IE8 Beta 1 简体中文版尝鲜截图(多图)
2008-04-08 10:56
218 查看
今天刚在IE官方博客上看到的。连忙下了下来,看看在个在英文版IE8beta1后那么久,才放出来的简体中文版到底有没有什么改进(前一段时间微软已经发布了IE8beta1的问题反馈讨论组)。因为刚安装上,所以具体有什么改进还真的没有怎么摸清。但是,我个人感觉IE developer toolbar(中文名称:开发人员工具)好像比英文版的稳定一些,至少我这边还没有出现窗口弹不出来的问题。呵呵……
如果你是网页开发人员,则同时推荐你浏览这个网页——Internet Explorer 8 Readiness Toolkit

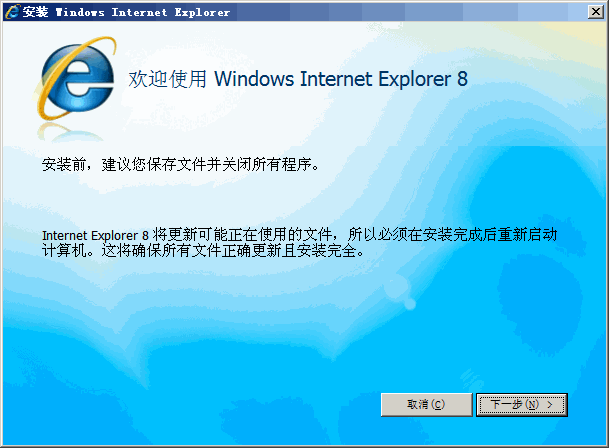
IE8简体中文版安装界面1

会询问你是否更新,我没有更新,所以导致后面出现了IE developer toolbar 更新提示

IE8简体中文版安装界面3

安装完IE8简体中文版后会提示重新启动电脑

