在silverlight中开发User Control(用户控件)
2008-06-06 10:22
134 查看
在silverlight 2(Beta1) 中开发用户控件与我们以前在Webform中使用的方式基本上接近.
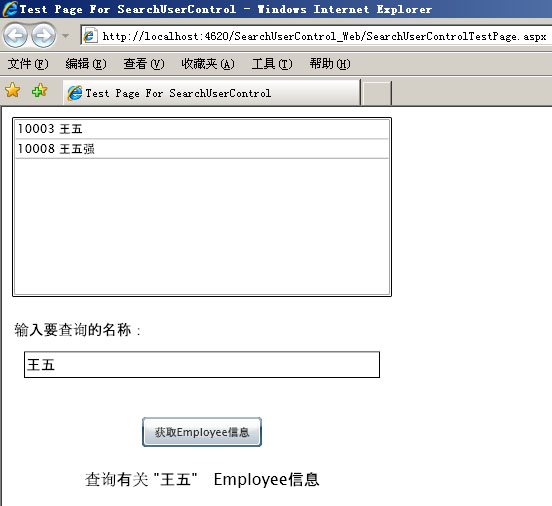
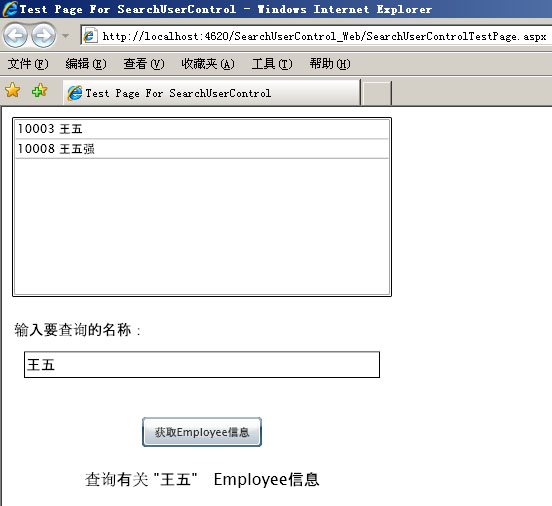
下面是一个DEMO,用于执行一个简单的查询雇员信息的操作.运行结果如下图所示:

首先我们要新建一个Silverlight Application , 名称为:SearchUserControl
在该项目中添加一个Silverlight User Control , 名称为:EmployeeSearch
然后我们在该用户控件的CS代码中添加一个类用于描述雇员信息,如下:
public class EmployeeInfo
{
public string EmployeeNo { get; set; }
public string EmployeeName { get; set; }
}
另外还有一个EmployeeNameEventArgs类,用于当点击查询时,将要查询的雇员姓名以事件
参数方式传递到Page页面中,如下:
public class EmployeeNameEventArgs : EventArgs
{
public string EmployeeName { get; set; }
}
到这里准备工作就绪,下面是相应的控件xaml代码,请将其粘贴到EmployeeSearch.xaml中:
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="200" />
<RowDefinition Height="100" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<ListBox Margin="10" x:Name="EmployeeList"/>
<StackPanel Grid.Row="1" Margin="12">
<TextBlock>输入要查询的名称:</TextBlock>
<TextBox x:Name="Search" Margin="10" Text="james" />
</StackPanel>
<Button Margin ="10" Content="获取Employee信息" Grid.Row="2" Click="OnGetEmployee"
Width="120" />
</Grid>
然后将下面的cs代码复制到EmployeeSearch.xaml.cs中,相关内容参见注释:
public partial class EmployeeSearch : System.Windows.Controls.UserControl
{
#region 使用依赖属性从PAGE页面传参到当前用户控件,详情参见Page.xaml页面
public static DependencyProperty SearchEmployeeNameProperty =
DependencyProperty.Register("SearchEmployeeName", typeof(string),
typeof(EmployeeSearch), null);
public string SearchEmployeeName
{
get
{
return ((string)base.GetValue(SearchEmployeeNameProperty));
}
set
{
base.SetValue(SearchEmployeeNameProperty, value);
}
}
#endregion
/// <summary>
/// 声明查询单击事件
/// </summary>
public event EventHandler<EmployeeNameEventArgs> SearchClick;
public EmployeeSearch()
{
InitializeComponent();
this.Loaded += OnLoaded;
}
void OnLoaded(object sender, RoutedEventArgs e)
{
Search.Text = SearchEmployeeName;
}
void OnGetEmployee(object o, EventArgs e)
{
//当有事件绑定时(参见page.xaml中的 SearchClick="OnSearch" 属性)
if (SearchClick != null)
{
SearchEmployeeName = Search.Text;
//运行绑定的单击事件代码
SearchClick(this, new EmployeeNameEventArgs()
{
EmployeeName = Search.Text
});
}
}
//将ListBox的ItemsSource属性开放给Page页面,以便进行数据绑定
public System.Collections.IEnumerable ItemsSource
{
get
{
return EmployeeList.ItemsSource;
}
set
{
EmployeeList.ItemsSource = value;
}
}
}
这样控件的开发就完成了,下面是在page.xaml中声明并设置这个控件相应属性的代码:
<UserControl x:Class="SearchUserControl.Page"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="400" xmlns:local="clr-namespace:SearchUserControl">
<UserControl.Resources>
<local:EmployeeInfo EmployeeName="王五" x:Key="myEmployee" />
</UserControl.Resources>
<StackPanel x:Name="LayoutRoot" Background="White">
<local:EmployeeSearch x:Name="SearchControl" SearchClick="OnSearch"
SearchEmployeeName = "{Binding EmployeeName}"
DataContext = "{StaticResource myEmployee}" />
<TextBlock x:Name="txtEmployeeName" Text="暂无" FontSize="16" Margin="10" TextAlignment="Center" />
</StackPanel>
</UserControl>
其中的xmlns:local="clr-namespace:SearchUserControl"为控件的名空间的引用,类似于我们
以前写用户控件时的:
<%@ Register TagPrefix="" Namespace="" Assembly="" %>
