浅谈Silverlight2.0 beta1(5)DataGrid@Silverlight (一)
2008-06-03 09:41
363 查看
Silverlight2.0 beta1发布以后,很多新的功能都给了我们很多惊喜。上一次我大概介绍了一下在beta1中提出的DeepZoom技术用来实现图片展示的强大功能。这一次我来说下Siverlight中展示列表数据的方法——DataGrid。在Asp.net WinForm,WebForm,以及WPF中都有类似的列表控件比如datagrid,gridview,datalist或者repeater,那么在Silverlight中又要怎么使用DataGrid控件来展示列表数据呢?

我们可以注意到代码中发生了变化。
1.增加了命名空间xmlns:my="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" 用来引用DataGrid控件。
2.添加DataGrid控件:<my:DataGrid></my:DataGrid>
Silverlight中DataGrid有个很重要的属性ItemsSource。这个属性类似于Asp.net中的数据源Source,与WPF一样具有这些属性可以接受的数据类型包括实现IEnumable接口的数据类型比如List。
我们不妨来试着通过ItemsSource添加些数据进去。

HelloWorld,我们可以发现成功了。
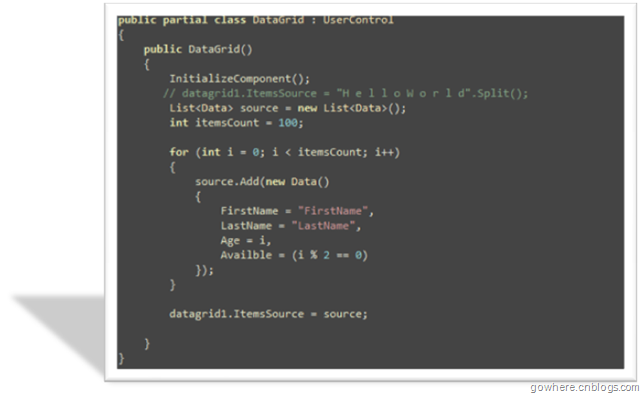
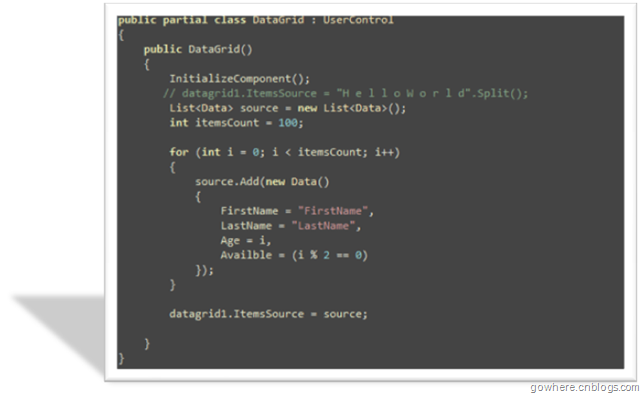
我们来加一个数据类Data。利用C#3.0的新特性很快能写个简单的数据类。


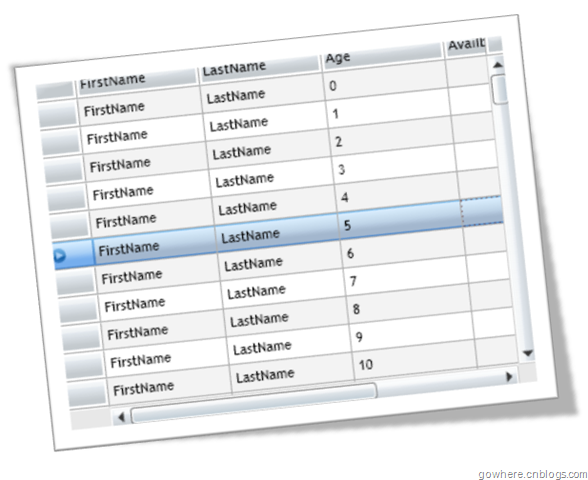
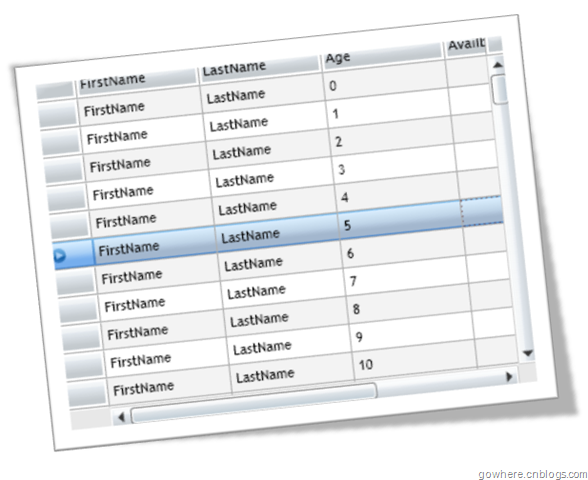
完成后我们来看下执行结果。