如果你前面没有更新,第一次启动时会出现IE developer toolbar 更新提示

因为工作原因,所以迫不及待地想看IE developer toolbar的最新版

微软官方翻译为【开发人员工具】

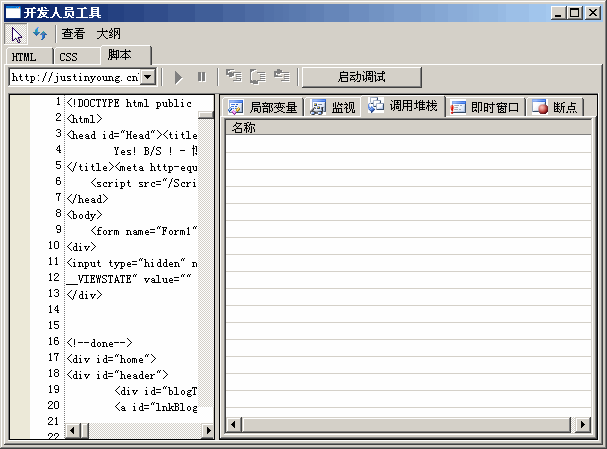
微软官方翻译为【开发人员工具】的IE developer toolbar最新版

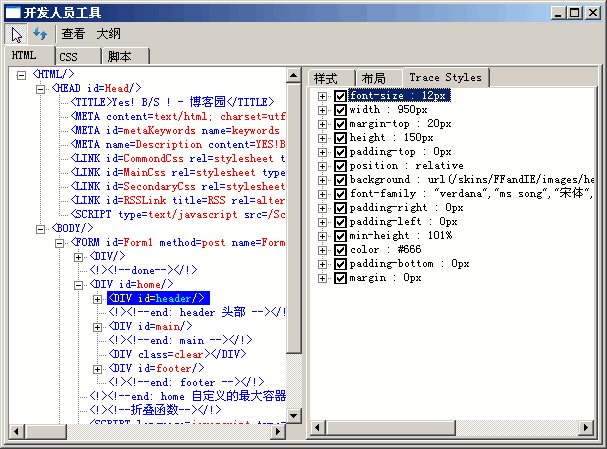
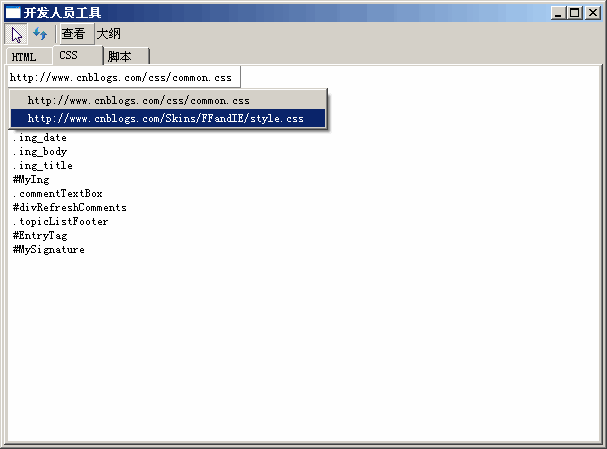
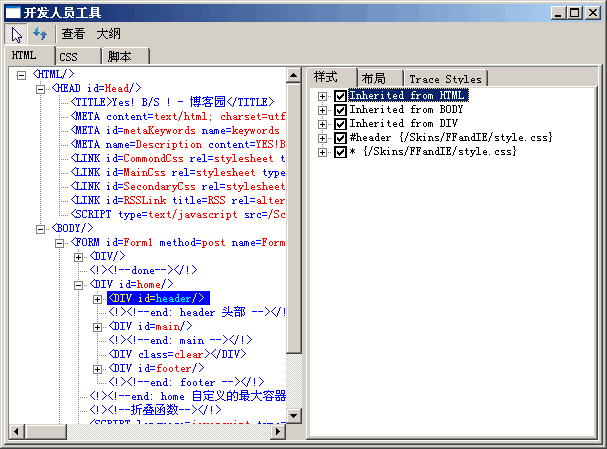
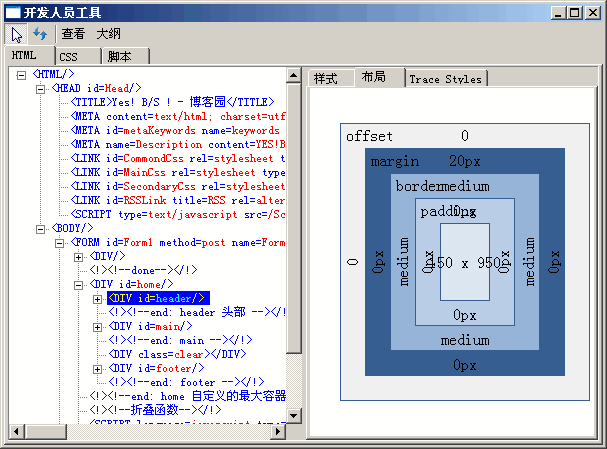
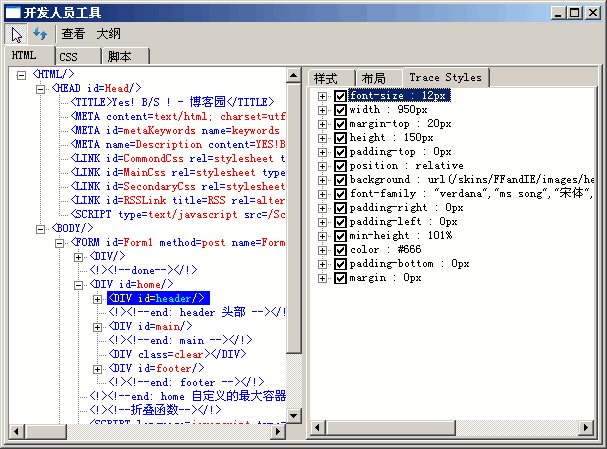
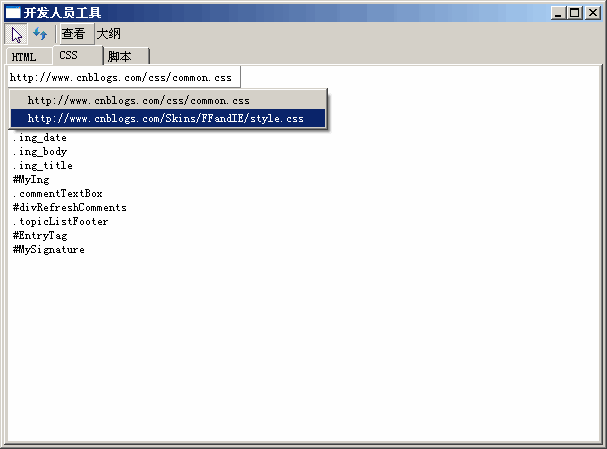
【开发人员工具】中查看css信息