而下面代码即是我们引用该控件并进行属性设置的声明:
<local:EmployeeSearch x:Name="SearchControl" SearchClick="OnSearch"
SearchEmployeeName = "{Binding EmployeeName}"
DataContext = "{StaticResource myEmployee}" />
StaticResource myEmployee会使用本地绑定的静态资源中所指向的数据,如下:
<UserControl.Resources>
<local:EmployeeInfo EmployeeName="王五" x:Key="myEmployee" />
</UserControl.Resources>
这样就会将控件中的搜索框绑定到该初始值(资源)上.
而下面就是实际运行这个控件执行查询操作时CS代码(page.xaml.cs):
void OnSearch(object sender, EmployeeNameEventArgs e)
{
List<string> employeeList = new List<string>();
foreach (EmployeeInfo en in GetData(e.EmployeeName))
{
employeeList.Add(en.EmployeeNo + " " + en.EmployeeName);
}
SearchControl.ItemsSource = employeeList;
txtEmployeeName.Text = "查询有关 """ + SearchControl.SearchEmployeeName + """ Employee信息";
}
private List<EmployeeInfo> GetData(string value)
{
Dictionary<string, string> employee = new Dictionary<string, string>(){ {"10001", "张三"},
{"10002", "李四"},
{"10003", "王五"},
{"10004", "马六"},
{"10005", "王大麻子"},
{"10006", "王宝强"},
{"10007", "王蛋蛋"},
{"10008", "王五强"}
};
return (from e in employee
where e.Value.Contains(value.Trim())
select new EmployeeInfo
{
EmployeeNo = e.Key,
EmployeeName = e.Value
}).ToList();
}
因为代码比较简单,基本上就是一个linq to object查询,所以就不多做说明了.
好了,今天的内容就先到这里,有兴趣的朋友可以在回复中进行讨论.
源码下载地址,请点击这里:)
下面是一个DEMO,用于执行一个简单的查询雇员信息的操作.运行结果如下图所示:

首先我们要新建一个Silverlight Application , 名称为:SearchUserControl
在该项目中添加一个Silverlight User Control , 名称为:EmployeeSearch
然后我们在该用户控件的CS代码中添加一个类用于描述雇员信息,如下:
public class EmployeeInfo
{
public string EmployeeNo { get; set; }
public string EmployeeName { get; set; }
}
另外还有一个EmployeeNameEventArgs类,用于当点击查询时,将要查询的雇员姓名以事件
参数方式传递到Page页面中,如下:
public class EmployeeNameEventArgs : EventArgs
{
public string EmployeeName { get; set; }
}
到这里准备工作就绪,下面是相应的控件xaml代码,请将其粘贴到EmployeeSearch.xaml中:
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="200" />
<RowDefinition Height="100" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<ListBox Margin="10" x:Name="EmployeeList"/>
<StackPanel Grid.Row="1" Margin="12">
<TextBlock>输入要查询的名称:</TextBlock>
<TextBox x:Name="Search" Margin="10" Text="james" />
</StackPanel>
<Button Margin ="10" Content="获取Employee信息" Grid.Row="2" Click="OnGetEmployee"
Width="120" />
</Grid>
然后将下面的cs代码复制到EmployeeSearch.xaml.cs中,相关内容参见注释:
public partial class EmployeeSearch : System.Windows.Controls.UserControl
{
#region 使用依赖属性从PAGE页面传参到当前用户控件,详情参见Page.xaml页面
public static DependencyProperty SearchEmployeeNameProperty =
DependencyProperty.Register("SearchEmployeeName", typeof(string),
typeof(EmployeeSearch), null);
public string SearchEmployeeName
{
get
{
return ((string)base.GetValue(SearchEmployeeNameProperty));
}
set
{
base.SetValue(SearchEmployeeNameProperty, value);
}
}
#endregion
/// <summary>
/// 声明查询单击事件
/// </summary>
public event EventHandler<EmployeeNameEventArgs> SearchClick;
public EmployeeSearch()
{
InitializeComponent();
this.Loaded += OnLoaded;
}
void OnLoaded(object sender, RoutedEventArgs e)
{
Search.Text = SearchEmployeeName;
}
void OnGetEmployee(object o, EventArgs e)
{
//当有事件绑定时(参见page.xaml中的 SearchClick="OnSearch" 属性)
if (SearchClick != null)
{
