获取MOSS页面中控件使用的样式(转)
2008-06-06 12:55
225 查看
原文链接:http://www.cnblogs.com/Bear-Study-Hard/archive/2007/07/27/833653.html
在Windows SharePoint Services 3.0的SDK中关于描述CSS的部分有这么一段代码,可以获取页面中各个控件使用的样式,方便修改默认样式,而不用在样式列表中花很长时间去搜索。
在需要获取样式的页面添加一个内容编辑器Web部件

然后打开内容编辑器设置中的源编辑器,输入如下的代码
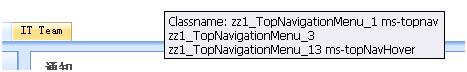
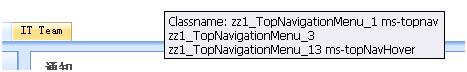
点击确定后,当鼠标移到页面上某个控件上的时候就会在页面上显示出该控件使用的样式名。
如果觉得位置不好可以修改style中position的值来更改位置。

在Windows SharePoint Services 3.0的SDK中关于描述CSS的部分有这么一段代码,可以获取页面中各个控件使用的样式,方便修改默认样式,而不用在样式列表中花很长时间去搜索。
在需要获取样式的页面添加一个内容编辑器Web部件

然后打开内容编辑器设置中的源编辑器,输入如下的代码
| <script language="jscript"> function ClassInfo() { if (window.event.srcElement.className != null) { stsclass.innerText = window.event.srcElement.className; } else { stsclass.innerText = ""; } } window.document.body.onmouseover = ClassInfo;</script> <div style="border-style:solid;border-width:1px; width: 281px; height: 34px; position: absolute; left: 286px; top: 41px; z-index:15; padding-left:4px; padding-right:4px; padding-top:2px; padding-bottom:2px; background-color:#EEEEF4"> <p id="stsclasstitle"><font face="Tahoma" id="Font1">Classname: </font> <font face="Tahoma"id="stsclass"> </font> </p></div> |
如果觉得位置不好可以修改style中position的值来更改位置。

相关文章推荐
- 获取MOSS页面中控件使用的样式
- 获取MOSS页面中控件使用的样式
- 获取MOSS页面中控件使用的样式
- 获取MOSS页面中控件使用的样式
- 获取iframe中的内容、查找获取指定元素(关于用c++调用WEBBROWSER控件,使用相关接口操作web页面元素的一些方法)
- 使用JS获取页面中hidden的extender控件的ID并进行操作
- JS获取页面input控件中所有text控件并追加样式属性
- JSP页面使用富文本控件ckeditor自定义样式
- 使用JS来判断页面控件获取焦点
- NSIS ---使用nsDialogs创建自定义页面,并获取输入到控件中的内容保存到一个XML文档中
- JS获取页面input控件中所有text控件并追加样式属性
- c++ builder2010 indy控件idhttp, post页面获取数据(要注意编码的问题,双方都使用UTF-8最好)
- 后台代码中获取一个控件使用的样式的名称
- ASP.NET 跳转页面数据的获取 (使用html控件)
- 使用jquery当页面打开时,将一个事件绑定到控件(同时执行两个事件),并修改加载样式类中的样式
- 页面使用$.getJSON只获取一次数据,导致多个请求返回的都是第一个结果
- 跨域下使用获取iframe的父页面URL
- 使用MVC框架中要注意的问题(五):如何在页面和用户控件之间传递数据
- 使用透明效果来自定义文件上传按钮控件样式
- Qt使用IE控件和屏蔽页面右键菜单