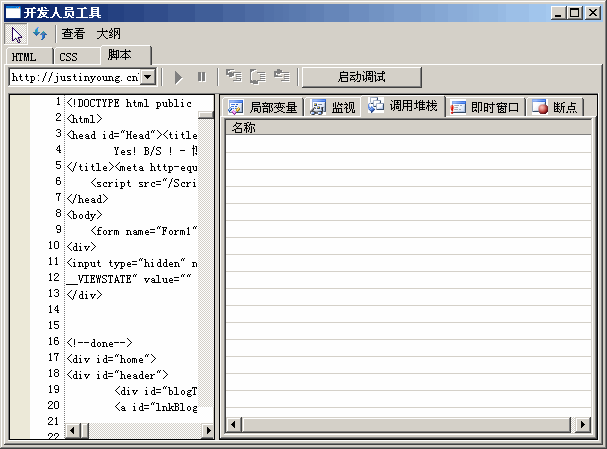
【开发人员工具】可以方便的调试JavaScript了

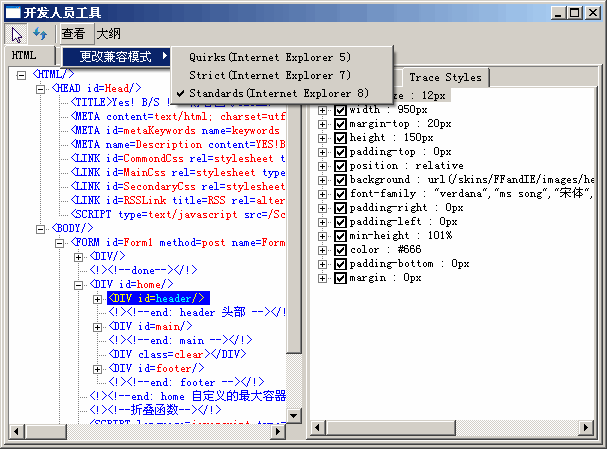
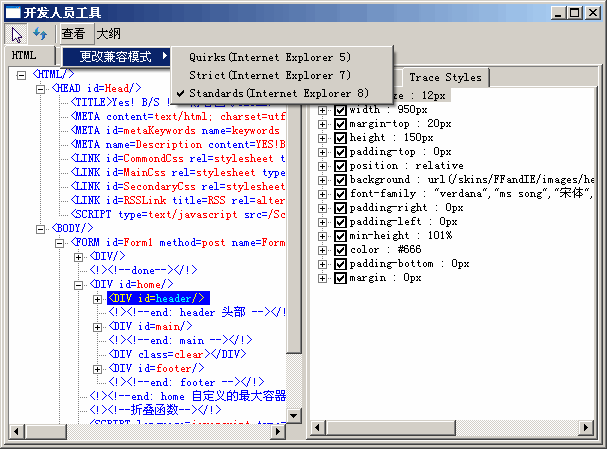
【开发人员工具】可以模拟以往版本的IE

