关于DataList,Repeater,GridView的一些问题!!
2008-05-22 10:51
295 查看
首先看看他们之间的不同点和相同点吧!!
他们都是数据绑定容器控件,应此都相同的绑定数据源的一些属性, 和事件
比如 属性:datasourceid,
模板:HeaderTemplate,ItemTemplate,AlternatingItemTemplate,FooterTemplate.
事件:DataList与Repeater共有的事件:
ItemCommand,ItemCreated,DataBinding,ItemDataBound
1.好象没有他们都没有ItemCreating事件。
2.因为GridView,DataList都有更新,删除工能,所有他们还有一些Repeater没有事件:
DataList编辑事件:
EditCommand,CancelCommand,UpdateCommand,DeleteCommand,SelectedIndexChanged
(没有SelectedIndexChanging事件)
GridView编辑事件:(因为它用显示的表格TALBLE来显示数据的,所在他的可操作比DataList,Repeate大)
RowCommand,RowCreated,RowEdited,RowUpdated,RowUpdating,RowDeleted,RowDeleting
SelectedIndexChanged,SelectedIndexChanging,
同时GridView还有个当Row行绑定数据时发生的事件:RowDataBound;
3,GridView是支持自动分页的,而DataList不支持,所以GridView还有一分页时用到的事件:
PageIndexChanged,PageIndexChanging,
还有一个问题:
在GridView中可以多列显示数据,为什么,因为GridView有一个TemplateField,就可以用它来定义多列自定义列,而DataList,Repeater就不能直接达到效果,但是也是可以的,
先来看DataList:
默认的话,它显示的是一行数据,且是一列,是因为它的一个叫RepeatDirection的属性默认为Vertical,是垂直排列的,你可以改变方向为Hrizontal.水平方向,然后还有一个RepeatColumns属性,给它一个数,比如“5”,那么它会在绑定第五条记录后,换行,就是在表格中增加一行(datalist是自动把记录放在一个table中的,你运行后可以查看源代码,你可以看到你的定义模板在一个TR中,数据则是在TD中)。这样DataList就是一个按一个多行五列的格式显示了!!
而Repeater 上一篇中我提到过,在网上查到的(http://www.cnblogs.com/joe-au/archive/2008/05/21/1204353.html)那是个好方法:
后面我在CSDN中看到一个Repeater例子,Repeater里钳入一个表格,把一个完整表格,从HeaderTemplate到FooterTemplate,把表格每一部分放在Repeater不能模板中!!
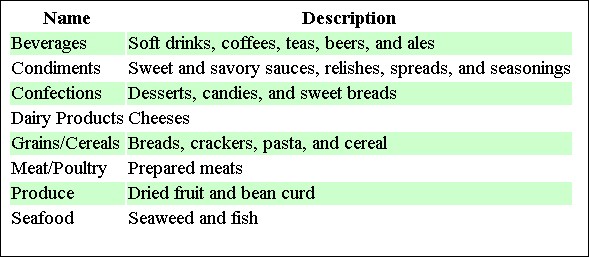
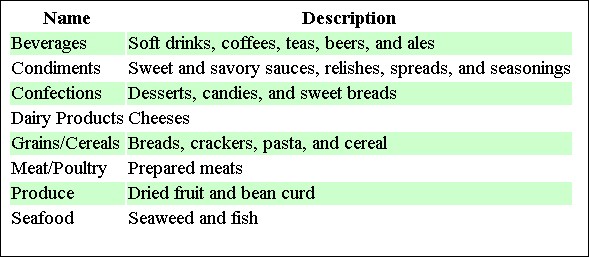
它显示出来也是一个多行多列的效果!!如图:

他们都是数据绑定容器控件,应此都相同的绑定数据源的一些属性, 和事件
比如 属性:datasourceid,
模板:HeaderTemplate,ItemTemplate,AlternatingItemTemplate,FooterTemplate.
