 填充清单 4 的表单

图 2 中抓取了我的网站的 about 页面的 hCard,用于填充表单 — 单击两下鼠标填充了七个字段!
结束语
在
本篇技巧中,在 Firefox 3.0 新增 API 的帮助下,我们获得了一个标准的 Firefox 扩展模板,并快速实现了使用 hCard
微格式的能力。由此可见,这种新的 API
大大简化了微格式的操作。只需要很少代码就可建立新的扩展,从而大大节约了时间,为您自己的扩展增加类似的功能也非常简单。
接下来,可以考虑一般化 paste 操作,从而为所有表单提供映射文件,以便使用 hCard 微格式填充表单。共享映射库可以大大简化 Web 表单的填写。
原文地址:http://www.ibm.com/developerworks/cn/xml/x-tipffoxmicroapi/?S_TACT=105AGX52&S_CMP=tec-csdn
API。这篇技巧通过一个简单的例子说明如何在扩展代码中使用这种 API。我们从一个简单的 Hello World
扩展开始,使它能够存储来自任何网页的 hCard,然后利用存储的 hCard 填充 Web 表单。
阅读这篇技巧文章需要对 Firefox 的扩展机制有所了解。所幸的是,如果编写过 JavaScript 和 HTML,基本上就掌握了需要的知识。开发扩展的有关说明请参阅文章后面的 参考资料。
本文只涉及到基本的东西。还需要用到 Firefox
3.0,撰写本文的时候这个版本还没有发布。如果没有安装的话,请下载最新发布的候选版本或者日构建(night
build)版本。如果希望避免影响到已有的 Firefox 配置文件,可以设置单独的配置文件用于开发。关于如何在 Mozilla
Developer Center 上建立扩展开发环境的详细说明请参阅参考资料。
建立扩展框架
我们将使用扩展向导构建基本的结构。可以 下载 我生成的文件。请下载并把文件解压到工作目录中。
接
下来并不是构建扩展并安装,而是把工作目录映射到 Firefox 扩展文件夹。创建文本文件
hcardformfiller@rob.crowther 并将其放到工作目录的扩展文件路径(如清单 1
所示)。然后将该文件保存到开发配置指定的扩展目录下,本例中为
/home/robert/.mozilla/firefox/r6z6s4yl.default30/extensions(详见
Mozillazine 知识库)。
清单 1. hcardformfiller@rob.crowther 文件
/home/robert/code/xpcom/hcardformfiller
完成后使用 清单 1 中的脚本重新启动 Firefox 开发版。扩展应该已经安装,并且能够访问默认的 Hello World 元素。
添加 UI 元素
因为希望用户能够触发扩展功能,还需要提供两个工具栏按钮。添加工具栏按钮需要在 XUL 覆盖层中进行描述。打开文件
hcardformfiller/content/firefoxOverlay.xul 并用清单 2 中的代码替换。
清单 2. firefoxOverlay.xul 文件
<?xml-stylesheet href="chrome://hcardformfiller/skin/overlay.css"
type="text/css"?>
<!DOCTYPE overlay SYSTEM "chrome://hcardformfiller/locale/hcardformfiller.dtd">
<overlay id="hcardformfiller-overlay"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script src="overlay.js"/>
<stringbundleset id="stringbundleset">
<stringbundle id="hcardformfiller-strings"
src="chrome://hcardformfiller/locale/hcardformfiller.properties"/>
</stringbundleset>
<toolbarpalette id="BrowserToolbarPalette">
<toolbarbutton id="hcardformfiller-toolbar-button-grab"
image="chrome://hcardformfiller/content/hcardformfiller16.png"
label="&hcardformfillerToolbar.grabLabel;"
tooltiptext="&hcardformfillerToolbar.grabTooltip;"
oncommand="hcardformfiller.onToolbarButtonGrabCommand()"
class="toolbarbutton-1 chromeclass-toolbar-additional"/>
<toolbarbutton id="hcardformfiller-toolbar-button-paste"
image="chrome://hcardformfiller/content/hcardformfiller16.png"
label="&hcardformfillerToolbar.pasteLabel;"
tooltiptext="&hcardformfillerToolbar.pasteTooltip;"
oncommand="hcardformfiller.onToolbarButtonPasteCommand()"
class="toolbarbutton-1 chromeclass-toolbar-additional"/>
</toolbarpalette>
</overlay>
清单 2 提供了两个工具栏按钮:Grab 和 Paste。为使用方便,两者使用了相同的图标 hcardformfiller.png,可在 下载 文件中找到。现在保存并重新启动 Firefox,如果右键单击这两个按钮并选择 Customize,就可以将它们放到导航工具栏上。图 1 显示了最后得到的结果。
[b]图 1. 增加的工具栏按钮