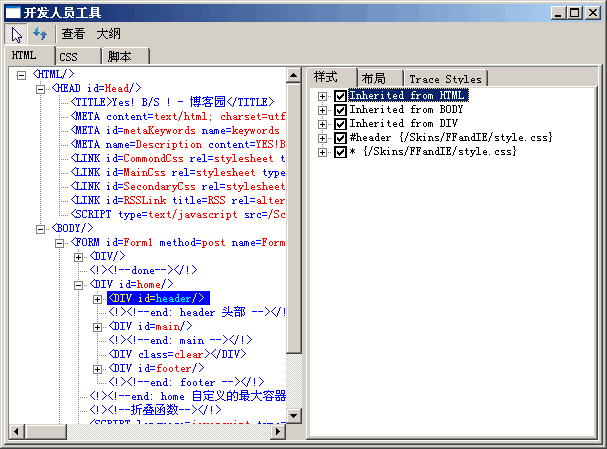
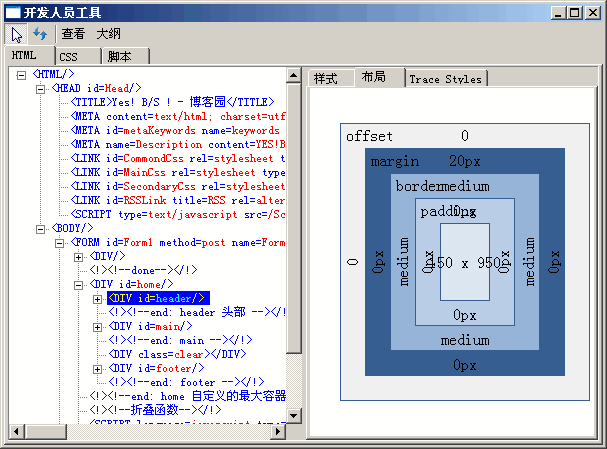
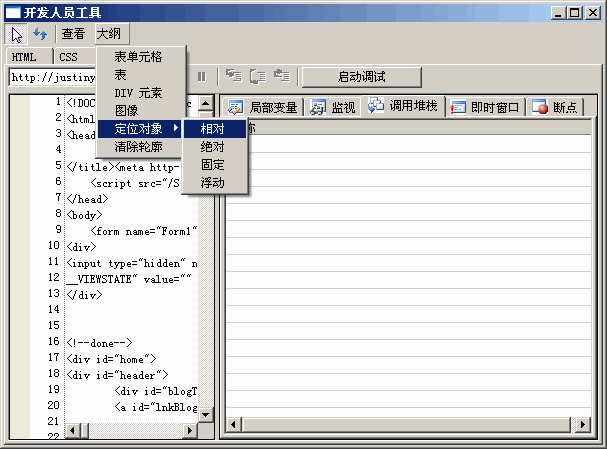
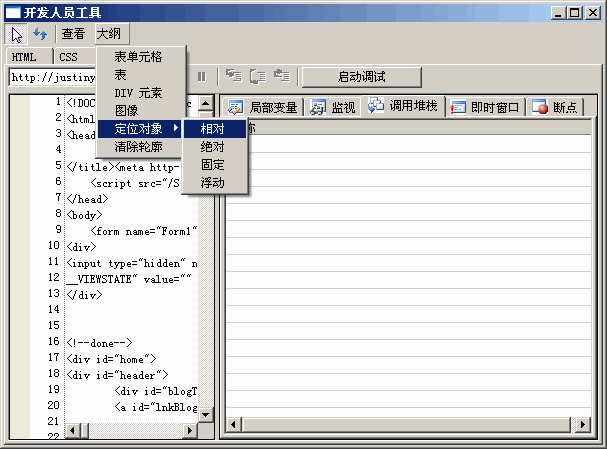
【开发人员工具】界面截图

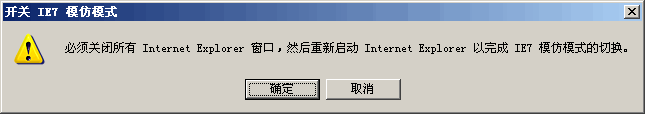
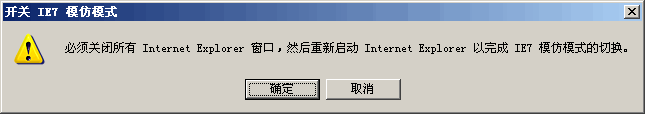
切换“模拟IE7”按钮后还是需要重新启动IE 囧rz~

