通过css实现div的居中
2008-03-08 04:45
447 查看
做网页的布局的时候,为了美观经常需要把文字图片等居中。习惯使用table布局后发现很难用div来实现相同的效果。其实会者不难,只要通过下面的一段代码就可以方便得实现div得居中,而且在例子中我还实现了两个侧栏,通过这个布局基本可以满足大多数网页整体布局的需要了。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr">
3 <head profile="http://gmpg.org/xfn/11">
4 </head>
5 <body>
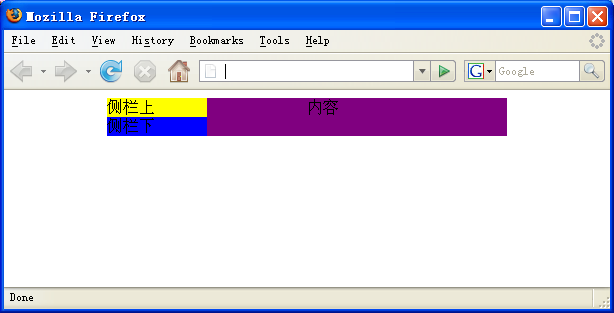
6 <div style=" position:relative; margin-left:auto; margin-right:auto; width:786px; background-color:Purple;">
7 <div style="width:500px; float:right">内容</div>
8 <div style="background-color:Yellow; width:200px">侧栏上</div>
9 <div style="background-color:Blue; width:200px">侧栏下</div>
</div>
</body>
</html>

代码文件下载
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr">
3 <head profile="http://gmpg.org/xfn/11">
4 </head>
5 <body>
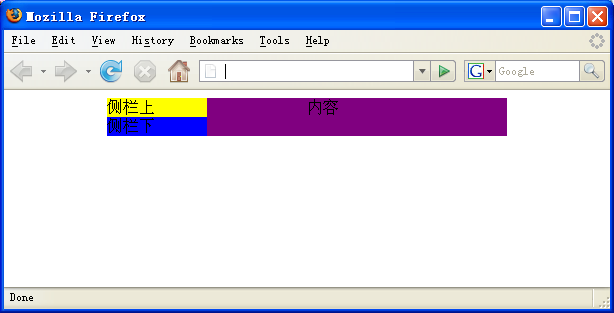
6 <div style=" position:relative; margin-left:auto; margin-right:auto; width:786px; background-color:Purple;">
7 <div style="width:500px; float:right">内容</div>
8 <div style="background-color:Yellow; width:200px">侧栏上</div>
9 <div style="background-color:Blue; width:200px">侧栏下</div>
</div>
</body>
</html>

代码文件下载
相关文章推荐
- CSS之通过定位简单实现div绝对居中
- css超简单实现div页面居中【适合做弹出框】
- CSS常用效果实现003——将div中的文字竖直居中
- 纯css实现div中单行文字,多行文字,嵌套div垂直水平居中问题
- 用div+css实现水平垂直居中
- 寥寥几行CSS:实现某个div在网页中垂直水平居中呢
- CSS:实现某个div在网页中垂直水平居中
- 实现DIV居中 css
- DIV水平垂直居中css实现代码
- css实现div水平、垂直居中
- css中position:fixed实现div在窗口上下左右居中
- 使用css实现div垂直居中的示例
- css中position:fixed实现div居中
- 如何通过CSS实现元素居中(一)
- div+css实现Firefox和IE6兼容的垂直居中
- css div垂直水平居中实现
- js+CSS实现弹出居中背景半透明div层的方法
- 纯css多种方法实现div中单行文字、多行文字及嵌套div垂直水平居中
- Div 与 CSS 如何实现上下居中 左右居中
- 通过设置CSS属性让DIV水平居中