还不错。如果我们想改变下DataGrid的显示效果呢,偶尔也来换个皮肤什么的还是不错的。
看下下面这些属性,和DataGrid显示相关的部分属性
1.RowBackground & AlternatingRowBackground
2.ColumnWidth & RowHeight
3.[b]GridlinesVisibility & HeadersVisibility[/b]
4.[b]IsReadOnly & CanUserResizeColumns[/b]
好吧。我们来简单的通过这些属性改变下DataGrid的样子吧(当然你也可以使用我前面写的Style Template来做到这些)

色彩不错:)...(别丢砖头)
初试DataGrid
先新建一个Silverlight项目以及Webserver启动工程。我们先来建个新的Silverlight Usercontrol ->DataGrid.xaml.打开DataGrid.xaml,从toolbox里面拖一个DataGrid进来。
我们可以注意到代码中发生了变化。
1.增加了命名空间xmlns:my="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" 用来引用DataGrid控件。
2.添加DataGrid控件:<my:DataGrid></my:DataGrid>
Silverlight中DataGrid有个很重要的属性ItemsSource。这个属性类似于Asp.net中的数据源Source,与WPF一样具有这些属性可以接受的数据类型包括实现IEnumable接口的数据类型比如List。
我们不妨来试着通过ItemsSource添加些数据进去。

HelloWorld,我们可以发现成功了。
我们来加一个数据类Data。利用C#3.0的新特性很快能写个简单的数据类。


完成后我们来看下执行结果。

还不错。如果我们想改变下DataGrid的显示效果呢,偶尔也来换个皮肤什么的还是不错的。
看下下面这些属性,和DataGrid显示相关的部分属性
1.RowBackground & AlternatingRowBackground
2.ColumnWidth & RowHeight
3.[b]GridlinesVisibility & HeadersVisibility[/b]
4.[b]IsReadOnly & CanUserResizeColumns[/b]
好吧。我们来简单的通过这些属性改变下DataGrid的样子吧(当然你也可以使用我前面写的Style Template来做到这些)

色彩不错:)...(别丢砖头)
相关文章推荐
- 浅谈Silverlight2.0 beta1(1) 控件属性中的ContentControl与ContentTemplate
- 浅谈Silverlight2.0 beta1(3) Silverlight中的UserControl与CustomControl
- 浅谈Silverlight2.0 beta1(4) Silverlight Deep Zoom
- 浅谈Silverlight2.0 beta1(2) 控件属性中的Style与DataTemplate
- Silverlight 2.0 Beta 2 xaml 命名空间问题的解决
- 稳扎稳打Silverlight(4) - 2.0控件之DataGrid, DatePicker, Grid, GridSplitter, HyperlinkButton, Image
- Silverlight2.0 beta 来了
- Silverlight 2.0 beta1 堆栈
- Silverlight 2.0 中,DataGrid得到模板列中的按钮,并得到所点击的行号和键值 以及 实体对象
- ArcGIS API for Microsoft Silverlight/WPF 2.0 Beta版本发布
- 上接稳扎稳打Silverlight(17) - 2.0数据之详解DataGrid, 绑定数据到ListBox
- Silverlight 2.0 Beta 2发布
- silverlight 行为浅谈---datagrid数据行上移下移
- Silverlight 2.0 Beta 1 SDK已经发布
- 稳扎稳打Silverlight(17) - 2.0数据之详解DataGrid, 绑定数据到ListBox
- 稳扎稳打Silverlight(4) - 2.0控件之DataGrid, DatePicker, Grid, GridSplitter, HyperlinkButton, Image
- Silverlight 2.0 Beta 1 SDK已经发布
- 稳扎稳打Silverlight(17) - 2.0数据之详解DataGrid, 绑定数据到ListBox
- Silverlight 2.0 Beta 1 SDK已经发布
- Silverlight 2.0 Beta 1 发布了!