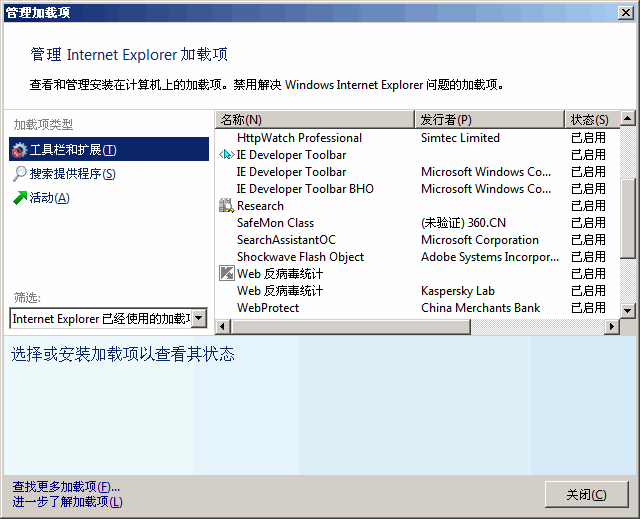
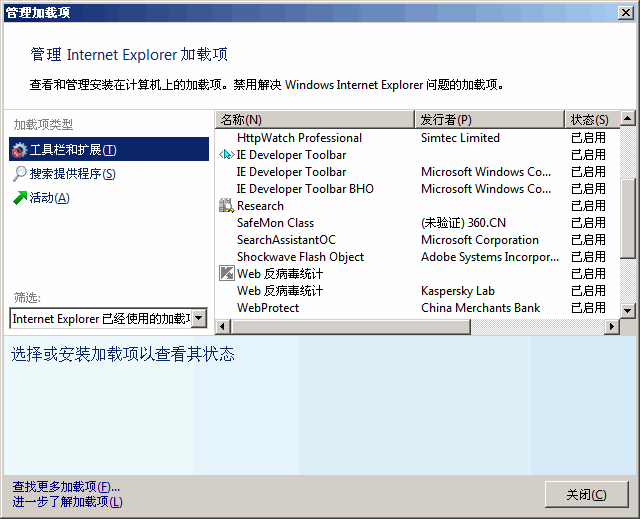
【加载项管理】界面截图

