css样式 在table中点击一行中的某一列,改变该列以前所有列的颜色
2008-06-28 14:58
621 查看
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>作者:factly</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function aaa(obj)
{
var parent = obj.parentNode;
for(var i=0;i<parent.childNodes.length;i++)
{
parent.childNodes[i].bgColor = "#FFFFFF";
}
obj.bgColor = "#FF0000";
var pre = obj.previousSibling;
while(pre!=null)
{
pre.bgColor = "#FF0000";
pre = pre.previousSibling;
}
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<TABLE border="1">
<TR>
<TD width=80 onclick="aaa(this)">a</td>
<TD width=80 onclick="aaa(this)">b</td>
<TD width=80 onclick="aaa(this)">c</td>
<TD width=80 onclick="aaa(this)">d</td>
</tr>
</TABLE>
<TABLE border="1">
<TR>
<TD width=80 onclick="aaa(this)">a</td>
<TD width=80 onclick="aaa(this)">b</td>
<TD width=80 onclick="aaa(this)">c</td>
<TD width=80 onclick="aaa(this)">d</td>
</tr>
</TABLE>
<TABLE border="1">
<TR>
<TD width=80 onclick="aaa(this)">a</td>
<TD width=80 onclick="aaa(this)">b</td>
<TD width=80 onclick="aaa(this)">c</td>
<TD width=80 onclick="aaa(this)">d</td>
</tr>
</TABLE>
<TABLE border="1">
<TR>
<TD width=80 onclick="aaa(this)">a</td>
<TD width=80 onclick="aaa(this)">b</td>
<TD width=80 onclick="aaa(this)">c</td>
<TD width=80 onclick="aaa(this)">d</td>
</tr>
</TABLE>
</BODY>
</HTML>
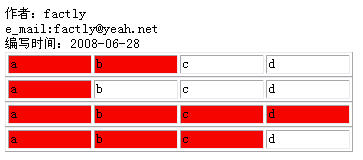
运行后的样式为:

<HTML>
<HEAD>
<TITLE>作者:factly</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function aaa(obj)
{
var parent = obj.parentNode;
for(var i=0;i<parent.childNodes.length;i++)
{
parent.childNodes[i].bgColor = "#FFFFFF";
}
obj.bgColor = "#FF0000";
var pre = obj.previousSibling;
while(pre!=null)
{
pre.bgColor = "#FF0000";
pre = pre.previousSibling;
}
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<TABLE border="1">
<TR>
<TD width=80 onclick="aaa(this)">a</td>
<TD width=80 onclick="aaa(this)">b</td>
<TD width=80 onclick="aaa(this)">c</td>
<TD width=80 onclick="aaa(this)">d</td>
</tr>
</TABLE>
<TABLE border="1">
<TR>
<TD width=80 onclick="aaa(this)">a</td>
<TD width=80 onclick="aaa(this)">b</td>
<TD width=80 onclick="aaa(this)">c</td>
<TD width=80 onclick="aaa(this)">d</td>
</tr>
</TABLE>
<TABLE border="1">
<TR>
<TD width=80 onclick="aaa(this)">a</td>
<TD width=80 onclick="aaa(this)">b</td>
<TD width=80 onclick="aaa(this)">c</td>
<TD width=80 onclick="aaa(this)">d</td>
</tr>
</TABLE>
<TABLE border="1">
<TR>
<TD width=80 onclick="aaa(this)">a</td>
<TD width=80 onclick="aaa(this)">b</td>
<TD width=80 onclick="aaa(this)">c</td>
<TD width=80 onclick="aaa(this)">d</td>
</tr>
</TABLE>
</BODY>
</HTML>
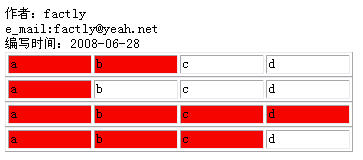
运行后的样式为:

相关文章推荐
- css样式 在table中点击一行中的某一列,改变该列以前所有列的颜色
- 点击table中的一行选中checkbox,并改变该行的颜色
- tableview 自定义cell 点击cell改变cell中的label.text的字体颜色,cell复用出现问题
- tableview 点击cell改变cell中的label.text的字体颜色,cell复用出现问题的解决方案2
- 功能实现:在table中点击某一行,选中前面的checkbox并改变背景色
- 根据Repeater某一列的值,将Repeater控件中的某一行改变颜色
- 改变tableView中的cell选中的颜色和背景颜色 从父视图上删除所有的子视图
- 鼠标指向表格中的一行时,该行背景色改变;点击行时,突出显示标记颜色
- GridView中点击CheckBox选中一行来改变此行的颜色
- tableview 自定义cell 点击cell改变cell中的label.text的字体颜色,cell复用出现问题
- 鼠标指向表格中的一行时,该行背景色改变;点击行时,突出显示标记颜色
- jQuery 点击table一行 并对当前行的某一列进行修改
- 点击按钮,表格隔行变色:偶数行为黄色背景,奇数行为默认颜色。通过table的getElementsByTagName取得所有的tr,依次遍历,如果是偶数就…………。
- 点击改变颜色的日历(上篇改一行代码)
- SDK ListView改变某一行某一列的文字颜色/背景颜色
- [原]点击按钮,表格隔行变色:偶数行为黄色背景,奇数行为默认颜色。通过table的getElementsByTagName取得所有的tr,依次遍历,如果是偶数就…………。
- 关于LWUIT的table让选中的某一列的某一行点击可以编辑问题
- wicket中改变TreeTable列表中选中一行的背景颜色
- GridView中点击CheckBox选中一行来改变此行的颜色
- 一行代码设置TForm颜色的前世今生(属性赋值引起函数调用,然后发消息实现改变显示效果),TForm的初始颜色在dfm中设置了clBtnFace色