[/b]
从页面中抓取微格式
有了工具栏按钮之后还需要赋予它们一定的功能。就是说必须编写 JavaScript 函数以支持 清单 2 中定义的工具栏按钮。首先,当用户单击 Grab 工具栏按钮的时候,需要搜索当前页面中的微格式并存储找到的第一个微格式。打开 hcardformfiller/content/overlay.js 并用清单 3 中的代码替换。
清单 3. overlay.js 文件
Components.utils.import("resource://gre/modules/Microformats.js");
var hcardformfiller = {
onLoad: function() {
this.initialized = true;
this.strings = document.getElementById("hcardformfiller-strings");
this.uF = {};
},
onToolbarButtonGrabCommand: function(e) {
var uFcount =
Microformats.count('hCard', content.document, {recurseExternalFrames: true});
if (uFcount > 0) {
var uFlist =
Microformats.get('hCard', content.document, {recurseExternalFrames: true});
this.uF = uFlist[0];
}
}
};
window.addEventListener("load", function(e) { hcardformfiller.onLoad(e); }, false);
清单 3 中的第一行加载微格式 API,这是其他后续工作的基础。然后定义了
onToolbarButtonGrabCommand,即用户单击 Grab 工具栏按钮时执行的代码。接下来调用
Microformats.count()看看页面中是否有 hCards。该方法的参数包括微格式名称、搜索的文档引用和可选的参数数组。这里搜索当前窗口中的 hCards,并允许解析器递归搜索遇到的每个帧。在确定了至少存在一个 hCard 之后,使用
Microformats.get()方法得到页面中所有 hCard 的列表。参数和前面的调用一样,不过这一次返回类型为 hCard 的对象数组。为了保持示例的简单性,我们只抓取第一个并保存在全局变量中。
将 hCard 插入表单
现在抓取了需要的 hCard。清单 4 创建了一个简单的表单让扩展来填充 hCard 信息。只需要将其放入标准 HTML 网页并保存到本地 — 对于本文来说不需要处理提交表单。
清单 4. 用于扩展的简单目标表单
<h1>hCardFormFiller Target Form</h1>
<form action="#" method="post">
<label>Name: <input type="text" id="name" /></label><br />
<label>Email: <input type="text" id="email" /></label><br />
<label>Home page: <input type="text" id="homepage" /></label><br />
<label>Street Address: <input type="text" id="address1" /></label><br />
<label>City: <input type="text" id="address2" /></label><br />
<label>Region: <input type="text" id="city" /></label><br />
<label>Postcode: <input type="text" id="postcode" /></label><br />
<input type="submit" />
</form>
现在需要定义和 清单 2 中 Paste 按钮联系在一起的函数,当用户单击该按钮时填充表单。清单 5 显示了填充表单的扩展代码。
清单 5. 在 overlay.js 中添加 paste 命令
onToolbarButtonPasteCommand: function(e) {
if (this.uF.fn) {
content.document.getElementById('name').value = this.uF.fn;
content.document.getElementById('email').value = this.uF.email[0].value;
content.document.getElementById('homepage').value = this.uF.url[0];
content.document.getElementById('address1').value = this.uF.adr[0]['street-address'];
content.document.getElementById('address2').value = this.uF.adr[0].locality;
content.document.getElementById('city').value = this.uF.adr[0].region;
content.document.getElementById('postcode').value = this.uF.adr[0]['postal-code'];
}
}
第一步先看看是否存在可供粘贴的 hCard — fn 是 hCard 微格式中必需的两个字段之一。只要有 fn 就必然有
hCard。然后将 fn 放到表单的第一个字段中。hCard 可能包含多个 e-mail 值,因此 hCard 的 email 属性是一个数组
— 只抓取了第一个 — 每个电子邮件地址有两个属性:
type可以是
internet、
x400或者表示首选项的
pref,而
value存储真正的电子邮件地址。hCard 的
url属性也是一个数组,不过没有子属性,其中的
adr属性是一个原子 adr 微格式数组,可以直接在 hCard 之外操作。这些
adr属性需要注意的是,我使用了 JavaScript 的替代引用语法,否则的话连字符就会被视作减号。结果如图 2 所示。
图 2. 用存储的 hCard 填充清单 4 的表单

图 2 中抓取了我的网站的 about 页面的 hCard,用于填充表单 — 单击两下鼠标填充了七个字段!
结束语
在
本篇技巧中,在 Firefox 3.0 新增 API 的帮助下,我们获得了一个标准的 Firefox 扩展模板,并快速实现了使用 hCard
微格式的能力。由此可见,这种新的 API
大大简化了微格式的操作。只需要很少代码就可建立新的扩展,从而大大节约了时间,为您自己的扩展增加类似的功能也非常简单。
接下来,可以考虑一般化 paste 操作,从而为所有表单提供映射文件,以便使用 hCard 微格式填充表单。共享映射库可以大大简化 Web 表单的填写。
原文地址:http://www.ibm.com/developerworks/cn/xml/x-tipffoxmicroapi/?S_TACT=105AGX52&S_CMP=tec-csdn
相关文章推荐
- 使用 Firefox 3.0 Extensions 中新的微格式 API
- 使用 EJB 3.0 Java Persistence API 设计企业应用程序
- 使用 EJB 3.0 Java Persistence API 设计企业应用程序
- 使用 EJB 3.0 Java Persistence API 设计企业应用程序
- 新浪博客启用了国际标准的Metaweblog API,可以使用firefox的scribefire和微软的Live Writer
- 使用firefox 3.0:必安的add-ons(插件)
- 使用 EJB 3.0 Java Persistence API 设计企业应用程序
- 使用 EJB 3.0 Java Persistence API 设计企业应用程序
- swift--Swift 3.0实战:从使用场景了解GCD新API
- 终于解决delicious插件在firefox升级至3.0后无法使用的问题
- smarty3.0中文手册文档API及使用指南
- 使用 EJB 3.0 Java Persistence API 设计企业应用程序
- 使用 EJB 3.0 Java Persistence API 设计企业应用程序
- cocos2dx3.0 lua项目创建cpp文件时候不能导入extensions头文件时无法使用或报错
- 使用 EJB 3.0 Java Persistence API 设计企业应用程序
- smarty3.0中文手册文档API及使用指南
- 使用 EJB 3.0 Java Persistence API 设计企业应用程序
- 使用 EJB 3.0 Java Persistence API 设计企业应用程序
- 使用 EJB 3.0 Java Persistence API 设计企业应用程序
- smarty3.0中文手册文档API及使用指南