像TheWord、傲游这样的使用IE内核的浏览器使用的并不是IE8最新的IE内核

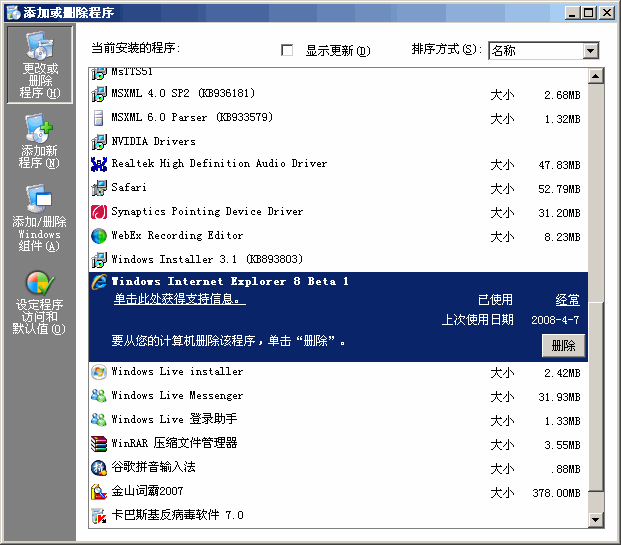
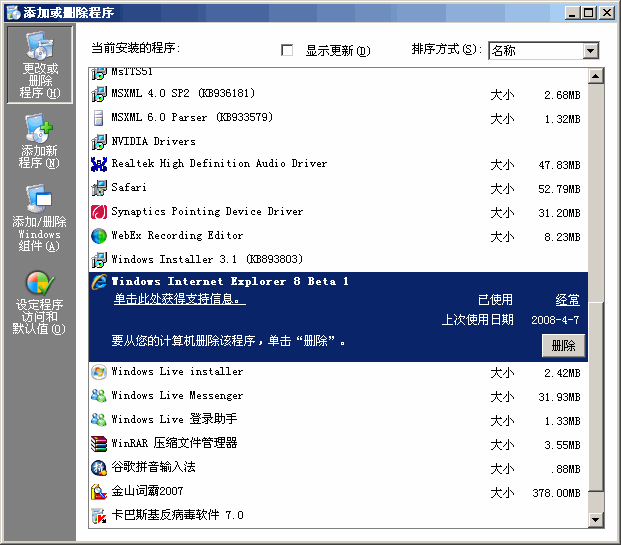
简体中文版的IE8 beta1依然可以方便的卸载掉,尝鲜的朋友不用怕哦。
.hide{display:none;}.btnTB{border:none;width:80px;height:15px;background:url('http://downloads.cnblogs.com/justinyoung/common/popbutton.gif') no-repeat;cursor:pointer;color:#eee;font-size:10px;}#TB_window{font:12px Arial,Helvetica,sans-serif;color:#333}#TB_secondLine{font:10px Arial,Helvetica,sans-serif;color:#666}#TB_window a:link{color:#666}#TB_window a:visited{color:#666}#TB_window a:hover{color:#000}#TB_window a:active{color:#666}#TB_window a:focus{color:#666}#TB_overlay{position:fixed;z-index:100;top:0px;left:0px;height:100%;width:100%}.TB_overlayMacFFBGHack{background:url(macFFBgHack.png) repeat}.TB_overlayBG{background-color:#000;filter:alpha(opacity=75);-moz-opacity:0.75;opacity:0.75}* html #TB_overlay{ position:absolute; height:expression(document.body.scrollHeight >document.body.offsetHeight ? document.body.scrollHeight:document.body.offsetHeight+'px')}#TB_window{position:fixed;background:#fff;z-index:102;color:#000;display:none;border:4px solid #525252;text-align:left;top:50%;left:50%}* html #TB_window{position:absolute;margin-top:expression(0 - parseInt(this.offsetHeight / 2)+(TBWindowMargin = document.documentElement &&document.documentElement.scrollTop || document.body.scrollTop)+'px')}#TB_window img#TB_Image{display:block;margin:15px 0 0 15px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;border-top:1px solid #666;border-left:1px solid #666}#TB_caption{height:25px;padding:7px 30px 10px 25px;float:left}#TB_closeWindow{height:25px;padding:11px 25px 10px 0;float:right}#TB_closeAjaxWindow{padding:7px 10px 5px 0;margin-bottom:1px;text-align:right;float:right}#TB_ajaxWindowTitle{float:left;padding:7px 0 5px 10px;margin-bottom:1px}#TB_title{background-color:#e8e8e8;height:27px}#TB_ajaxContent{clear:both;padding:2px 15px 15px 15px;overflow:auto;text-align:left;line-height:1.4em}#TB_ajaxContent.TB_modal{padding:15px}#TB_ajaxContent p{padding:5px 0px 5px 0px}#TB_load{position:fixed;display:none;height:13px;width:208px;z-index:103;top:50%;left:50%;margin:-6px 0 0 -104px}* html #TB_load{position:absolute;margin-top:expression(0 - parseInt(this.offsetHeight / 2)+(TBWindowMargin = document.documentElement &&document.documentElement.scrollTop || document.body.scrollTop)+'px')}#TB_HideSelect{z-index:99;position:fixed;top:0;left:0;background-color:#fff;border:none;filter:alpha(opacity=0);-moz-opacity:0;opacity:0;height:100%;width:100%}* html #TB_HideSelect{ position:absolute; height:expression(document.body.scrollHeight >document.body.offsetHeight ? document.body.scrollHeight:document.body.offsetHeight+'px')}#TB_iframeContent{clear:both;border:none;margin-bottom:-1px;margin-top:1px;_margin-bottom:1px}
IE8 beta1简体中文版下载
为了安全和放心,请直接到微软IE8的简体中文版网页就能够下载到——http://www.microsoft.com/china/windows/products/winfamily/ie/ie8/getitnow.mspx如果你是网页开发人员,则同时推荐你浏览这个网页——Internet Explorer 8 Readiness Toolkit
众多尝鲜截图(点击图片可以查看完整大图)

