Atlas学习手记(15):使用RoundedCorners为控件加上圆角效果
2008-03-25 12:17
477 查看
RoundedCorners是AtlasControlToolkit中的一个Extender,利用它可以轻松地为ASP.NET中的控件加上圆角效果。
主要内容
1.RoundedCorners介绍
2.简单示例
一.RoundedCorners介绍
RoundedCorners是AtlasControlToolkit中的一个Extender,利用它可以轻松地为ASP.NET中的控件加上圆角效果。简单的示例代码如下:
<atlasToolkit:RoundedCornersExtender ID="rce" runat="server">
<atlasToolkit:RoundedCornersProperties
Color="#ff0000"
TargetControlID="Panel1"
Radius="10">
</atlasToolkit:RoundedCornersProperties>
</atlasToolkit:RoundedCornersExtender>
它的属下如下:
二.简单示例
RoundedCorners的使用非常简单,下面看一个例子。新建Web Site后,在ASPX页面的顶部加入:
<asp:Panel ID="Panel1" runat="server" Width="300px" CssClass="roundedPanel">
<div style="padding:10px;text-align:center">
<div style="padding:5px; border:solid black thin;background-color:#B4B4B4;">
<asp:Image ID="Image1" runat="server" ImageUrl="atlas_title.jpg" /><br />
</div>
</div>
</asp:Panel>
添加RoundedCornersExtender,设置相关的属性如下:
<atlasToolkit:RoundedCornersExtender ID="rce" runat="server">
<atlasToolkit:RoundedCornersProperties
Color="#ff0000"
TargetControlID="Panel1"
Radius="10">
</atlasToolkit:RoundedCornersProperties>
</atlasToolkit:RoundedCornersExtender>
用到的CSS样式:
</style>
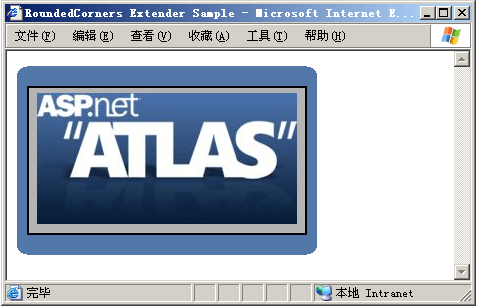
编译后运行效果如下:

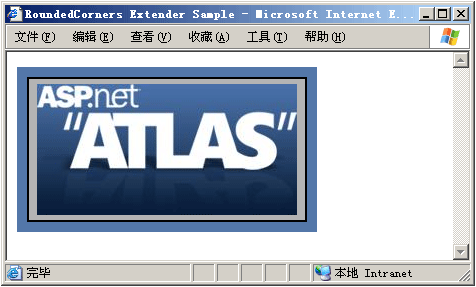
不添加圆角效果时的效果:

完整示例代码下载
主要内容
1.RoundedCorners介绍
2.简单示例
一.RoundedCorners介绍
RoundedCorners是AtlasControlToolkit中的一个Extender,利用它可以轻松地为ASP.NET中的控件加上圆角效果。简单的示例代码如下:
<atlasToolkit:RoundedCornersExtender ID="rce" runat="server">
<atlasToolkit:RoundedCornersProperties
Color="#ff0000"
TargetControlID="Panel1"
Radius="10">
</atlasToolkit:RoundedCornersProperties>
</atlasToolkit:RoundedCornersExtender>
它的属下如下:
| 属性 | 描述 |
| TargetControlID | 要添加圆角效果的目标控件ID |
| Radius | 圆角的半径,以px为单位,默认值为5px |
| Color | 可以设置颜色 |
RoundedCorners的使用非常简单,下面看一个例子。新建Web Site后,在ASPX页面的顶部加入:
<asp:Panel ID="Panel1" runat="server" Width="300px" CssClass="roundedPanel">
<div style="padding:10px;text-align:center">
<div style="padding:5px; border:solid black thin;background-color:#B4B4B4;">
<asp:Image ID="Image1" runat="server" ImageUrl="atlas_title.jpg" /><br />
</div>
</div>
</asp:Panel>
添加RoundedCornersExtender,设置相关的属性如下:
<atlasToolkit:RoundedCornersExtender ID="rce" runat="server">
<atlasToolkit:RoundedCornersProperties
Color="#ff0000"
TargetControlID="Panel1"
Radius="10">
</atlasToolkit:RoundedCornersProperties>
</atlasToolkit:RoundedCornersExtender>
用到的CSS样式:
</style>
编译后运行效果如下:

不添加圆角效果时的效果:

完整示例代码下载
相关文章推荐
- Atlas学习手记(15):使用RoundedCorners为控件加上圆角效果
- Atlas学习手记(15):使用RoundedCorners为控件加上圆角效果
- Atlas学习手记(13):使用TextBoxWatermark为TextBox加上水印效果
- Atlas学习手记(13):使用TextBoxWatermark为TextBox加上水印效果
- Atlas学习手记(13):使用TextBoxWatermark为TextBox加上水印效果
- Atlas学习手记(13):使用TextBoxWatermark为TextBox加上水印效果
- Atlas学习手记(5):使用服务端定时控件TimerControl
- Atlas学习手记(5):使用服务端定时控件TimerControl
- Atlas学习手记(12):使用CascadingDropDown控件
- Atlas学习手记(5):使用服务端定时控件TimerControl
- Atlas学习手记(5):使用服务端定时控件TimerControl
- Atlas学习手记(6):使用Atlas UpdateProgress控件
- Atlas学习手记(12):使用CascadingDropDown控件
- Atlas学习手记(22):使用行为增强用户界面(二):Floating Behavior
- Atlas学习手记(7):使用DragOverlayExtender实现拖放功能
- Atlas学习手记(16):使用PasswordStrength检测密码强度
- Atlas学习手记(10):使用AlwaysVisibleControl Extender
- Atlas学习手记(16):使用PasswordStrength检测密码强度
- 学习使用Material Design控件(三)使用CardView实现卡片效果
- Atlas学习手记(23):使用行为增强用户界面(三):Hover Behavior
