js 实现动态添加多个附件
2008-06-23 03:59
686 查看
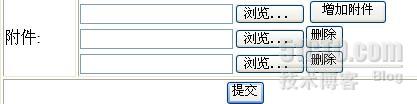
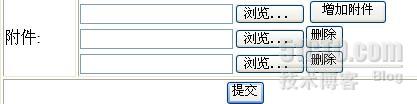
效果图:

代码:

代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@taglib prefix="s" uri="/struts-tags"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'upload.jsp' starting page</title>
<script type="text/javascript">
function AddMore(){
var more = document.getElementById("file");
var br = document.createElement("br");
var input = document.createElement("input");
var button = document.createElement("input");
input.type = "file";
input.name = "file";
button.type = "button";
button.value = "删除";
more.appendChild(br);
more.appendChild(input);
more.appendChild(button);
button.onclick = function(){
more.removeChild(br);
more.removeChild(input);
more.removeChild(button);
};
}
</script>
</head>
<body>
<s:form action="upload" method="post" theme="simple" enctype="multipart/form-data">
<table border="1" width="50%">
<tr>
<td>用户名:</td>
<td><s:textfield name="username" label="用户名"></s:textfield></td>
</tr>
<tr>
<td>附件:</td>
<td id="file">
<s:file name="file" label="文件"></s:file>
<input type="button" value="增加附件" onclick="AddMore()">
</td>
</tr>
<tr>
<td colspan="2" align="center">
<s:submit value="提交" ></s:submit></td>
</tr>
</table>
</s:form>
</body>
</html>
相关文章推荐
- 转载一篇好文章js实现动态添加和删除多个附件。
- js实现表格行的动态添加
- JS小功能(操作Table--动态添加删除表格及数据)实现代码
- Js动态添加事件 实现附加自己的事件属性
- js实现动态添加表格的行
- JS简单实现动态添加HTML标记的方法示例
- JS实现动态表格 添加行 删除行 删除列
- js实现对table动态添加、删除和更新的方法
- JS实现动态添加列表框项
- js实现html节点、CSS样式、事件的动态添加以及html覆盖层的添加
- Js实现动态添加删除Table行
- asp.net后台动态添加JS文件和css文件的引用实现方法
- asp.net后台动态添加JS文件和css文件的引用实现方法
- JS实现下拉框的动态添加(附效果)
- JS实现下拉框的动态添加
- JS+jQuery+Easyui实现动态添加控件及赋值