IE8简体中文版安装界面1

会询问你是否更新,我没有更新,所以导致后面出现了IE developer toolbar 更新提示

IE8简体中文版安装界面3

安装完IE8简体中文版后会提示重新启动电脑

如果你前面没有更新,第一次启动时会出现IE developer toolbar 更新提示

因为工作原因,所以迫不及待地想看IE developer toolbar的最新版

微软官方翻译为【开发人员工具】

微软官方翻译为【开发人员工具】的IE developer toolbar最新版

【开发人员工具】中查看css信息

【开发人员工具】可以方便的调试JavaScript了

【开发人员工具】可以模拟以往版本的IE

【开发人员工具】界面截图

切换“模拟IE7”按钮后还是需要重新启动IE 囧rz~

【加载项管理】界面截图

像TheWord、傲游这样的使用IE内核的浏览器使用的并不是IE8最新的IE内核

简体中文版的IE8 beta1依然可以方便的卸载掉,尝鲜的朋友不用怕哦。
.hide{display:none;}.btnTB{border:none;width:80px;height:15px;background:url('http://downloads.cnblogs.com/justinyoung/common/popbutton.gif') no-repeat;cursor:pointer;color:#eee;font-size:10px;}#TB_window{font:12px Arial,Helvetica,sans-serif;color:#333}#TB_secondLine{font:10px Arial,Helvetica,sans-serif;color:#666}#TB_window a:link{color:#666}#TB_window a:visited{color:#666}#TB_window a:hover{color:#000}#TB_window a:active{color:#666}#TB_window a:focus{color:#666}#TB_overlay{position:fixed;z-index:100;top:0px;left:0px;height:100%;width:100%}.TB_overlayMacFFBGHack{background:url(macFFBgHack.png) repeat}.TB_overlayBG{background-color:#000;filter:alpha(opacity=75);-moz-opacity:0.75;opacity:0.75}* html #TB_overlay{ position:absolute; height:expression(document.body.scrollHeight >document.body.offsetHeight ? document.body.scrollHeight:document.body.offsetHeight+'px')}#TB_window{position:fixed;background:#fff;z-index:102;color:#000;display:none;border:4px solid #525252;text-align:left;top:50%;left:50%}* html #TB_window{position:absolute;margin-top:expression(0 - parseInt(this.offsetHeight / 2)+(TBWindowMargin = document.documentElement &&document.documentElement.scrollTop || document.body.scrollTop)+'px')}#TB_window img#TB_Image{display:block;margin:15px 0 0 15px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;border-top:1px solid #666;border-left:1px solid #666}#TB_caption{height:25px;padding:7px 30px 10px 25px;float:left}#TB_closeWindow{height:25px;padding:11px 25px 10px 0;float:right}#TB_closeAjaxWindow{padding:7px 10px 5px 0;margin-bottom:1px;text-align:right;float:right}#TB_ajaxWindowTitle{float:left;padding:7px 0 5px 10px;margin-bottom:1px}#TB_title{background-color:#e8e8e8;height:27px}#TB_ajaxContent{clear:both;padding:2px 15px 15px 15px;overflow:auto;text-align:left;line-height:1.4em}#TB_ajaxContent.TB_modal{padding:15px}#TB_ajaxContent p{padding:5px 0px 5px 0px}#TB_load{position:fixed;display:none;height:13px;width:208px;z-index:103;top:50%;left:50%;margin:-6px 0 0 -104px}* html #TB_load{position:absolute;margin-top:expression(0 - parseInt(this.offsetHeight / 2)+(TBWindowMargin = document.documentElement &&document.documentElement.scrollTop || document.body.scrollTop)+'px')}#TB_HideSelect{z-index:99;position:fixed;top:0;left:0;background-color:#fff;border:none;filter:alpha(opacity=0);-moz-opacity:0;opacity:0;height:100%;width:100%}* html #TB_HideSelect{ position:absolute; height:expression(document.body.scrollHeight >document.body.offsetHeight ? document.body.scrollHeight:document.body.offsetHeight+'px')}#TB_iframeContent{clear:both;border:none;margin-bottom:-1px;margin-top:1px;_margin-bottom:1px}
相关文章推荐
- [导入]IE8 Beta 1 简体中文版尝鲜截图(多图)
- 尝鲜 IE8 Beta1 英文版
- Acronis True Image Home 2010 简体中文版尝鲜
- IE8 Beta 2 中存在的7个已知或未知问题
- Internet Explorer 8 (IE8) RC1 简体中文版 发布!
- 网站载入测试:Firefox 3.5 Beta 4完胜IE8
- 新鲜出炉: IE8 beta1 的下载地址以及官方论坛
- IE8 beta1 的下载地址以及官方论坛
- ie8 beta1 详细安装过程抢先预览
- ie8 beta1 未真正通过acid2测试
- 如何卸载IE8 Beta
- 《半条命2》多人模式火热尝鲜!正式版测试截图
- win7 ie8升级到ie9后如何卸载Ie9 Beta还原ie8
- Windows 8 Server Beta 简体中文版下载地址及安装系统要求
- WinRAR 4.00 beta1 简体中文版
- Internet Explorer 8 (IE8) RC1 简体中文版 发布!
- 新鲜出炉: IE8 beta1 的下载地址以及官方论坛
- ie8 beta 1为开发者带来的七大特性
- DOSBox0.65前端D-Fend v2 beta 2简体中文版
- Windows Vista Beta 2 尝鲜