SearchEmployeeName = Search.Text;
//运行绑定的单击事件代码
SearchClick(this, new EmployeeNameEventArgs()
{
EmployeeName = Search.Text
});
}
}
//将ListBox的ItemsSource属性开放给Page页面,以便进行数据绑定
public System.Collections.IEnumerable ItemsSource
{
get
{
return EmployeeList.ItemsSource;
}
set
{
EmployeeList.ItemsSource = value;
}
}
}
这样控件的开发就完成了,下面是在page.xaml中声明并设置这个控件相应属性的代码:
<UserControl x:Class="SearchUserControl.Page"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="400" xmlns:local="clr-namespace:SearchUserControl">
<UserControl.Resources>
<local:EmployeeInfo EmployeeName="王五" x:Key="myEmployee" />
</UserControl.Resources>
<StackPanel x:Name="LayoutRoot" Background="White">
<local:EmployeeSearch x:Name="SearchControl" SearchClick="OnSearch"
SearchEmployeeName = "{Binding EmployeeName}"
DataContext = "{StaticResource myEmployee}" />
<TextBlock x:Name="txtEmployeeName" Text="暂无" FontSize="16" Margin="10" TextAlignment="Center" />
</StackPanel>
</UserControl>
其中的xmlns:local="clr-namespace:SearchUserControl"为控件的名空间的引用,类似于我们
以前写用户控件时的:
<%@ Register TagPrefix="" Namespace="" Assembly="" %>
而下面代码即是我们引用该控件并进行属性设置的声明:
<local:EmployeeSearch x:Name="SearchControl" SearchClick="OnSearch"
SearchEmployeeName = "{Binding EmployeeName}"
DataContext = "{StaticResource myEmployee}" />
StaticResource myEmployee会使用本地绑定的静态资源中所指向的数据,如下:
<UserControl.Resources>
<local:EmployeeInfo EmployeeName="王五" x:Key="myEmployee" />
</UserControl.Resources>
这样就会将控件中的搜索框绑定到该初始值(资源)上.
而下面就是实际运行这个控件执行查询操作时CS代码(page.xaml.cs):
void OnSearch(object sender, EmployeeNameEventArgs e)
{
List<string> employeeList = new List<string>();
foreach (EmployeeInfo en in GetData(e.EmployeeName))
{
employeeList.Add(en.EmployeeNo + " " + en.EmployeeName);
}
SearchControl.ItemsSource = employeeList;
txtEmployeeName.Text = "查询有关 """ + SearchControl.SearchEmployeeName + """ Employee信息";
}
private List<EmployeeInfo> GetData(string value)
{
Dictionary<string, string> employee = new Dictionary<string, string>(){ {"10001", "张三"},
{"10002", "李四"},
{"10003", "王五"},
{"10004", "马六"},
{"10005", "王大麻子"},
{"10006", "王宝强"},
{"10007", "王蛋蛋"},
{"10008", "王五强"}
};
return (from e in employee
where e.Value.Contains(value.Trim())
select new EmployeeInfo
{
EmployeeNo = e.Key,
EmployeeName = e.Value
}).ToList();
}
因为代码比较简单,基本上就是一个linq to object查询,所以就不多做说明了.
好了,今天的内容就先到这里,有兴趣的朋友可以在回复中进行讨论.
源码下载地址,请点击这里:)
相关文章推荐
- 在silverlight中开发User Control(用户控件)
- 如何让用户控件占满全部页面,silverlight用户控件开发问题
- fxhomeSoft-silverlight版地图引擎开发教程 之 底图控件制作
- Silverlight - 用户控件与设计时(Design Time)错误
- 开发和使用Web用户控件
- ASP.NET网站开发(用户控件)
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(十四) 精灵控件横空出世!①
- ArcGIS API for Silverlight开发入门(4):用户与地理信息之间的桥梁--GraphicsLayer
- 基于WP开发的Silverlight常用控件详解
- silverlight开发实例(Prism+MVVM+RIA)(二)--创建shell及用户登录
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- 基于WP7开发的Silverlight常用控件详解
- 布局元素和用户控件设计Silverlight网站02
- .net WinForm用户控件开发--(5)用户控件复杂属性设置
- SilverLight中自定义用户控件
- User control(用户控件) vs custom control(自定义控件)
- 基于地图开发控件GMap.Net 使用 (五) 原创 用户自定义标签图片
- Silverlight教程第六部分:使用用户控件实现主从表场景
- 建立Silverlight 2.0 控件(User control)
- Silverlight MMORPG网页游戏开发课程[一期] 第三课:封装游戏控件