事件:DataList与Repeater共有的事件:
ItemCommand,ItemCreated,DataBinding,ItemDataBound
1.好象没有他们都没有ItemCreating事件。
2.因为GridView,DataList都有更新,删除工能,所有他们还有一些Repeater没有事件:
DataList编辑事件:
EditCommand,CancelCommand,UpdateCommand,DeleteCommand,SelectedIndexChanged
(没有SelectedIndexChanging事件)
GridView编辑事件:(因为它用显示的表格TALBLE来显示数据的,所在他的可操作比DataList,Repeate大)
RowCommand,RowCreated,RowEdited,RowUpdated,RowUpdating,RowDeleted,RowDeleting
SelectedIndexChanged,SelectedIndexChanging,
同时GridView还有个当Row行绑定数据时发生的事件:RowDataBound;
3,GridView是支持自动分页的,而DataList不支持,所以GridView还有一分页时用到的事件:
PageIndexChanged,PageIndexChanging,
还有一个问题:
在GridView中可以多列显示数据,为什么,因为GridView有一个TemplateField,就可以用它来定义多列自定义列,而DataList,Repeater就不能直接达到效果,但是也是可以的,
先来看DataList:
默认的话,它显示的是一行数据,且是一列,是因为它的一个叫RepeatDirection的属性默认为Vertical,是垂直排列的,你可以改变方向为Hrizontal.水平方向,然后还有一个RepeatColumns属性,给它一个数,比如“5”,那么它会在绑定第五条记录后,换行,就是在表格中增加一行(datalist是自动把记录放在一个table中的,你运行后可以查看源代码,你可以看到你的定义模板在一个TR中,数据则是在TD中)。这样DataList就是一个按一个多行五列的格式显示了!!
而Repeater 上一篇中我提到过,在网上查到的(http://www.cnblogs.com/joe-au/archive/2008/05/21/1204353.html)那是个好方法:
后面我在CSDN中看到一个Repeater例子,Repeater里钳入一个表格,把一个完整表格,从HeaderTemplate到FooterTemplate,把表格每一部分放在Repeater不能模板中!!
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>ASP.NET Repeater Example</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="SqlDataSource1">
<HeaderTemplate>
<table>
<tr>
<th>
Name</th>
<th>
Description</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td bgcolor="#CCFFCC">
<asp:Label runat="server" ID="Label1" Text='<%# Eval("CategoryName") %>' />
</td>
<td bgcolor="#CCFFCC">
<asp:Label runat="server" ID="Label2" Text='<%# Eval("Description") %>' />
</td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr>
<td>
<asp:Label runat="server" ID="Label3" Text='<%# Eval("CategoryName") %>' />
</td>
<td>
<asp:Label runat="server" ID="Label4" Text='<%# Eval("Description") %>' />
</td>
</tr>
</AlternatingItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
<asp:SqlDataSource ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
ID="SqlDataSource1" runat="server" SelectCommand="SELECT [CategoryID], [CategoryName],
[Description] FROM [Categories]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>它显示出来也是一个多行多列的效果!!如图:

相关文章推荐
- 关于何种情况下使用DataGrid、DataList或Repeater的一些讨论(转)
- 关于何种情况下使用DataGrid、DataList或Repeater的一些讨论
- 关于ListView嵌套ViewPager,ViewPager嵌套GridView的一些问题。
- 关于何种情况下使用DataGrid、DataList或Repeater的一些讨论
- 关于何种情况下使用DataGrid、DataList或Repeater的一些讨论(3) ambushaa [翻译] [转]
- 关于何种情况下使用DataGrid、DataList或Repeater的一些讨论
- 关于何种情况下使用DataGrid、DataList或Repeater的一些讨论
- 关于何种情况下使用DataGrid、DataList或Repeater的一些讨论
- 关于何种情况下使用DataGrid、DataList或Repeater的一些讨论(1)
- 关于何种情况下使用DataGrid、DataList或Repeater的一些讨论(4) ambushaa [翻译] [转]
- 关于Gridview的一些知识和问题
- 关于何种情况下使用DataGrid、DataList或Repeater的一些讨论
- 关于何种情况下使用DataGrid、DataList或Repeater的一些讨论
- 关于GridView导出Excel的一些问题(采用Ajax出现的的问题及解决方法)
- 关于何种情况下使用DataGrid、DataList或Repeater的一些讨论
- 关于何种情况下使用DataGrid、DataList或Repeater的一些讨论
- 关于何种情况下使用DataGrid、DataList或Repeater的一些讨论
- 关于GridView,DataList,Repeater控件的嵌套使用
- 关于何种情况下使用DataGrid、DataList或Repeater的一些讨论(1) ambushaa [翻译] [转]
- 关于何种情况下使用DataGrid、DataList或Repeater的一些讨论
